发表于: 2018-07-02 16:56:59
1 672
今天完成的事情:(完成任务五。完成深度思考:
如何理解vertical-align与line-height?
最直接的区别:line-height一行垂直居中,而vertical-align不管有多少行,都能垂直居中!百度查到的东西又臭又长,直接使用查看最直观的区别!
请解释一下CSS3的Flexbox(弹性盒布局模型)以及适用场景?
1、Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局,行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3. 父级属性
flex:direction设置主轴方向,确定子元素主轴排列方式
flex:wrap主轴宽度不够时是否换行显示
flex-flow上2复合属性
justify-content主轴上子元素对齐方式
align-items侧轴子元素对齐方式
align-content侧轴上有剩余空间时,侧轴对齐方式
4 .子级属性
order子元素排列顺序
flex-shrink子元素收缩比率
flex-grow子元素扩展比率
flex-basisflex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex上3简写,复合属性
align-self允许独立的弹性子元素覆盖弹性容器的默认的侧轴对齐方式(align-items)
5. 属性详解
flex-direction
row默认值,水平方向左至右
row-reverse水平方向右至左column垂直方向,上至下排列
ccolumn-reverse垂直方向,下至上排列
flex-wrap
nowrap默认值,不换行
wrap换行显示
wrap-reverse逆序换行显示
justify-content
center水平居中对齐
flex-start水平靠左对齐
flex-end水平靠右对齐
space-around水平均匀分布
space-between水平两端对齐
align-items
stretch默认值,拉伸等高,占满容器高度
flex-start垂直顶部对齐
flex-end垂直底部对齐
center垂直居中对齐
baseline项目的第一行文字的基线对齐
align-content
stretch默认值,拉伸,占满容器高度,项目高度由项目内容决定
flex-start垂直顶部对齐
flex-end垂直底部对齐
center垂直居中对齐
space-between垂直两端对齐
space-around垂直轴均匀分布
order子元素排列顺序(默认值为0)
设置的值越小越靠前
flex-grow子元素扩展比例
剩余宽度 * 占比值/总比值
默认值为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
盒子1设置flex-grow:1的时候单独分配剩下的所有空间
flex-shrink子元素收缩比例
溢出宽度 * 占比值/总比值
默认值为1,即如果空间不足,该项目将缩小。都为1的话,均匀缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
父级宽度为300px,子级为100px,收缩后宽度为300*1/4=75px
flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
三、常见问题
使用flex-grow等分宽度,当元素内部内容宽度大于最小宽度时,不能等分排列,甚至溢出,影响页面布局,怎么解决?
四、解决方案
为子元素设置width:100%;且overflow:hidden;
title与h1、b与strong、i与em、img的alt与title、src与href有什么区别?
title与h1的区别:
定义:title是网站标题,h1是文章主题
作用:title概括网站信息,可以直接告诉搜索引擎和用户这个网站是关于什么主题和内容的,是显示在网页Tab栏里的;h1突出文章主题,面对用户,更突出其视觉效果,指向页面主体信息,是显示在网页中的。
b与strong,i与em的区别:
但从视觉上效果观看b与strong、i与em是没有区别的,唯一区别是搜索引擎检索的时候搜索引擎可以识别strong、em标签、而不能识别b与i标签。
img中的alt与title属性区别:
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方
title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了。
src与href的区别:
href,.是超文本引用,指向需要连结的地方,是与该页面有关联的,是引用。在 link和a 等元素上使用。
src是指向物件的来源地址,是引入。src通常用作“拿取”(引入),href 用作 “连结前往”(引用)
如何使用IconFont?
去官网,找到需要的,下载代码,解压,导入css文件。
HTML中dl、ul、ol用哪个比较好?
