发表于: 2018-07-03 18:10:08
2 441
## 今日计划
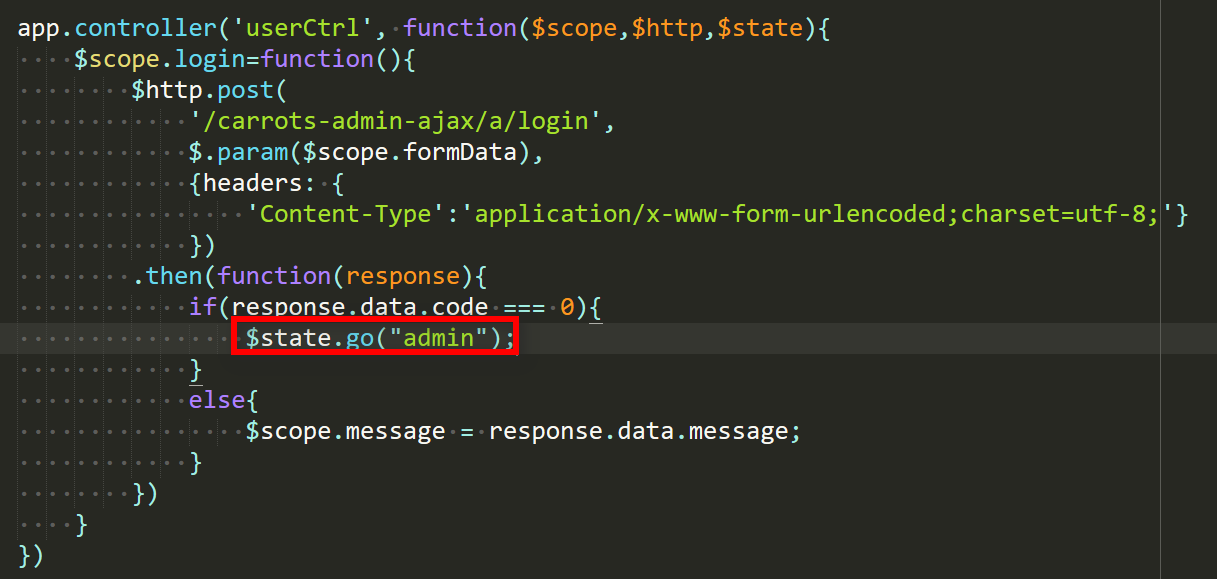
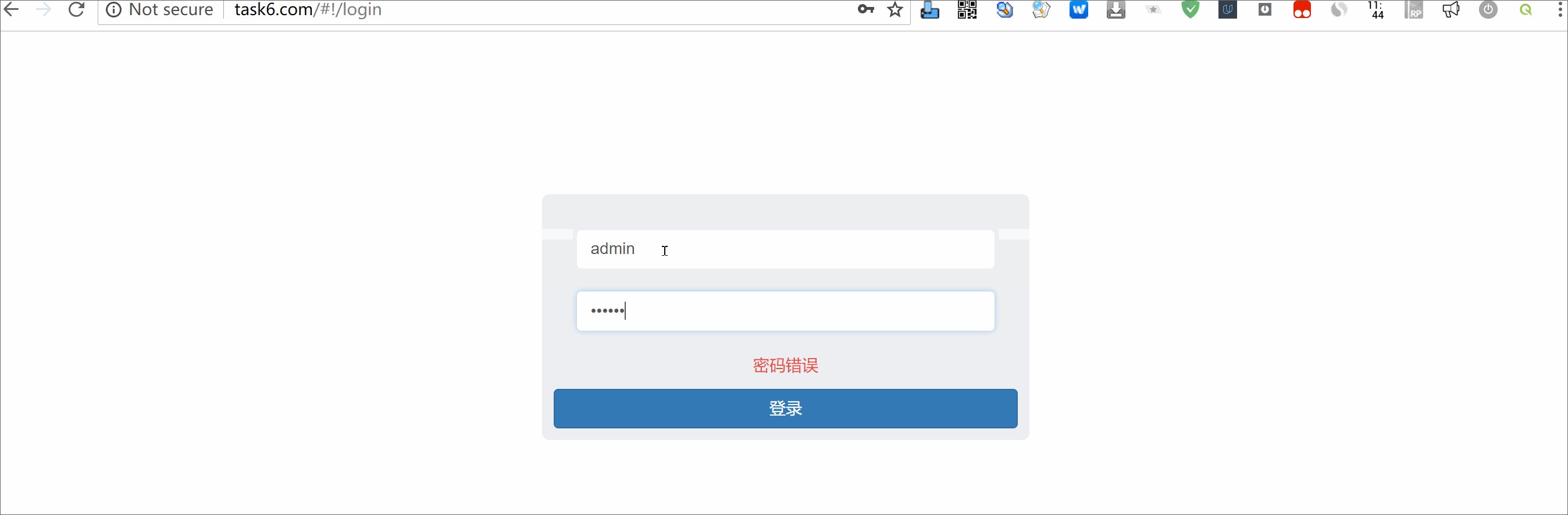
- 对登录页的button添加ng-click事件,当点击时,获取双向绑定后的数据,并用$http请求登录接口
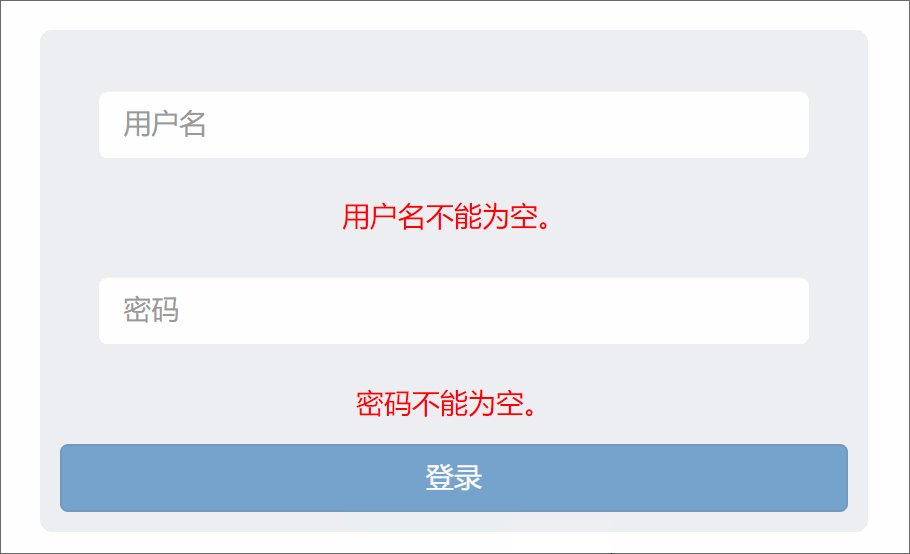
