发表于: 2018-06-30 23:29:47
1 813
今天完成的任务
a.任务6的完成

验收标准
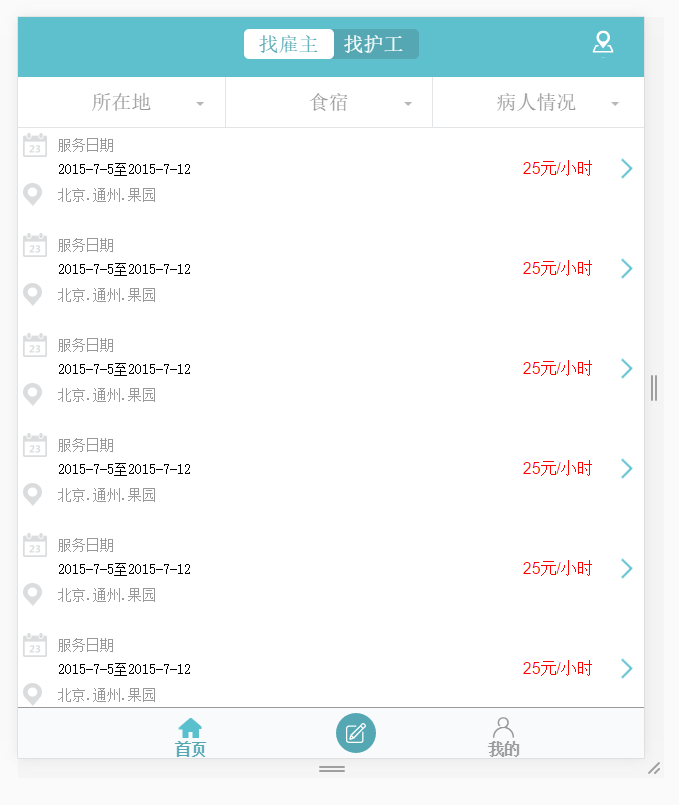
1.顶部底部固定在屏幕上方下方(完成)
2.自适应布局,在主流手机中都可以显示(完成)
3.当屏幕过小时,表格内容大小能根据屏幕改变。(完成)
4.以bootstrap作为基础布局,添加自定义样式表对bootstrap无法表达的细节样式进行调整(未学习,明天学习做修改)。
b.日报6.26-6.27的温习
c.拓展知识
明天的计划
a.任务6验收标准全部搞定
b.深度思考
c.拓展知识
遇到的问题
老问题:a.inline-block的间隙问题,然后发现了问题的由头:它们的间隙其实就是换行符号,相当于你写了半汉字,所以才发挥出现这个东西
b.每次用625% 因为inline-block 继承导致有间隙, 以前我以为是默认字体大小继承导致的,现在发现 字体继承大小不是元凶,元凶还是这个间隙也就是换行符的大小
收获:
BootCDN
稳定、快速、免费的前端开源项目 CDN 加速服务
共收录了 3375 个前端开源项目
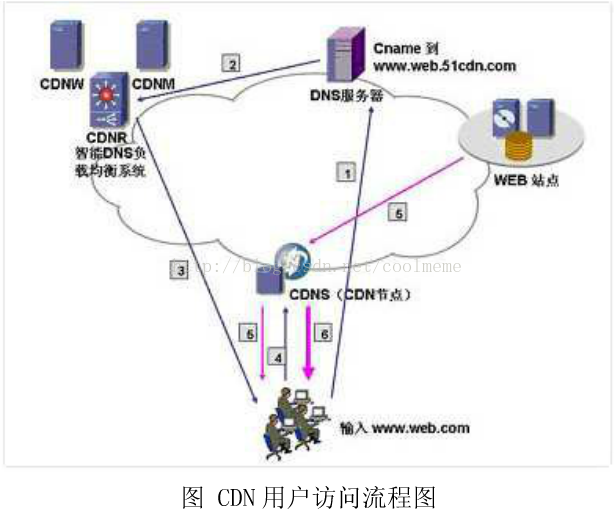
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
一张图说明cnd网络原理:参考资料 https://blog.csdn.net/coolmeme/article/details/9468743
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap和BootCND都看了,个人理解就是:
BootCND就是一个总的云端资源网站/服务器,下面就是一些我要用的框架Bootstrap。就像游戏服务器和下面的游戏分区关系.(不知道这样理解对不对,错了的话,师兄帮忙纠正)
对了,前2天的那个图片从上级元素透出来的问题找到并解决了。是因为上面的图层z-index的问题,把上面的父元素增加了z-index:999 然后加上背景色#fff;就不会有图片和问题透露出来了






评论