发表于: 2018-07-02 21:15:20
5 285
今天完成的事情
- 做完了任务5
- 学习了异步编程的内容
明天计划的事情
- 继续学习Canvas
遇到的问题
在学习异步编程的时候,了解到了Promise对象,但是对其还是很晕乎,不是很了解。感觉需要先学习别的东西,对异步编程的思想作进一步的了解后,再回来学习promise应该会有新的收获
收获
JS任务2~4:杀人游戏任务总结
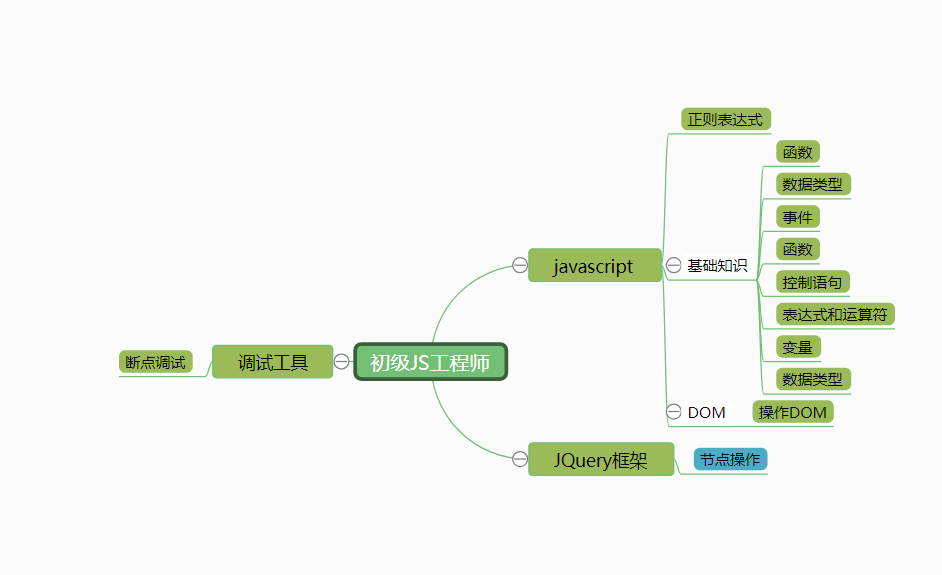
官方脑图:
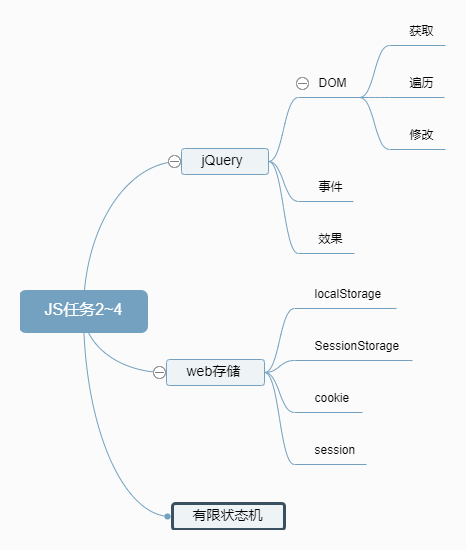
个人脑图:

任务耗时:6天
是否延期:否
成果链接:http://39.108.71.175/Start-a-project/CSS/index.html
任务总结:
1. 学习了jQuery
2. 能够使用jQuery更加简洁的操作DOM
3. 学习了web存储的方法,能够在页面跳转之间传递参数,学习了JSON的格式以及字符串与JSON对象的转换方法。
JSON.stringify()方法可以把JSON对象转换为一个JSON字符串
JSON.parse()方法可以把JSON字符串转换为JSON对象。
web存储:
localStorage、SessionStorage是常用的web存储方法
localStorage的保存时间为永久,只能通过removeItem()的方法或者是使用浏览器工具来进行清除。
SessionStorage的保存级别是会话级,只要打开的标签页不关闭,那么一直保存在本地。
要注意的问题是,无论是localStorage还是SessionStorage,它们都只能保存字符串,即使传入一个对象,LocalStorage和SessionStorage都会将它们转换为字符串的形式,所以在使用从localStorage和sessionStorage中的数据之前,记得进行格式的转换处理。
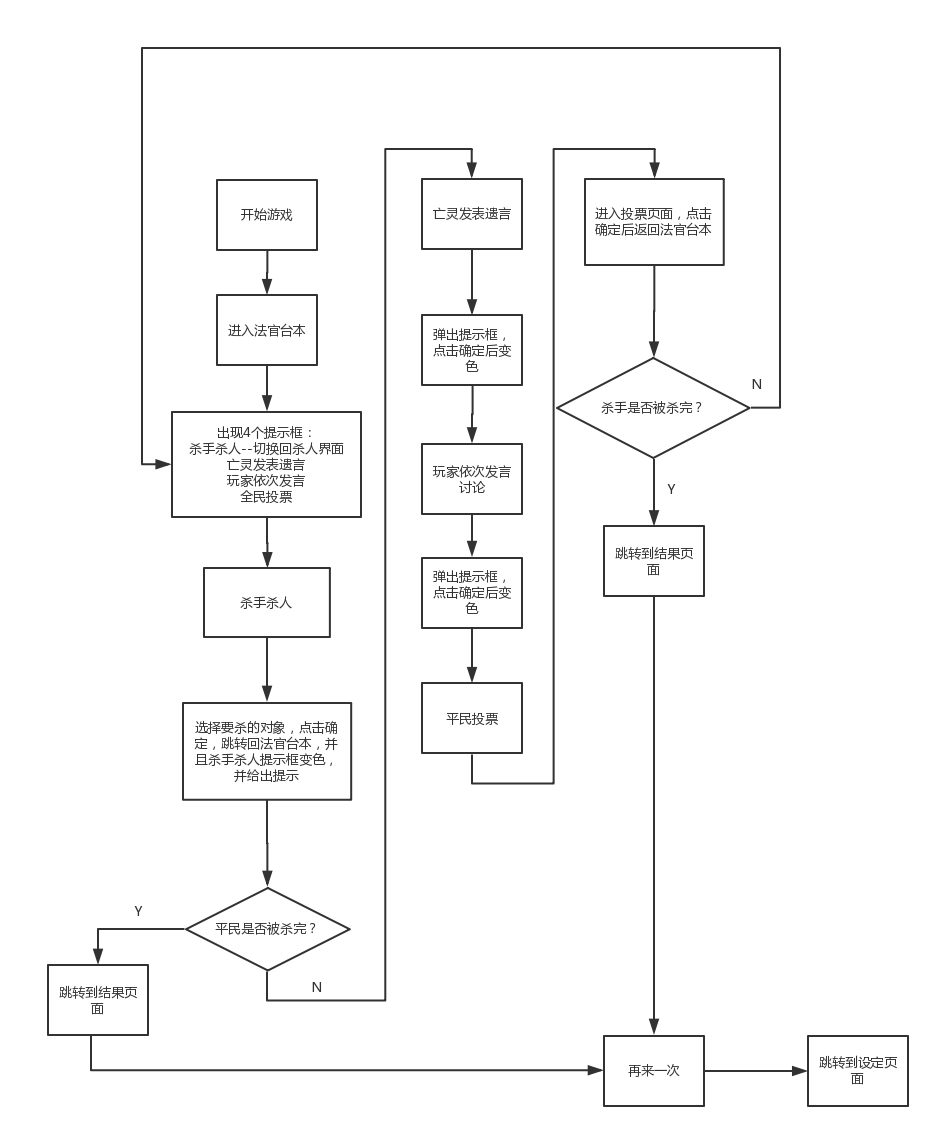
4. 理清了杀人游戏的思路,流程图如下:

JavaScript实现异步编程的方式
什么是异步
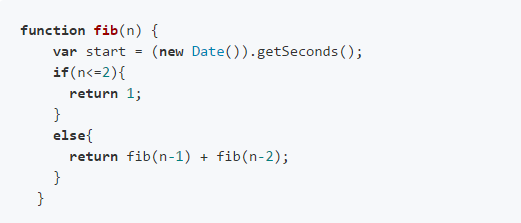
看一个例子,有一个通过递归实现的计算斐波那契数列函数

当n增大到一定程度时,fib()的时间消耗是很大的,比如,当n=35时,在调用栈中存在35层函数调用,返回结果的时间接近5s!
然后我们在fib()函数后面还有一条语句,假设是
当我们的程序如下:
由于JavaScript是单线程的,我们需要等待fib(35)执行完成,才能进行下一条语句的执行。此时,我们的程序执行顺序与我们的书写顺序一致,成为同步
如果程序的执行顺序与我们的书写顺序不一致,则称为异步
如何实现异步编程
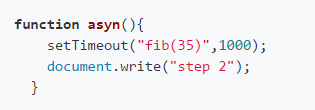
- 采用setTimeout()
上面的程序里,fib(35)会被先放入等待执行的队列中,然后马上执行下面的语句,1000ms后再执行fib(35)函数,此时的执行顺序就反了过来,实现了异步。
这种方式的优点:
简单,容易理解和部署
缺点:
各个部分高度耦合,流程容易混乱。









评论