di:定义列表。 ul:无序列表。ol:有序列表
)
明天计划的事情:(完成任务六的布局,了解雪碧图,以及会使用雪碧图)
遇到的问题:(
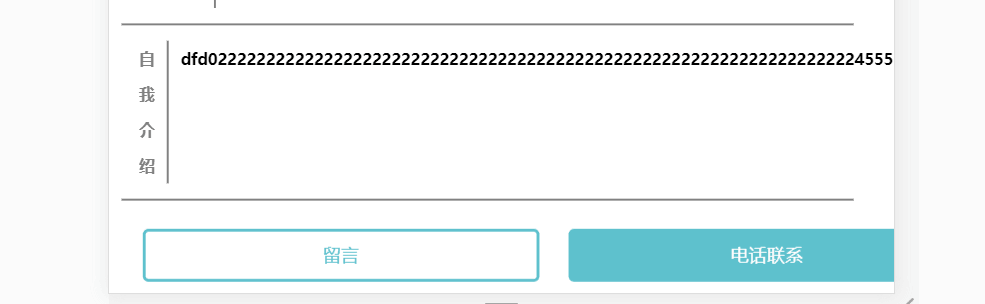
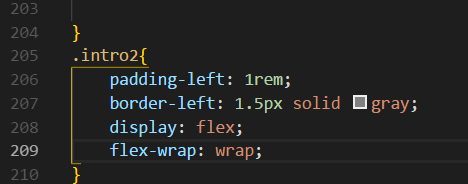
 如图。于是对包含文本的p标签进行定义display:flex。然后设置flex-wrap:wrap。发现对文本不起作用,
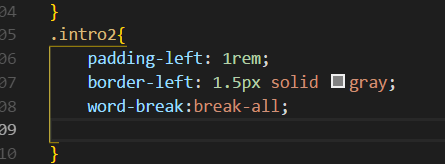
如图。于是对包含文本的p标签进行定义display:flex。然后设置flex-wrap:wrap。发现对文本不起作用, ,于是百度搜索换行方法,发现使用 word-break:break-all,可行。
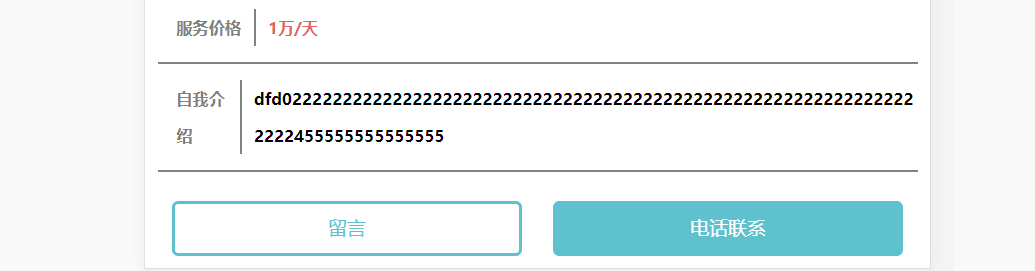
,于是百度搜索换行方法,发现使用 word-break:break-all,可行。 。结果如图
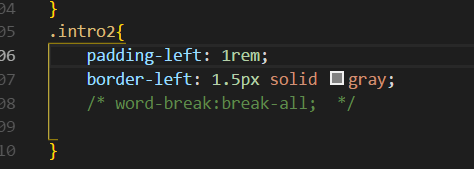
。结果如图 。然后我发现,如果把这些乱七八糟的数字跟字母换成中文的话,不需要设置word-break:break-all; 也会自动换行!!!!!!!!!!!!!代码如图
。然后我发现,如果把这些乱七八糟的数字跟字母换成中文的话,不需要设置word-break:break-all; 也会自动换行!!!!!!!!!!!!!代码如图
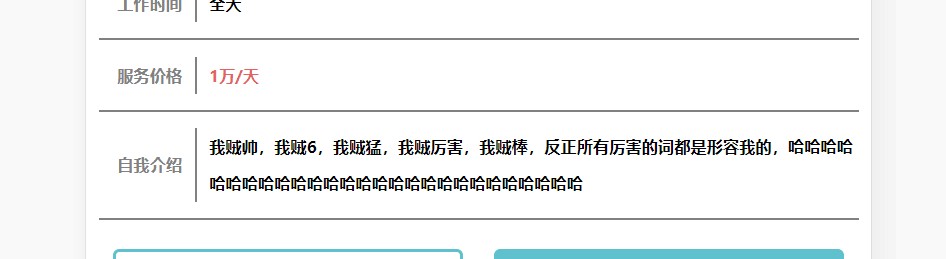
 。。。结果如图
。。。结果如图)
收获:(了解flex布局,。认识word-break:break-all可以帮助换行)





评论