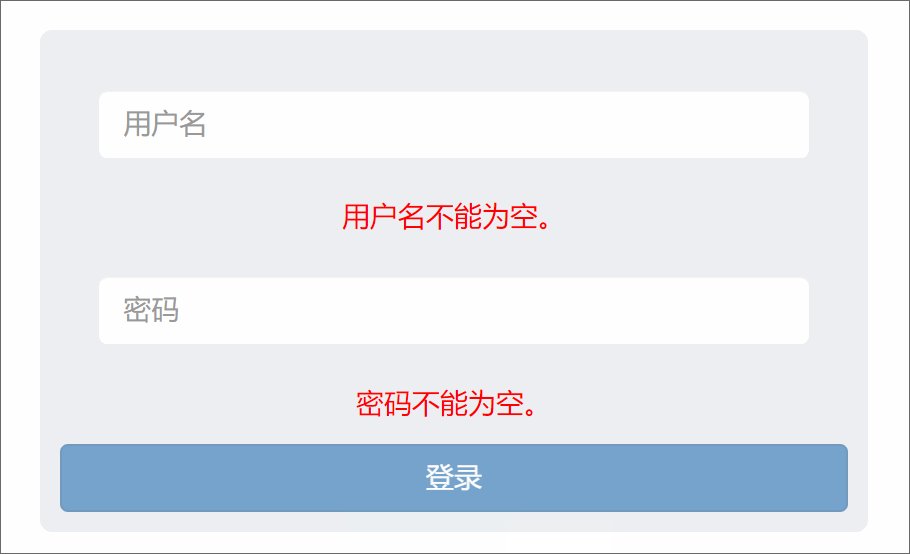
- 为整个登录页的form表单添加验证功能
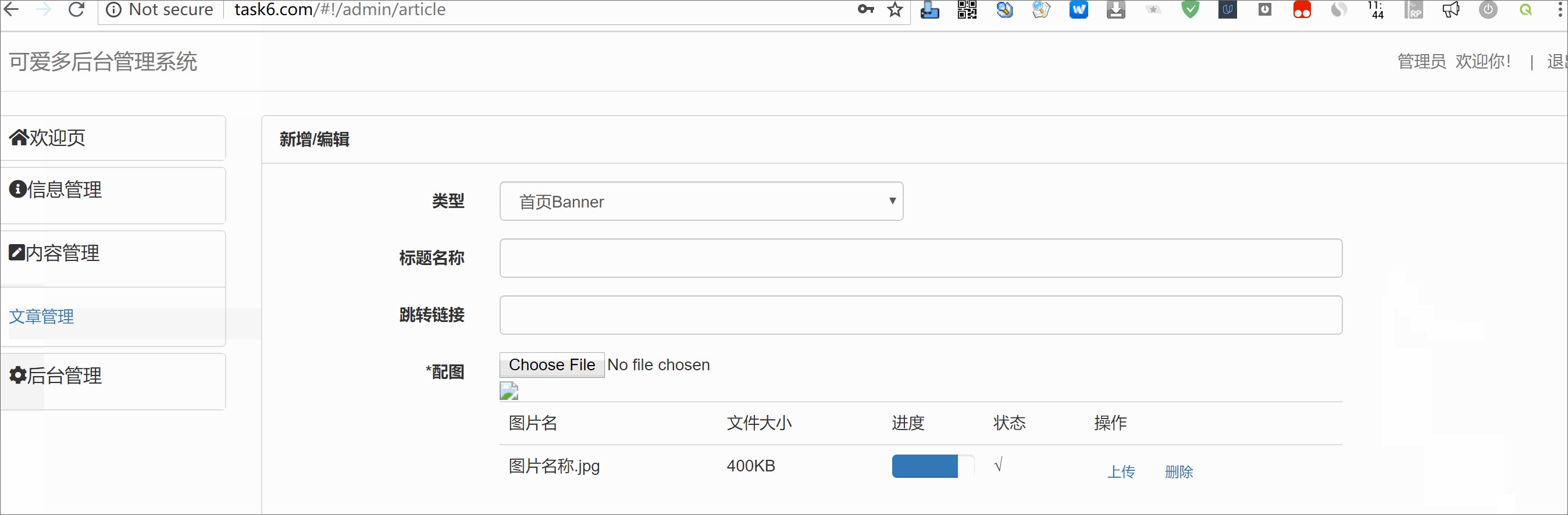
- 登录成功后跳转到列表页面
## 遇到的问题
### 1、ng-messgaes模块调用不正确
添加angular-messages.js后,要在app.js中注入模块,一开始格式不对,前台页面把所有错误信息都显示出来了。
