发表于: 2018-06-29 23:23:15
1 1296
今天完成的事情
任务十运用input标签,查看input标签
label标签
任务十代码编写
明天的计划
任务十
遇到的问题
收获
<label> 标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<input> 标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
<input>没有结束标签。
<input/> 标签必须被/正确地关闭。
input标签常用的样式
text 定义图像输入的替代文本。规定帮助用户填写输入字段的提示。
checked 规定此 input 元素首次加载时应当被选中。用于多选框按钮
number 规定输入字段中的字符的最大长度。
field_name 定义 input 元素的名称。
- button 定义按钮,现在利用button标签实现
- password 定义密码
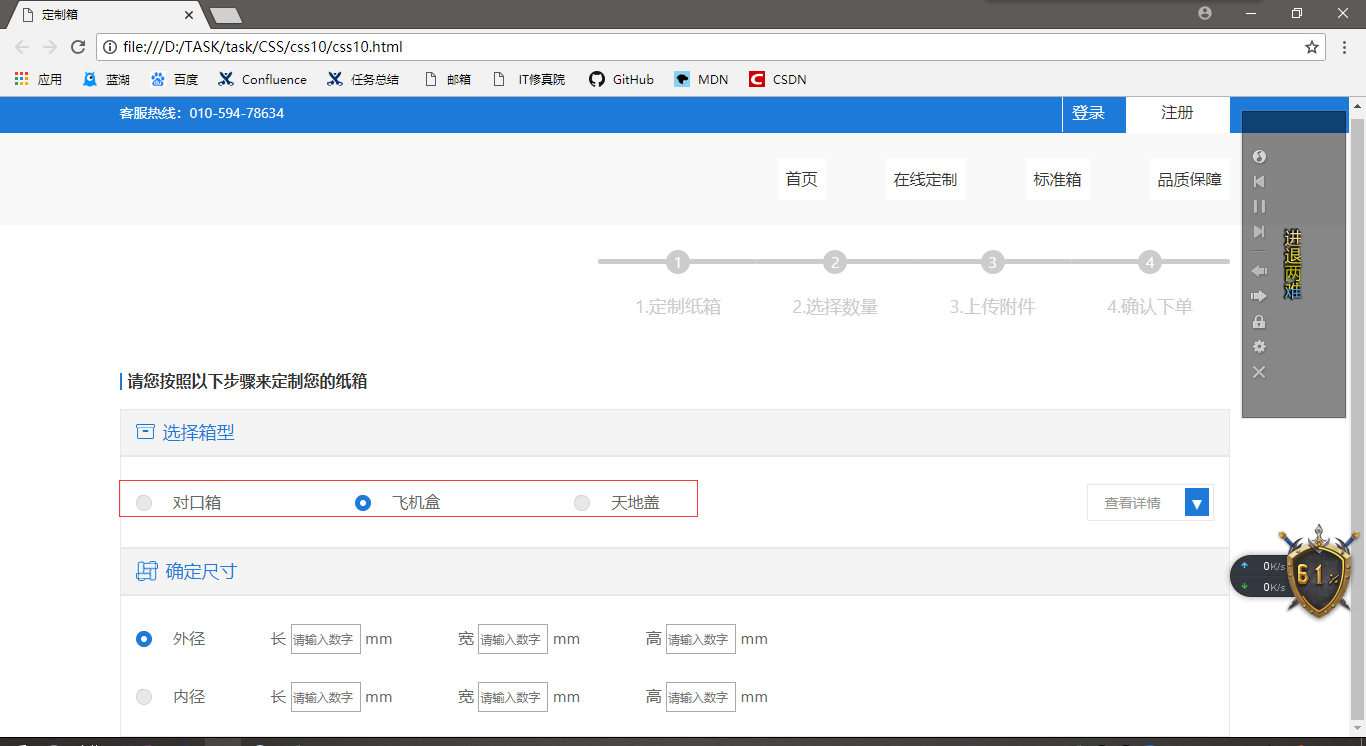
radio 定义多选按钮
checkbox 定义复选框
radio定义多选按钮,利用label标签链接,点击文字触发复选按钮


text 定义输入的文本
onkeyup="value=value.replace(/[^\d]/g,'')"定义只能输入数字
maxlength="5" 定义最大只能输入五个数字
placeholder="请输入数字" 定义输入框的提示文字


