发表于: 2018-06-29 23:53:32
1 688
5号考科目2了,这几天在集训(早上去考场练车,晚上拖回来),加上家里还有点事,偶尔会失联一天二天(或者没多少时间学习),希望师兄别见怪!
今天完成的任务
a.日报6.24-6.25的温习
b.任务5的完善
c.拓展知识
明天的计划
a.任务5的完成
b.若望保6.26-6.27的复习
c.深度思考
遇到的问题
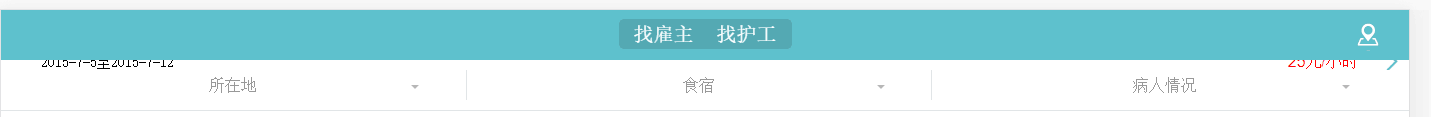
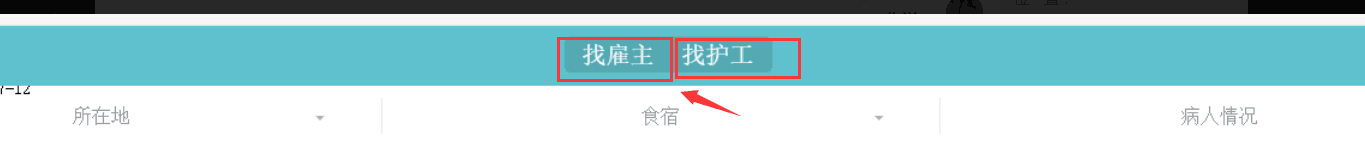
这个header是分2个div制作的, 用的lin-height 来做垂直居中效果,

 上面的护工这个用消除inline-block的间隙的margin负值搞定了,但是下面的间距就有点尴尬了,使用了其他的方法没有太奏效,用margin负值虽然能搞定,但是下面给的border的边框效果就不是垂直居中了,后来把焦点放在了下面nav子元素的3个列表里,结果发现,如果发现问题出在2个上面, 1个是nav的padding,如果设置了的话就会露出间隙。第二个就是
上面的护工这个用消除inline-block的间隙的margin负值搞定了,但是下面的间距就有点尴尬了,使用了其他的方法没有太奏效,用margin负值虽然能搞定,但是下面给的border的边框效果就不是垂直居中了,后来把焦点放在了下面nav子元素的3个列表里,结果发现,如果发现问题出在2个上面, 1个是nav的padding,如果设置了的话就会露出间隙。第二个就是 虽然是同样的样式做出来的3个列表,但是第三个就是比前2个低了4px的距离(或者说被挤下4px的距离),开始以为是前2个的加了border的原因,后来发现并不去,去掉后也一样是
虽然是同样的样式做出来的3个列表,但是第三个就是比前2个低了4px的距离(或者说被挤下4px的距离),开始以为是前2个的加了border的原因,后来发现并不去,去掉后也一样是 这样。感觉找到这个源头就可以完美解决这个问题了(因为12点多了,明天6点早起,所以做个标记,明天抽时间找资料查询原因解决,虽然明天也没多少时间)
这样。感觉找到这个源头就可以完美解决这个问题了(因为12点多了,明天6点早起,所以做个标记,明天抽时间找资料查询原因解决,虽然明天也没多少时间)
收获
去除inline-block元素间间距的方法:参考资料https://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%e5%8e%bb%e9%99%a4%e9%97%b4%e8%b7%9d/
1.移除空格:
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
热血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>等。
2.使用margin负值
3.让闭合标签吃胶囊
如下处理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血</a>
</div>
注意,为了向下兼容IE6/IE7等浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血
</div>
4.使用font-size:0
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加: -webkit-text-size-adjust:none;
5.使用word-spacing
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。据我测试,word-spacing的负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,貌似,word-spacing即使负值很大,也不会发生重叠。
6.其他成品方法
下面展示的是YUI 3 CSS Grids 使用letter-spacing和word-spacing去除格栅单元见间隔方法(注意,其针对的是block水平的元素,因此对IE8-浏览器做了hack处理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 伪造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
以下是一个名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 调教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的组组合合。
代码名称hugong2.html





评论