正确的方法是可以直接在之前添加的ui-router模块后面写上ngMessages的模块:
var app = angular.module("myApp", ['ui.router','ngMessages']);
对这一块理解并不深,我的理解是ng-messages更适用于需要互动的信息比较多的时候,可以统一管理,这个页面其实用ng-show也可以实现需要的功能。
参考:
AngularJS Form Validation with NgMessages
### 2、通过切换state来跳转到后台页

要记得传$state,另一个是调取admin不要忘记引号。
这里还有几个点:
①我最后是用formData获取数据的,
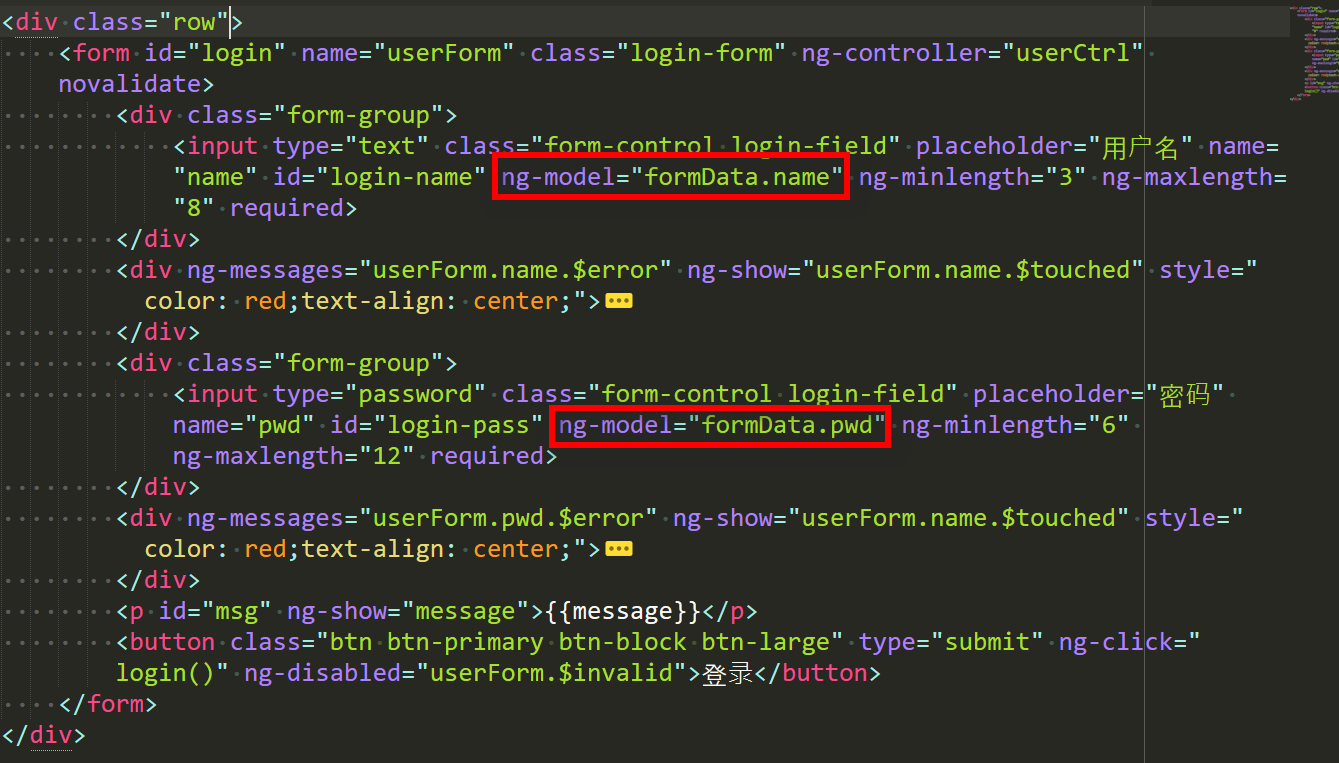
首先通过ng-model绑定数据:

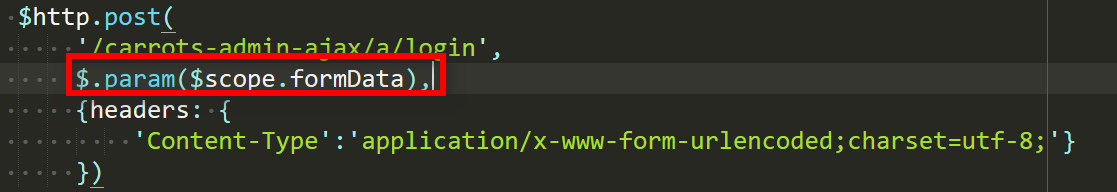
序列化数据:

添加传输类型,如上面截图最后一条。
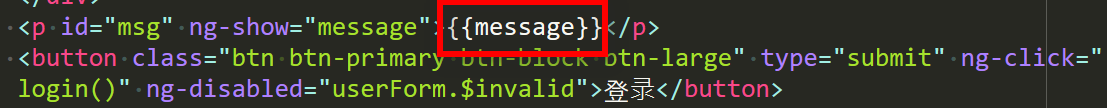
