发表于: 2018-07-03 21:00:53
1 488
今天完成的事情:
1.修改之前发布时间和状态后面的框不能对齐的问题。
通过bootstrap的form-group和form-control可以对齐。

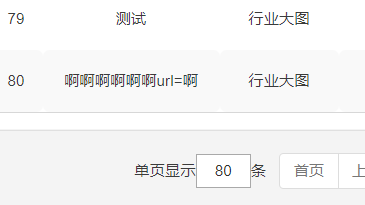
2.修正了,分页组件的“每页显示”功能未完善,不能实时显示当前size数的问题。

3.改用controllerAs
明天计划的事情:
微信小程序搞起来
遇到的问题:
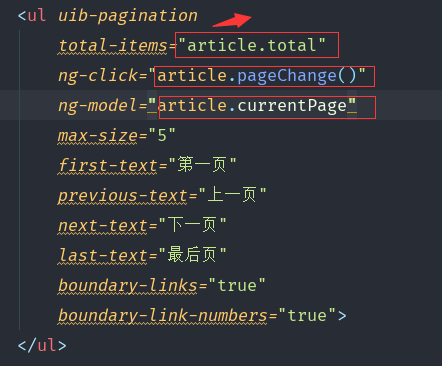
1.第一个框没改成article.total,导致页码不能显示。刚开始有加了一下,但显示的article不能和下面的两个article(因为是controllerAs而变成橙色字体
)一样变色,误以为无效。
其实还是要改成article.total才能用

2.用controllerAs后,视图层中有一个自定义指令,导致图片上传后不能预览,但编辑页面的初始图片是可见的。



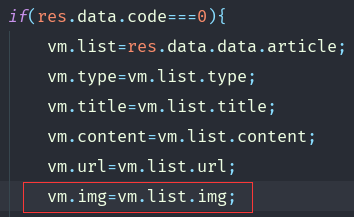
由于两个js文件中的img字符串名字都不一样,所以无法在原图可视的情况下,预览已上传的图片。
问了师兄,师兄给了两个解决方案:
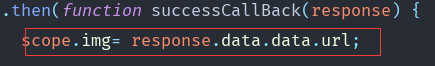
一.把js中的img写成$scope.img,然后html中的add.img改为img。
二.通过在自定义指令中添加scope,具体步骤如下:
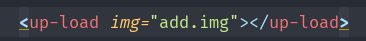
1.在自定义的html标签中添加img=‘'add.img‘’

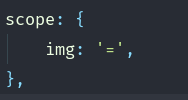
2.在scope中双向数据绑定img

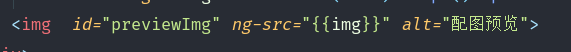
3.自定义指令的模板html就可以直接使用img作为数据双向绑定

收获:
directive 在使用隔离 scope 的时候,提供了三种方法同隔离之外的地方交互:
- @ 绑定一个局部 scope 属性到当前 dom 节点的属性值。结果总是一个字符串, 因为 dom 属性是字符串。
- & 提供一种方式执行一个表达式在父 scope 的上下文中。如果没有指定 attr 名 称,则属性名称为相同的本地名称。
- = 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建 立双向绑定。
以上三种方式都要在directive的attr属性中进行赋值。上面的话理解起来比较困难,根据自己的理解做了一下修改:
@:只能绑定字符串,所以一些简单的继承父scope的属性使用@
=: 需要实现双向数据绑定的时候使用=
&: 提供一种方式执行一个表达式在父scope的上下文中,即使用于将父scope中的函数绑定在指令的scope中
进度:任务11
开始时间:2018.06.26
预计结束时间:2018.07.07
有无延期风险: 无





评论