发表于: 2018-07-03 23:03:30
1 607
今天完成的事情
完成任务十二
sass的继承
明天的计划
任务十三
遇到的问题
收获
sass的继承用@extend
简单的继承
- .small{
- font-size: 14px;
- }
- .alert_info{
- @extend .small;
继承small的属性
多个继承
- .alert{
- background: darkblue;
- }
- .small{
- font-size: 14px;
- }
- /*多个继承*/
- .alert_info{
- @extend .alert,.small;
- color: red;
继承alert和small的属性
链式继承
- /*链式继承*/
- .one{
- border: 1px solid red;
- }
- .two{
- @extend .one;
- color: saddlebrown;
- }
- .three{
- @extend .two;
- font-size: 14px;
two先继承one的属性,three再继承two的属性
对嵌套的理解更深
div的属性嵌套portrait的和div.top-main,继续在div.top-main里面嵌套name,ega。。。。。的属性

继承,利用@extend在下一个元素属性继承他上面的wjx的属性,在下面属性设置margin覆盖被继承的上面的margin属性

利用变量,混合器和继承编写完了任务十二
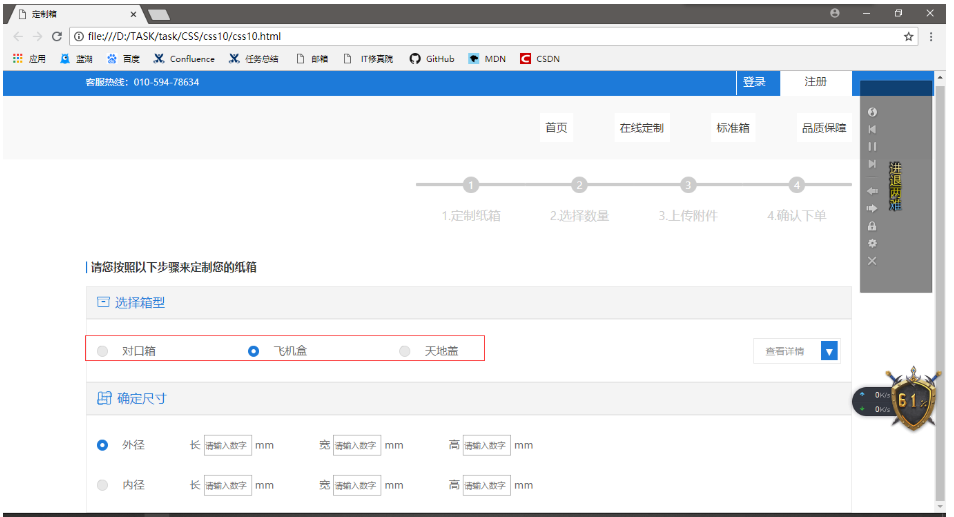
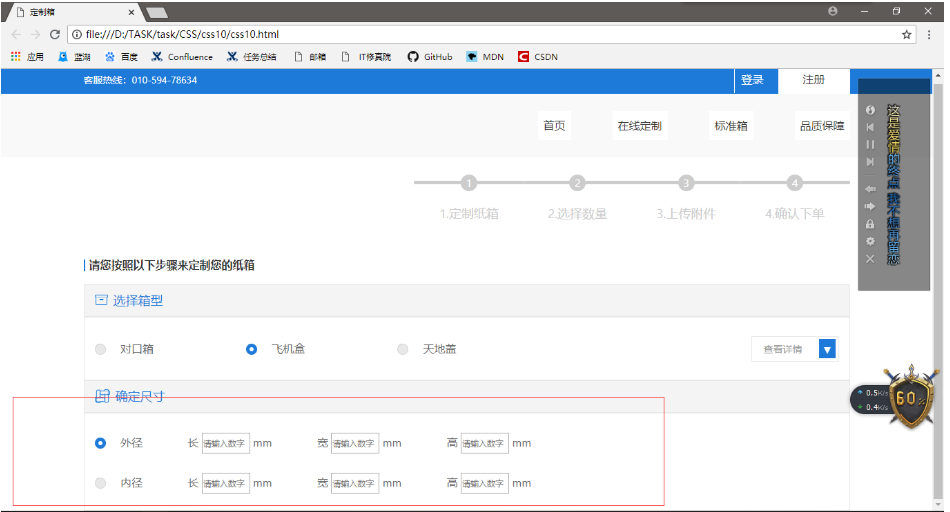
任务名称 :css-task-10
成果链接:https://it-xzy.github.io/Task/Web/zhouneng/CSS/css10/css10.html
任务耗时:2018.6.29-2018.7.3(4天)
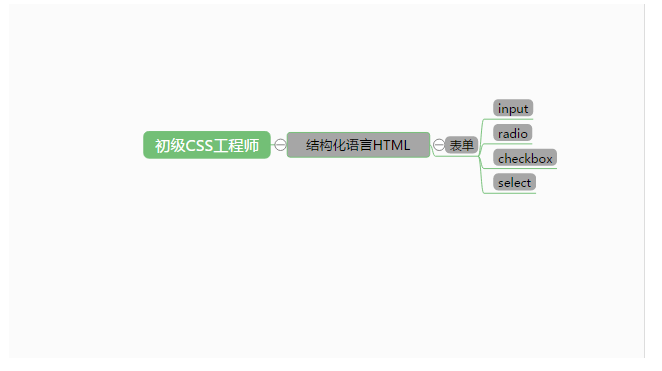
技能脑图:
官网脑图:

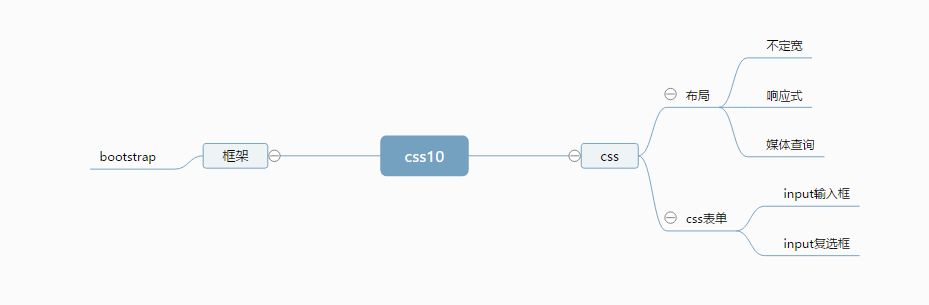
自己脑图:

任务总结:
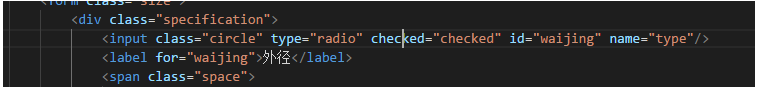
<label> 标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<input> 标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
<input>没有结束标签。
<input/> 标签必须被/正确地关闭。
input标签常用的样式
text 定义图像输入的替代文本。规定帮助用户填写输入字段的提示。
checked 规定此 input 元素首次加载时应当被选中。用于多选框按钮
number 规定输入字段中的字符的最大长度。
field_name 定义 input 元素的名称。
button 定义按钮,现在利用button标签实现
password 定义密码
radio 定义多选按钮
checkbox 定义复选框
radio定义多选按钮,利用label标签链接,点击文字触发复选按钮


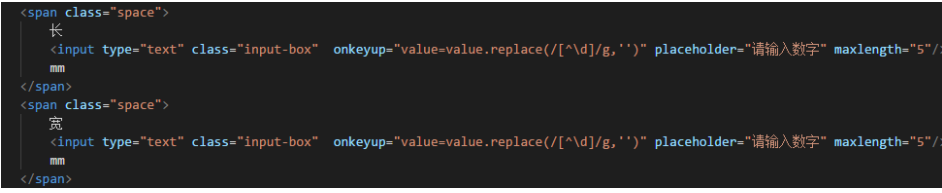
text 定义输入的文本
onkeyup="value=value.replace(/[^\d]/g,'')"定义只能输入数字
maxlength="5" 定义最大只能输入五个数字
placeholder="请输入数字" 定义输入框的提示文字







评论