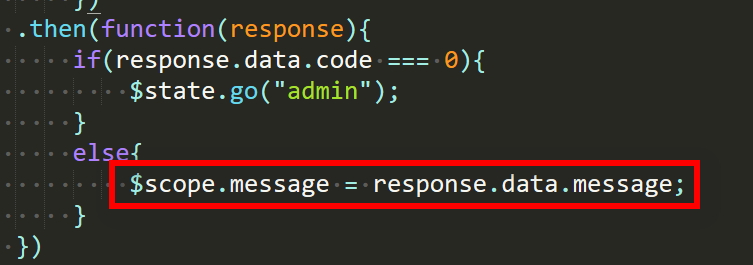
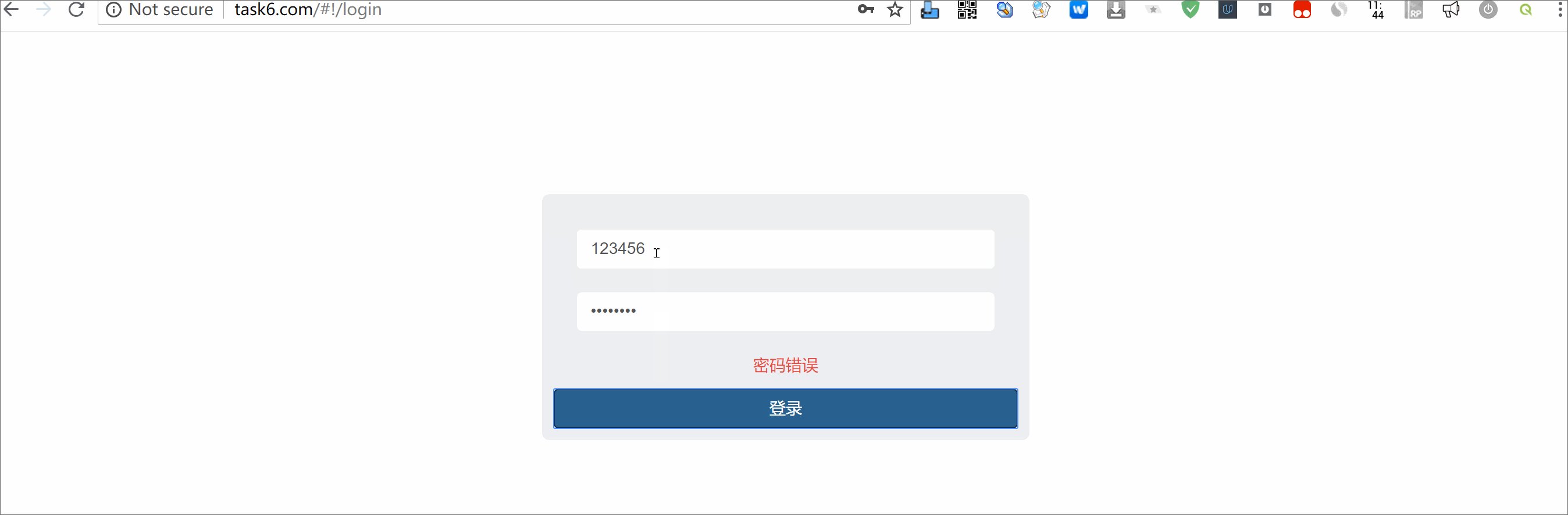
②返回的信息可以通过数据表达式展示:


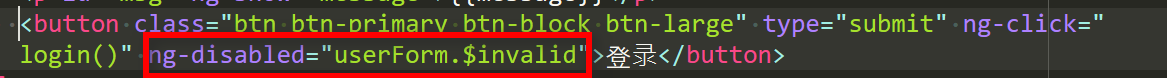
③给表格添加ng-disabled="userForm.$invalid",即当表格没有填好时会禁止提交


参考:
