发表于: 2018-07-02 21:22:45
1 317
今天完成的事情:
1、修复前台问题。
明天计划的事情:
1、项目demo。
遇到的问题:
暂无
收获:
1、学习AngularJS的$on、$emit和$broadcast的使用。
AngularJS中的作用域有一个非常有层次和嵌套分明的结构。其中它们都有一个主要的$rootScope(也就说对应的Angular应用或者ng-app),然后其他所有的作用域部分都是继承自这个$rootScope的,或者说都是嵌套在主作用域下面的。很多时候,你会发现这些作用域不会共享变量或者说都不会从另一个原型继承什么。
那么在这种情况下,如何在作用域之间通信呢?其中一个选择就是在应用程序作用域之中创建一个单例服务,然后通过这个服务处理所有子作用域的通信。
在AngularJS中还有另外一个选择:通过作用域中的事件处理通信。但是这种方法有一些限制;例如,你并不能广泛的将事件传播到所有监控的作用域中。你必须选择是否与父级作用域或者子作用域通信。
$on、$emit和$broadcast使得event、data在controller之间的传递变的简单。
- $emit只能向parent controller传递event与data
- $broadcast只能向child controller传递event与data
- $on用于接收event与data
例子如下
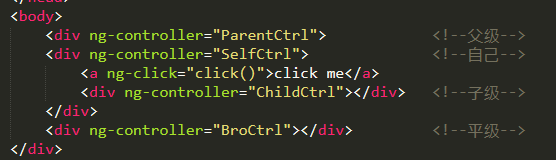
html代码

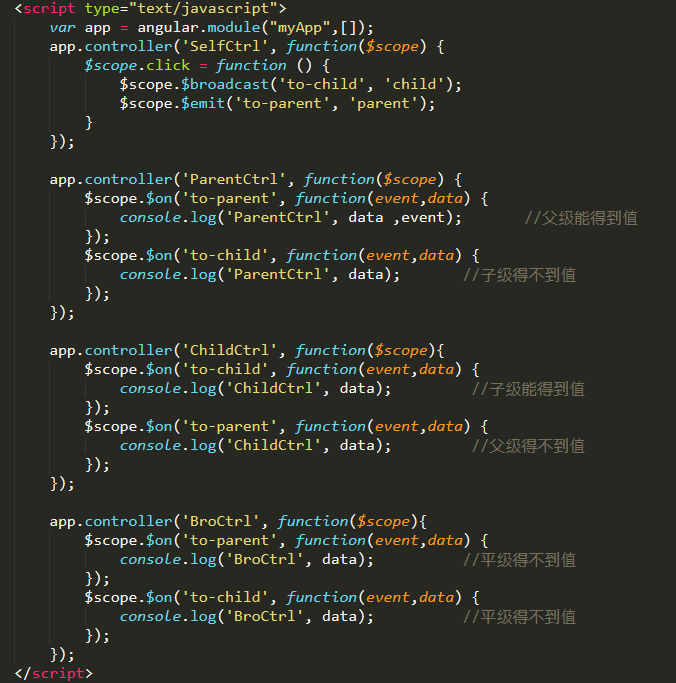
js代码

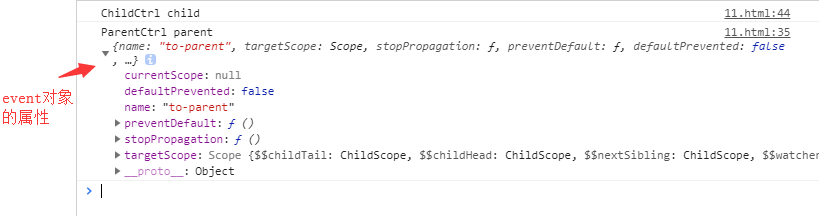
可以在浏览器看到输出结果:

在父级ParentCtrl中可以得到SelfCtrl设置的$scope.$emit('to-parent', 'parent');的值,而SelfCtrl的子级ChildCtrl可以得到SelfCtrl设置的$scope.$broadcast('to-child', 'child');的值。但是平级的BroCtrl是什么值都得不到的。
$emit和$broadcast可以传多个参数,$on也可以接收多个参数。
在$on的方法中的event事件参数,其对象的属性和方法如下
| 事件属性 | 目的 |
|---|---|
| event.targetScope | 发出或者传播原始事件的作用域 |
| event.currentScope | 目前正在处理的事件的作用域 |
| event.name | 事件名称 |
| event.stopPropagation() | 一个防止事件进一步传播(冒泡/捕获)的函数(这只适用于使用`$emit`发出的事件) |
| event.preventDefault() | 这个方法实际上不会做什么事,但是会设置`defaultPrevented`为true。直到事件监听器的实现者采取行动之前它才会检查`defaultPrevented`的值。 |
| event.defaultPrevented | 如果调用了`preventDefault`则为true |
当然我们也可以把要传的数据写在service里,也能对不同controller之间传递。
进度:真实
预计demo时间:2018.06.22
是否有延期风险:第一次延期 延期3天,延期至25日 | 支付模块进度延后,自测、代码自检时间不足
第二次延期至2018-6-27日19:00 | 后端未按照敏捷开发流程开发项目,以及未按照story优先级开发,导致项目BUG不断,支付问题未解决。
第三次延期 延期两天,订单流程测试不足,上传图片视频接口未联调。
第四次延期 延期至6-29延期一天,后端接口问题太多,前端交接。
第五次延期 延期至7-2日,自测出现问题太多;





评论