发表于: 2018-07-03 21:52:17
1 407
今天完成的事情:
1、写复盘方案设计。
明天计划的事情:
1、租人小程序项目demo。
2、完成复盘方案设计。
遇到的问题:
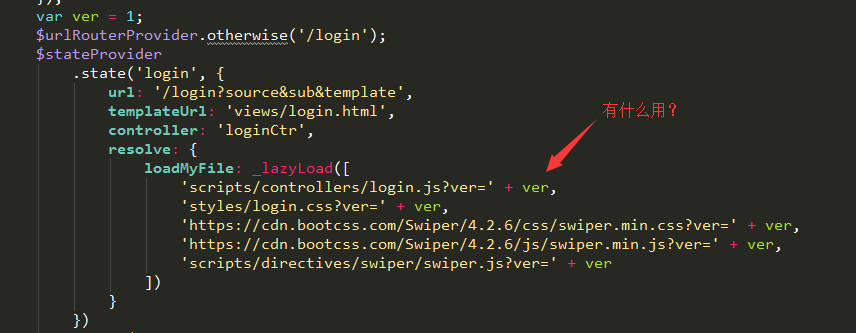
1、项目路由配置中这个ver有什么用?

收获:
1、学习swiper2的使用方法。
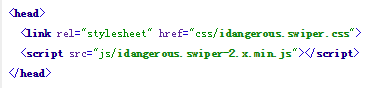
1)首先加载插件,swiper的CSS和JS文件。

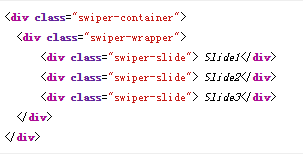
2)HTML内容。举例:

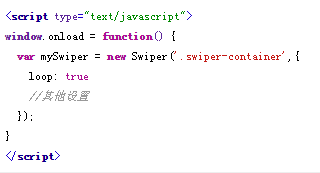
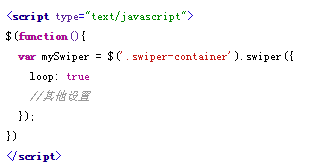
3)函数调用。

这里可以设置很多功能,比如自动轮播的时间、轮播速度等。。

4)另外,函数调用还支持jQuery和Zepto,如果需要使用,请先加载jQuery.js或zepto.js。

需要注意由于IE7不支持querySelectorAll和querySelector方法,因此IE7必须要引入Jquery。
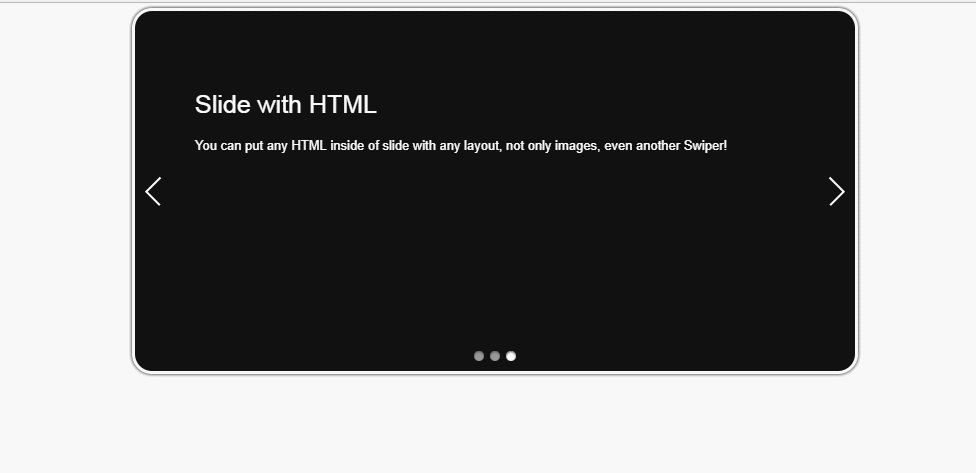
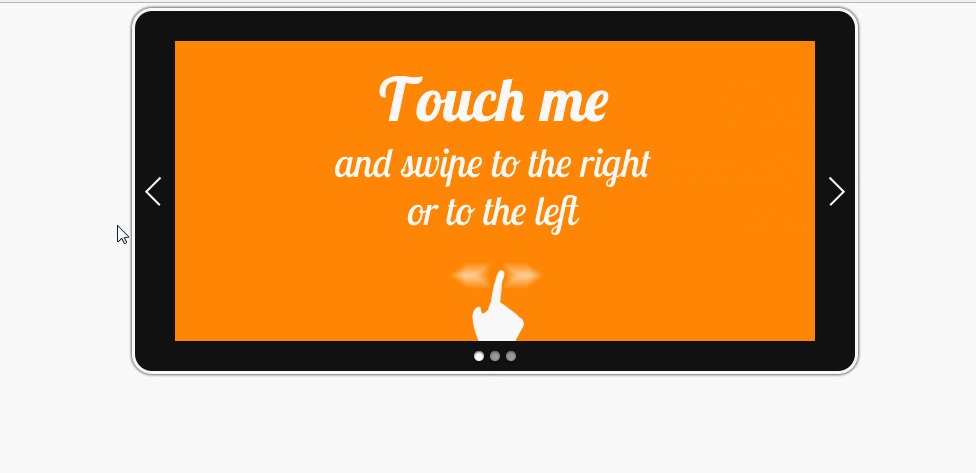
示例效果:

2、学习href 和 src 的定义与区别。
href和src是有区别的,而且是不能相互替换的。我们在可替换的元素上使用src,然而把href用于在涉及的文档和外部资源之间建立一个关系。
href (Hypertext Reference)表示超文本引用,指定网络资源的位置,从而在当前元素或者当前文档和由当前属性定义的需要的锚点或资源之间定义一个链接或者关系。当我们写下:
<link href="style.css" rel="stylesheet" />浏览器明白当前资源是一个样式表,页面解析不会暂停(由于浏览器需要样式规则去画或者渲染页面,渲染过程可能会被被暂停)。这与把css文件内容写在<style>标签里不相同,因此建议使用link标签而不是@import来吧样式表导入到html文档里。
src是source的缩写,src的内容是页面必不可少的一部分,是引入。src指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe。例如
<script src="script.js"></script>当浏览器解析到该元素时,会暂停浏览器的渲染,直到该资源加载完毕。这也是将js脚本放在底部而不是头部得原因。
简而言之,src用于替换当前元素;href用于在当前文档和引用资源之间建立联系。
进度:真实
预计demo时间:2018.06.22
是否有延期风险:第一次延期 延期3天,延期至25日 | 支付模块进度延后,自测、代码自检时间不足
第二次延期至2018-6-27日19:00 | 后端未按照敏捷开发流程开发项目,以及未按照story优先级开发,导致项目BUG不断,支付问题未解决。
第三次延期 延期两天,订单流程测试不足,上传图片视频接口未联调。
第四次延期 延期至6-29延期一天,后端接口问题太多,前端交接。
第五次延期 延期至7-2日,自测出现问题太多;





评论