Submitting AJAX Forms: The AngularJS Way
AngularJs $http.post() does not send data
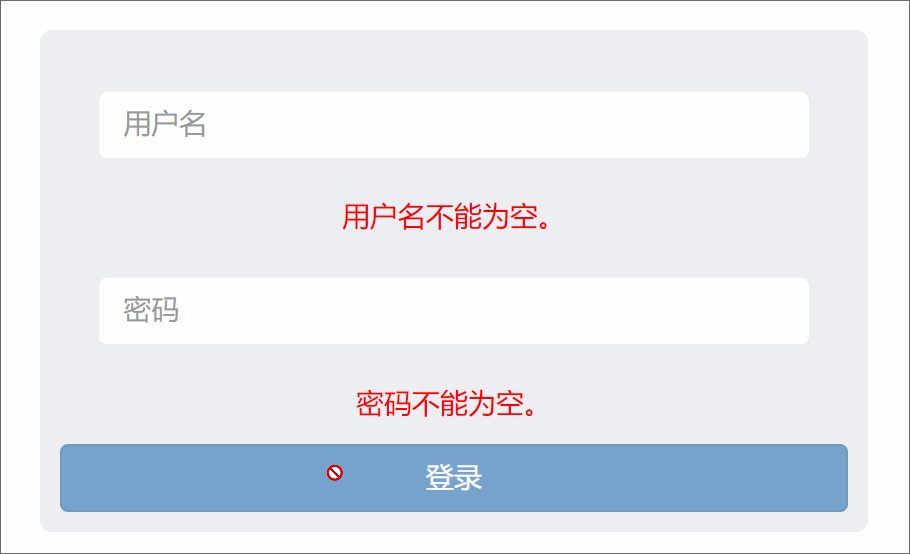
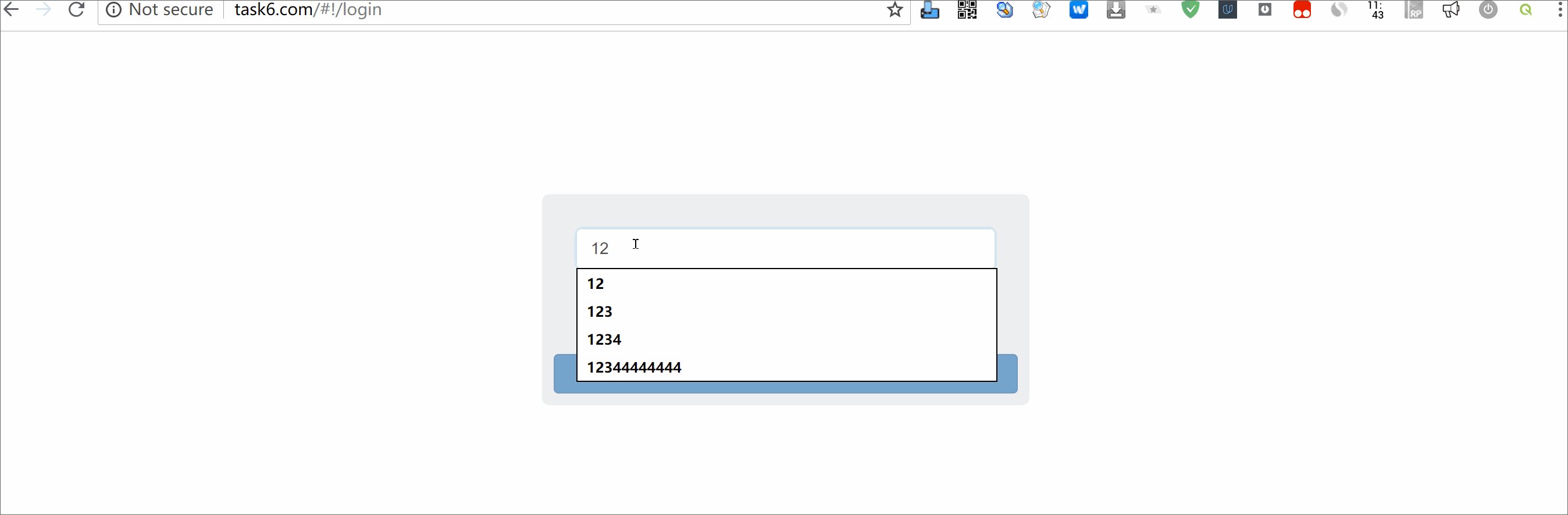
## 今日完成的效果

## 明日计划
- 获取列表页接口数据
- 通过ng-repeat等方法将数据渲染到页面上





评论