发表于: 2018-07-03 21:58:49
1 368
今天完成的事情
- # 修改星宠二期回租申请的计算公式
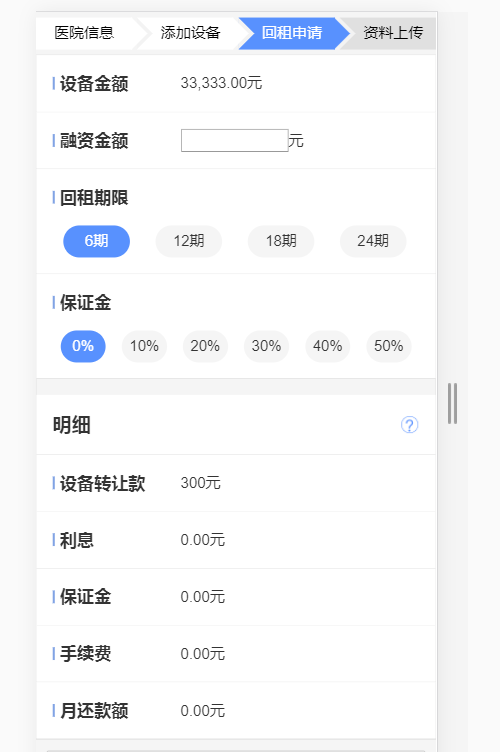
- # 分期申请的计算公式不变,回租申请中的设备金额改为融资金额,融资金额最大为设备金额的70%,并且取消之前的20W上限设置。

- # 输入融资金额后,立即计算。利用ng-change来控制融资金额的额度并在每次输入后都调用计算公式。
// 融资金额的限制
vm.gapFilling = function (item) {
if (item > vm.data.totalAmount * 0.7) {
vm.data.financingAmount = Number((vm.data.totalAmount * 0.7).toFixed(3));
}
vm.calculate(vm.data.stagingPeriod, vm.data.totalAmount, vm.data.securityDepositRatio);
};- # 计算公式的修改
// 计算
vm.calculate = function (periods, total, security) {
if ($rootScope.type == 0) {
total = Number(total);
} else if ($rootScope.type == 1) {
total = vm.data.financingAmount ? parseFloat(vm.data.financingAmount) : 0;
}
switch (security) {
case 0:
vm.data.interest = total * 0.085 * (periods / 12);//利息
break;
case 0.1:
vm.data.interest = total * 0.07 * (periods / 12);
break;
case 0.2:
vm.data.interest = total * 0.06 * (periods / 12);
break;
case 0.3:
vm.data.interest = total * 0.045 * (periods / 12);
break;
case 0.4:
vm.data.interest = total * 0.03 * (periods / 12);
break;
case 0.5:
vm.data.interest = total * 0.015 * (periods / 12);
break;
}
vm.data.fees = total * 0.01 * (periods / 12); //手续费
vm.data.securityDeposit = total * security; //保证金
vm.data.monthlyRepayment = (total + vm.data.interest) / periods; //月还款
vm.data.totalRepayment = total + vm.data.interest + vm.data.transferMoney + vm.data.fees; //总金额
};- # 在计算刚开始时判断是分期申请还是回租申请,然后修改基础金额。
- # 回租申请中的融资金额赋值给total时,需要将字符串转化为数字,parseFloat可以保留小数。如果融资金额为空(刚进入页面的状态),那么要把total设置为0。
明天计划的事
- # 测试已通过,已通知PM,PM在于客户沟通,明天等答复看是否发线上
- # 学习一波css3动画,js动画
遇到的问题
- # 无
收获
以上





评论