发表于: 2018-07-02 22:13:57
1 734
2018.7.2
今天完成的事情:
1.完成任务八
2.准备小课堂
明天计划的事情:
1.开始任务十
2.
遇到的问题:
收获:
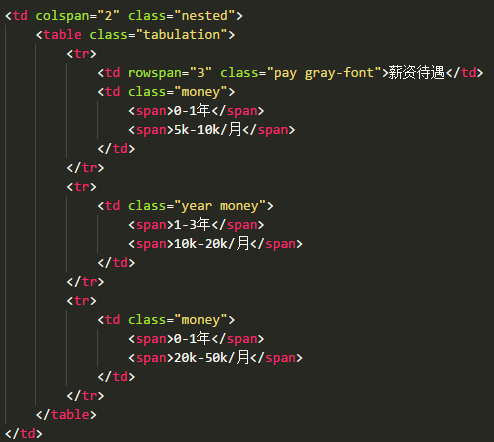
1.table的嵌套使用
table的嵌套要放在td中,如下:

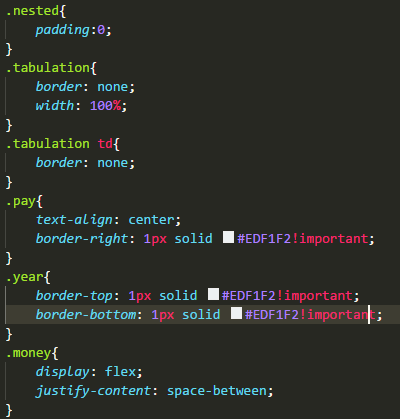
另外如何解决嵌套的table的边框问题
首先将父级td的padding取消设为padding:0;
将嵌套的table的boder取消设为border:none;width设为100%,占满整个td
嵌套的table中td的boder取消
再利用单元格的border属性将单元格边框展现

2.转化(transform)和过渡(transition)
.hidden-text {
visibility: hidden;--隐藏
transition: transform 2s;
}
.list:hover ~ .hidden-text {
visibility: visible;--显示
transform: rotate(360deg);
}





评论