发表于: 2018-07-03 20:11:28
2 455
今天完成的事情
- 学习SVG的内容
- 学习了angular
明天计划的事情
- 学习Angular
遇到的困难
- 一开始看官网上的angular教程看晕了,还是看菜鸟教程吧。
收获
SVG
什么是SVG?
SVG是XML语言的一种形式,有点类似XHTML,它可以用来绘制矢量图形,例如右面展示的图形。SVG可以通过定义必要的线和形状来创建一个图形,也可以修改已有的位图,或者将这两种方式结合起来创建图形。图形和其组成部分可以变形,可以合成,还可以通过滤镜完全改变外观。
一个简单的示例:
<svg version="1.1"
baseProfile="full"
width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>
绘制流程
- 从svg根元素开始:
- 应舍弃来自 (X)HTML的doctype声明,因为基于SVG的DTD验证导致的问题比它能解决的问题更多。
- 属性version和属性baseProfile属性是必不可少的,供其它类型的验证方式确定SVG版本。
- 作为XML的一种方言,SVG必须正确的绑定命名空间 (在xmlns属性中绑定)。 请阅读命名空间速成 页面获取更多信息。
- 绘制一个完全覆盖图像区域的矩形 <rect/>,把背景颜色设为红色。
- 一个半径80px的绿色圆圈<circle/>绘制在红色矩形的正中央 (向右偏移150px,向下偏移100px)。
- 绘制文字“SVG”。文字被填充为白色, 通过设置居中的锚点把文字定位到期望的位置:在这种情况下,中心点应该对应于绿色圆圈的中点。还可以精细调整字体大小和垂直位置,确保最后的样式是美观的。
SVG文件的基本属性
- 最值得注意的一点是元素的渲染顺序。SVG文件全局有效的规则是“后来居上”,越后面的元素越可见。
- web上的svg文件可以直接在浏览器上展示,或者通过以下几种方法嵌入到HTML文件中:
- 如果HTML是XHTML并且声明类型为application/xhtml+xml,可以直接把SVG嵌入到XML源码中。
- 如果HTML是HTML5并且浏览器支持HTML5,同样可以直接嵌入SVG。然而为了符合HTML5标准,可能需要做一些语法调整。
- 可以通过 object 元素引用SVG文件:
<object data="image.svg" type="image/svg+xml" />- 类似的也可以使用 iframe 元素引用SVG文件:
<iframe src="image.svg"></iframe>- 理论上同样可以使用 img 元素,但是在低于4.0版本的Firefox 中不起作用。
- 最后SVG可以通过JavaScript动态创建并注入到HTML DOM中。 这样具有一个优点,可以对浏览器使用替代技术,在不能解析SVG的情况下,可以替换创建的内容。
绘制基本形状
与canvas不同的是,canvas需要在js脚本中绘制形状,而SVG可以直接在HTML中嵌入绘制的代码,基本形状如下
| 标签 | 形状 | 例子 |
|---|---|---|
| rect | 矩形 | <rect x="10" y="10" width="30" height="30"/> |
| circle | 圆形 | <circle cx="25" cy="75" r="20"/> |
| ellipse | 椭圆 | <ellipse cx="75" cy="75" rx="20" ry="5"/> |
| line | 线条 | <line x1="10" x2="50" y1="110" y2="150"/> |
| polyline | 折线 | <polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/> |
| polygon | 多边形 | <polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/> |
| path | 路径 | <path d="M 20 230 Q 40 205, 50 230 T 90230"/> |
路径
path元素的形状是通过属性d来定义的。属性d的值是一个“命令+参数”的序列,每一个命令都用一个关键字母来表示,比如,字母“M”表示的是“Move to”命令
每一个命令都有两种表示方式,一种是用大写字母,表示采用绝对定位。另一种是用小写字母,表示采用相对定位(例如:从上一个点开始,向上移动10px,向左移动7px)。
<path d="M 10 10 h 50 v 50 h -50 z"/>上面的命令表示先将绘图点移动到(10,10),沿水平正方向相对移动50的距离,再向下相对移动50,依次类推
Z表示闭合路径,不区分大小写
使用CSS
和canvas类似,SVG同样采用fill和stroke来给图形进行上色和描边,但是SVG同样可以采用CSS来进行上色和描边
语法和在html里使用CSS一样,只不过你要把background-color、border改成fill和stroke。注意,不是所有的属性都能用CSS来设置。上色和填充的部分一般是可以用CSS来设置的,比如fill,stroke,stroke-dasharray等,但是不包括下面会提到的渐变和图案等功能。另外,width、height,以及路径的命令等等
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>你也可以定义一个外部的样式表,但是要符合normal XML-stylesheet syntax的CSS规则:
<?xml version="1.0" standalone="no"?><?xml-stylesheet type="text/css" href="style.css"?><svg width="200" height="150" xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect height="10" width="10" id="MyRect"/></svg>style.css看起来就像这样:
#MyRect { fill: red; stroke: black;
}字体
<text>元素内部可以放任何的文字。
tref
terf元素允许引用已经定义的文本,高效地把它复制到当前位置。你可以使用xlink:href属性,把它指向一个元素,取得其文本内容。你可以独立于源样式化它、修改它的外观。
<text id="example">This is an example text.</text><text>
<tref xlink:href="#example" /></text>textPath
<path id="my_path" d="M 20,20 C 40,40 80,40 100,20" /><text>
<textPath xlink:href="#my_path">This text follows a curve.</textPath></text>每周学习一个特效动画
今天带来的是Connect Everything!

