发表于: 2018-07-03 00:42:21
1 439
今天完成的事情
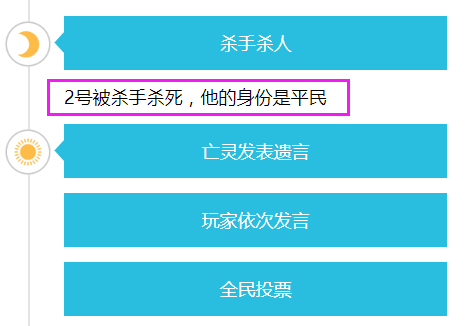
一 杀手杀人页面,进行本地存储,保留游戏进程
明天计划的事情
一 进行玩家投票页面
遇到的问题
- 一 如何将杀手杀人页面的游戏结果返回到法官台本页面?

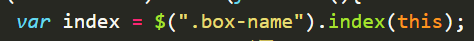
1> 设置变量,获取当前被选择玩家角色的编号

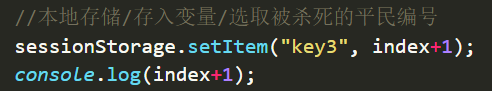
2>在杀手杀人页面对被杀死平民的编号进行本地存储

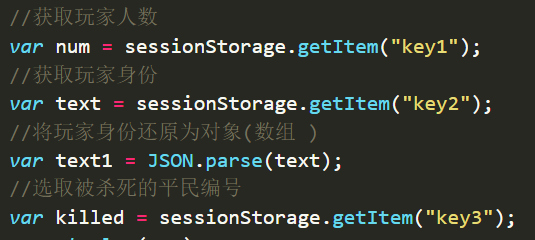
3>在法官台本页面取出需要的数据:玩家人数/玩家身份数组/死亡平民编号

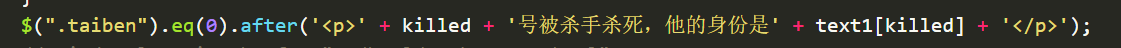
4>将我们需要的信息:玩家编号和玩家身份进行展示,这里使用的是向HTML添加元素的方式进行输出

出现的新问题:
在杀手杀人页面杀死玩家后返回到法官台本页面时,造成法官台本页面刷新了一次,数据虽然传过来了,但状态机在刷新时初始化了解决思路:如何实现刷新页面后保留刷新前的页面上的数据显示?可以利用本地存储
sessionStorage 对象的特性.即当关闭浏览器标签页时数据会丢失,刷新页面时数据并不会丢失
代码实战:
保存的数据主要有两个:
1>已发生转变的状态
2>杀手杀人和玩家投票获得的玩家信息
在遇到需要本地存储各种状态时,不得不面对的一个问题是,状态是什么?保留状态信息需要存储哪些数据?

之前对状态和事件的理解还是存在较大偏差,状态是一种相对稳定的阶段,事件是一个动态变化的过程.
比如本任务中背景颜色的变换和添加的文字的过程,都包含在点击事件的函数中,

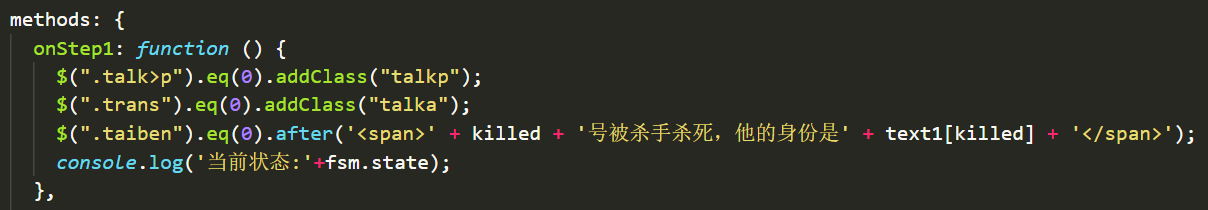
而这个过程的结果,需要特别写在 "onStep1:function(){}"中,
这里的"onStep1"默认是"onAfterStep1",表示完成这个步骤之后用到的方法:

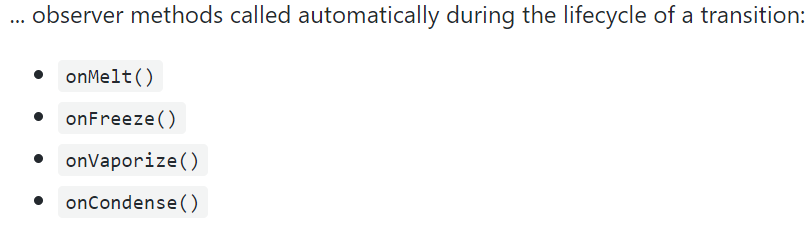
在一个转变的完整过程中,被自动遵守的方法:

收获
一 以上





评论