发表于: 2018-07-02 22:38:47
1 379
今天完成的事情:
1、将除了××胜利的结束页面外,写完了其它的静态页面。
2、写流程图。
3、设置页面间的跳转,将基本数据传递的js代码提供到了需要的页面上。
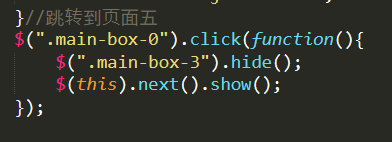
4、开始写从法官台本点击后跳转到杀手点击刀人的逻辑页面。
明天的计划:
上午:
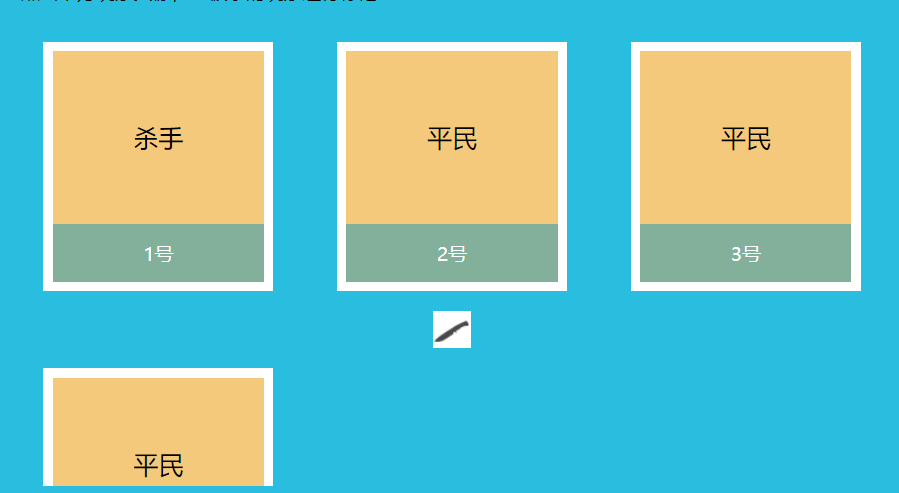
1、继续完成杀手刀人页面,刀人后的身份牌变色,将杀死的身份数据传递到法官台本并显以文字的形式示在台本上。
设计逻辑:不可刀杀手,当剩下平民人数等于杀手人数时杀手胜利。3小时
下午:
2、写投票页面,将杀死身份传递到投票页面,点击投票。将投死的身份数据传递到法官台本并显以文字的形式示在台本上。
设计逻辑:当杀手人数等于0时平民胜利,当剩余平民人数=杀手人数时杀手胜利。4小时
晚上:
3、继续写下午的的逻辑。3小时
4、写日报。0.5小时
遇到的问题:
1、因为今天时间主要花在了写静态页面和写流程图以及理解任务逻辑上面,大的问题暂时没有。
收获:
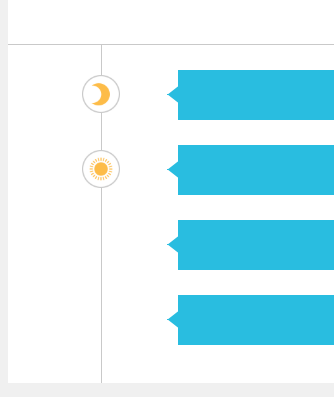
1、静态页面之定位
有段时间没写css了,图下的月亮和太阳花了比较多的时间来完成,定位有些概念都不太熟悉了。最后是用绝对定位来实现保证无论这样拉宽都能在这条竖线上的效果。经过这个小demo我对相对定位和绝对定位算一次很好的复习。

2、this的用法
this解释:表示正在执行的函数本身,或者是指向该函数所属的对象(运行时)
如下图,如果我用clss名字来设置show()的话点击后所有的身份框底下都会显示小刀,但用this这个方法的话则它只会执行该函数所属的对象,上面这句话在这个demo上就能很好的看清楚this的用法了。


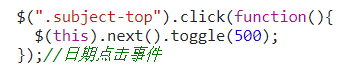
3、jq的隐藏用法。
使用toggle()可设置相应的隐藏事件。括号中的数字为隐藏和出现时间,这个值可设置。



进度:js任务2~4
任务开始时间:2018.6.23
预计结束时间:2018.7.8
是否有延期风险:无
禅道:暂未拆





评论