基本思路
- 先写一个小球,使这个小球能够在画布的边界来回碰撞,这个小球的位置和初始速度,方向都是随机的。我们有了一个小球以后,生成多个小球,在画布里来回碰撞
- 遍历小球数组,从第一个小球开始,检测它们彼此之间的距离,如果距离小于某一个阈值,我们就给它们之间画上连线。
- 最后使用requestAnimationFrame()来进行动画操作就好了。
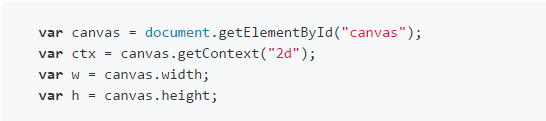
首先,获取画布对象及长宽

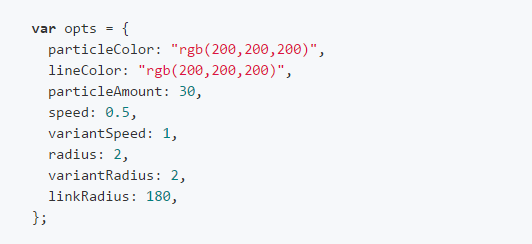
再设置一些基础样式
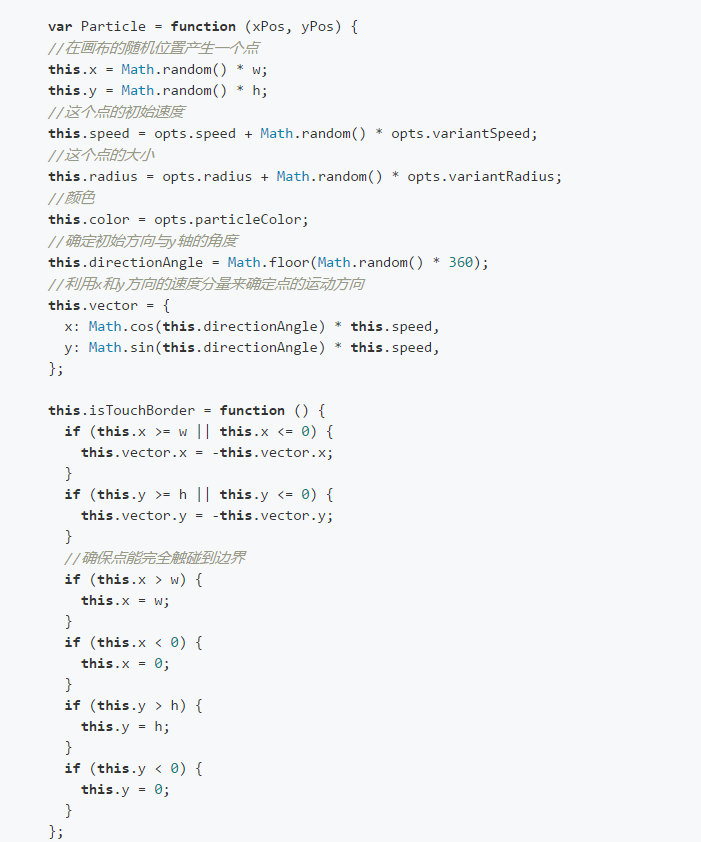
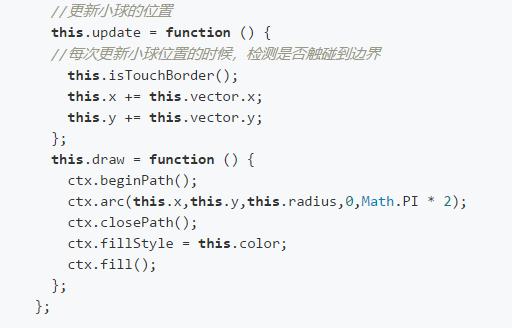
创建一个小球的构造函数,用于后面批量产生小球


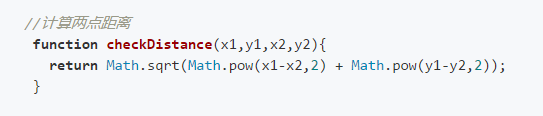
创建计算两点间距离的函数
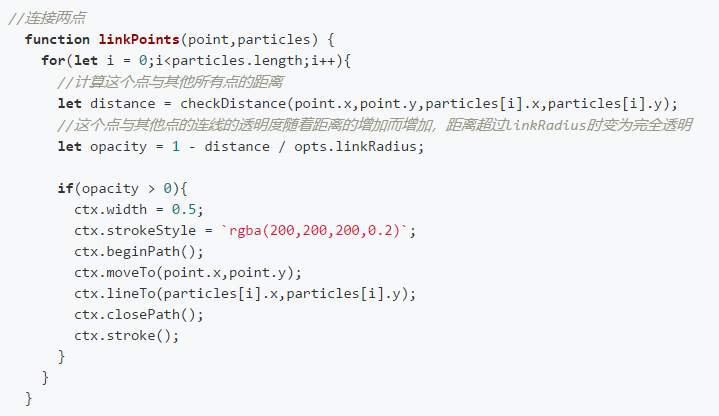
遍历小球数组,两点间距离大于阈值,则连接他们
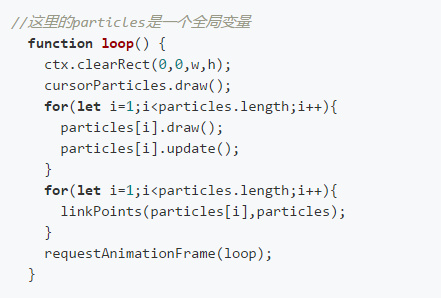
执行动画函数
以上的函数就已经全部准备完毕了
剩下的工作就是创建一个小球数组,然后执行动画函数了。









评论