发表于: 2018-07-02 21:52:23
1 359
今天继续调试数据中,跟读新增发现一个bug,和后端沟通中。
明天计划的事情:等接口,调试。
遇到的问题:
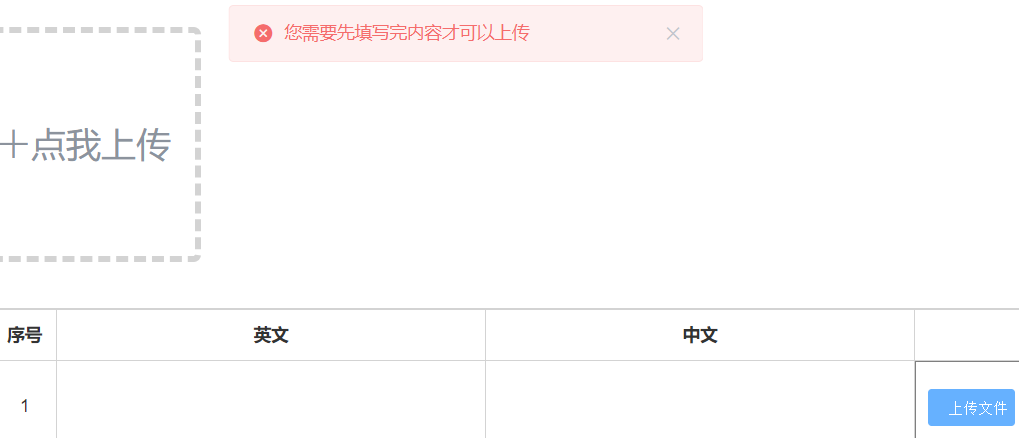
本来的跟读新增页面逻辑是,用户先输入中文和英文,然后点击上传音频,然后接着下一条

目前我们的解决方案是,当用户点击上传文件之后,会调一次上传文件接口,然后返回一个url,然后在这个上传文件的on-success方法里再调一次接口,把中文英文和url一起发给后端,存到表里,后端会返回一个id,我把这个id存为一个名为readBelong的key里,以此类推。
今天测试的时候发现一个问题,如果用户按照上面的操作进行的话,没问题,但如果用户先点击上传,这个时候中文和英文就是空的,但是其实已经被传到后端了。会造成查看数据的时候中英文是空的结果。后来我设置了判断,如果用户的中英文不输入,上传就不能进行。

但是这样依然会有问题,如果用户输入结束,然后正确上传了文件,但如果用户在输入下一行的时候,发现上一行有一个错别字呢?这个时候再去改其实改不了了。
目前和后端讨论的结果是最后点提交的时候再上传,然后接口要大改。。等待中
收获:
设置日历可点击范围
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions1">
</el-date-picker>
然后这是pickerOptions1
pickerOptions1: {
disabledDate(time) {
return time.getTime() < Date.now();
}
}
就可以设置只能点今天和今天以后的日期
设置可以编辑的表格

首先每一行的数据都有一个属性。edit,默认为false,点击编辑确定之后,将false设为true
<template slot-scope="scope">
<el-input v-show="scope.row.edit" size="small" v-model="scope.row.messCN"></el-input>
<span v-show="!scope.row.edit">{{ scope.row.messCN}}</span>
</template>
同时表格变成input,然后点击确定,表格又变为文本内容。
call和apply
可以改变this的指向,扩充函数的作用域。call和apply是为了动态改变this而出现的,当一个对象没有某个方法,但是其他的有,我们可以借助call或apply用其它对象的方法来操作
昨天看到一个描述,很有意思。
猫吃鱼,狗吃肉,奥特曼打小怪兽。
有天狗想吃鱼了
猫.吃鱼.call(狗,鱼)
狗就吃到鱼了
猫成精了,想打怪兽
奥特曼.打小怪兽.call(猫,小怪兽)
apply和call的功能是一样的,区别就在于接收参数的不同,apply是一个类数组,call的话参数必须列举出来





评论