发表于: 2018-07-02 22:44:02
1 719
一、今天完成的事情:
1.不使用bootstrap写出轮播图,但有些问题
2.完成了页面一内容区的一二模块
二、明天计划的事情:
1.解决轮播图的问题
2.完成任务
三、遇到的问题:
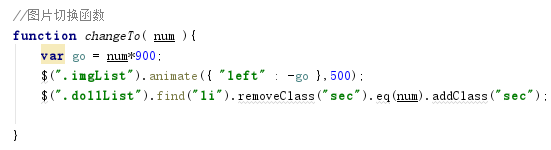
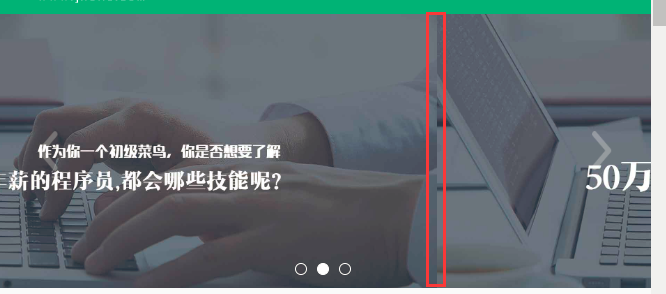
在网上找了个轮播图示例,使用jQuery写出了轮播图,但是有个问题,就是轮播图不是响应式的。模仿的示例轮播的图片大小是固定的,它主要是将轮播的图片 float:left 排成一排,然后使用 overflos:hidden 来隐藏后面的图片,接着通过 jQuery 来设定左右的切换按钮和下方的选择按钮,还有自动轮播的效果和切换的时间等。问题出在它是通过以下函数来切换图片:

num是第几张图片,然后乘以图片的宽度,向排列的几张图片向左移动一个图片的宽度,从而达到轮播的效果。但是要做成响应式的,图片的宽度是不固定的,那么轮播的时候就不会刚好轮播完整的一张图,因为也没有学过 jQuery,也不知道该如何解决这个问题

四、收获:
使用flex重构了之前用bootstrap的网页,代码简洁了很多,但一个个改,感觉有点花费时间,所以有些模块直接套用之前写的,然后用媒体查询来修改各模块的宽度从而达到跟使用bootstrap栅格布局一样的效果。
进度:任务14-15
任务开始时间:06.30
预计demo时间:07.02
是否有延期风险:有
禅道:http://task.ptteng.com/zentao/project-task-766.html





评论