发表于: 2018-07-02 17:00:58
1 585
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
任务10任务总结
我的脑图:

官方脑图:

任务10依然是对于布局的理解和熟悉,以及加深bootstrap的应用。
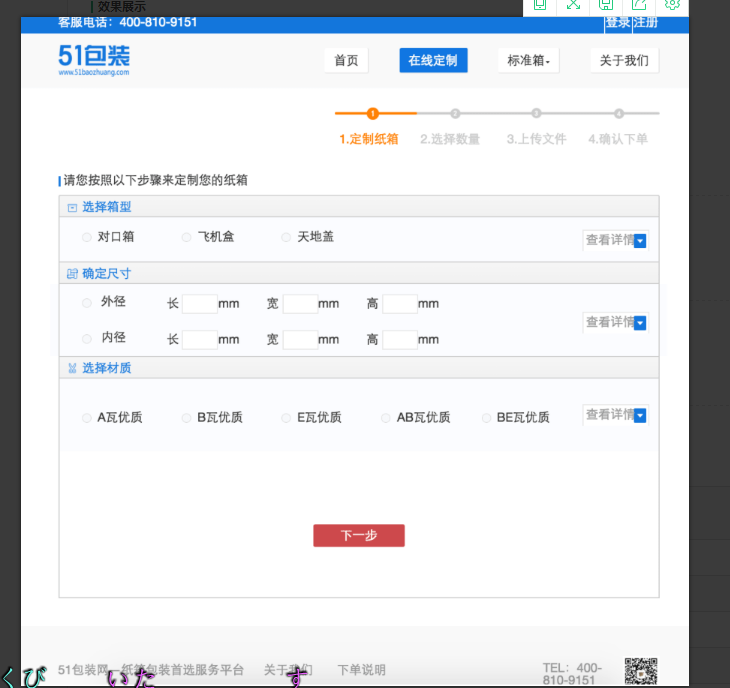
首先根据ps图。
确定自己的布局结构

首先分为header和footer。然后是导航栏。
流程图和后面的表单可以放在一个bootstrap的container中进行书写。
而后按照ps图进行制作。对不同的模块,思考使用不同的响应式布局。根据屏幕变化的大小使用相应的@media。媒体布局。
之后学习了使用css模拟form表单。
通过使用label标签的关联模拟功能。隐藏原生input,通过input的id,关联对应label标签,然后对label标签进行样式定义。
设计自定义样式的checkbox。
接下来开始任务11,学习sass
- -首先是安装和环境配置。。。没什么难度官网下下来然后一直下一步就好了。
按照官方文档的安装教程走。
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
还可以在代码中使用计算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
还可以使用选择器嵌套。
div h1 {
color : red;
}
也可以拆写成:
div {
hi {
color:red;
}
}
属性也可以嵌套,
p {
border: {
color: red;
}
}
嵌套属性的规则是这样的:
把属性名从中划线-的地方断开,在属性后边添加一个冒号: 紧跟一个{ }块,把子属性部分写在这个{ }块中。就像css选择器嵌套一样,sass会把你的子属性一一解开,把根属性和子属性部分通过中划线-连接起来
nav {
border: {
style: solid;
width: 1px;
color: #ccc;
}
}
在嵌套的代码块内,可以使用&引用父元素。比如:hover伪类,可以写成:
a {
&:hover { color: #ffb3ff; }
}
sass的变量也就是使用$符合声明变量名。
在需要的时候只要在css语句后直接使用。
如果在字符串中需要使用变量名则,需要使用#{}将变量名括起来。不可以在字符串中直接使用sass变量。
- -计算式的话。。除了可以使用变量的计算式感觉方便点。。。其他的计算都可以通过直接赋值解决吧....不知道可不可以将之前计算的值赋予给新的变量。
通过使用嵌套可以免除之前在css中重复写类名的操作。
比如
通过sass就可以写成。
.box1 {
.navbar {
padding: 0;
}
ul {
li{
margin-top: .128rem;
margin-bottom: .128rem;
margin-left: 4vw;
border-radius: 5%;
font-size: .14rem;
box-shadow: .5px .5px #888888;
background: white;
&:hover {
background: #1d7ad9;
a {
color: white !important;//这里不太清楚这样写对不对。但是根据我看的理解应该这么写
}
}
}
}
}
注释:
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释
继承、
可以使用@extend命令继承另一个类的属性值:
.class1 {
border: 1px solid #ddd;
}
.class2 {
@extend .class1;
font-size:120%;
}
继承不仅会继承@extend .class1自身的所有样式,任何跟.class1有关的组合选择器样式也会被.class2 以组合选择器的形式继承
然后看了mixin。
mixin给我的感觉就是事先写好一个模块。
然后通过@include调用就可以了。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
比如这样一个mixin。
如果通过@include left调用打的时候没有声明value的值。
则即是
div {
@include left
}
则为:
div {
float: left;
margin-right: 10px;
}
如果@include left(20px)则是指定了value的值。
明天计划的事情:(一定要写非常细致的内容)
学习sass。
遇到的问题:(遇到什么困难,怎么解决的)

收获:(通过今天的学习,学到了什么知识)
了解了sass





评论