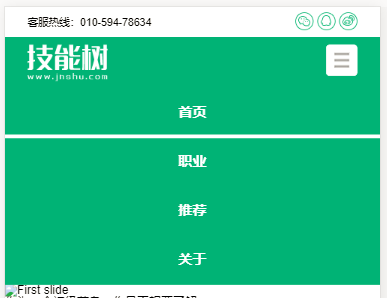
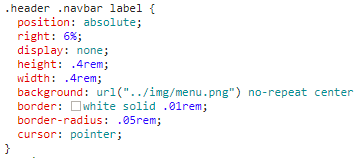
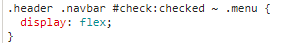
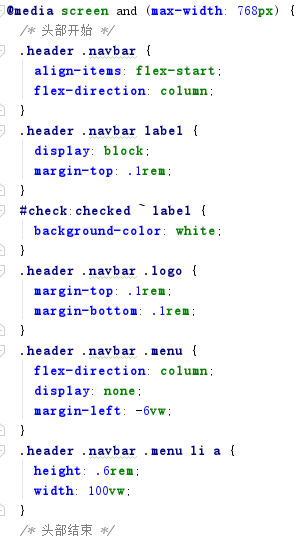
用纯CSS写响应式折叠菜单,花了差不多一天时间...参考别人的代码,但是没有十分理解,就试着边写边测试。这个方法主要是通过 input 的 checkbox 功能来实现的,将触发下拉菜单的按钮 label 连接到 checkbox。当窗口到一定宽度的时候,隐藏的 label 出现,按钮 label 与下拉菜单相连接,当鼠标点击label 时,等于将 checkbox 变为 checked 状态,下拉菜单flex出现。这是这个下拉菜单制作的原理,基本功能写好后,也实现了下拉的功能。但是给下拉选项 a 设置宽度 100vw,下拉选项位置偏移了。想使用 position 来将其居中,但是这会使下拉选项脱离文档流,后来通过 margin 负值来调整位置。但是调整好位置后,下拉选项收回/弹出时是覆盖在下一内容区的,而不是顶出的效果。后来用了各种方法都解决不了,然后发现原来是将其父级的父级,菜单栏的高度固定了,使得下拉菜单弹出来的时候整个菜单高度不会变化,从而顶不了下面的内容区。
任务总结:
任务名称:CSS=TASK13
成果链接:服务器:链接 github
任务耗时:06.25-06.29 有延期
任务总结:不使用bootstrap,用sass重构任务7,并学习css架构
脑图:

任务13主要遇到的难点有:
1.不太了解css架构具体应该怎么架构,后来学习了解才明白css reset,建立通用样式库,统一命名规则等都是css
架构的方法。
2.投票页面方形选项之前是用Bootstrap做的,重构则使用flex来做,flex有些忘了,重新使用花了些时间。
3.成绩结果页面的字体大小问题,出现了同一rem大小,可是字体却不一样大,而且窗口到一定宽度时,字体还会
缩小两倍。弄了很久通过给组件定高度解决了这个问题,后面跟师兄讨论,应该是设计稿转换成页面的尺寸设置有
问题。











评论