任务名称 :css-task-08-09
成果链接:https://it-xzy.github.io/Task/Web/zhouneng/CSS/css8/css8-1.html
任务耗时:2018.6.22-2018.6.29(7天)
技能脑图:
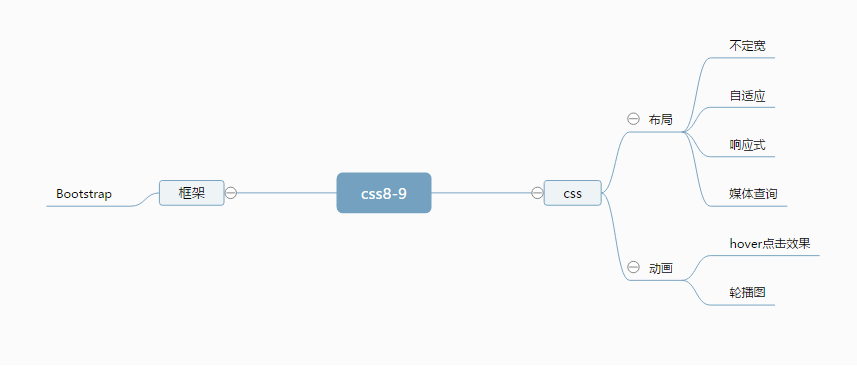
官网脑图:


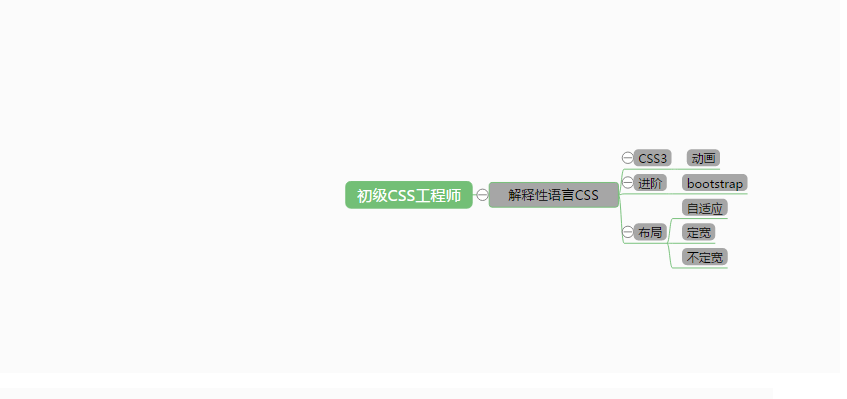
自己脑图:

任务总结:
Bootstrap栅格系统
什么是栅格系统
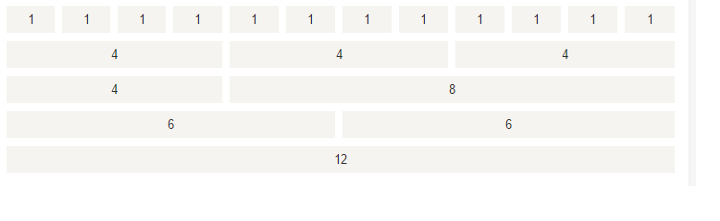
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口(viewport)尺寸的大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

工作原理
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
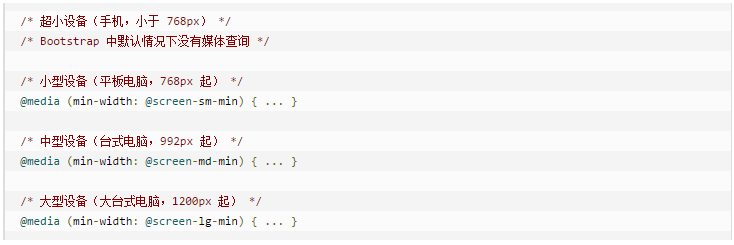
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
max-width 最大宽度
min-widt 最小宽度

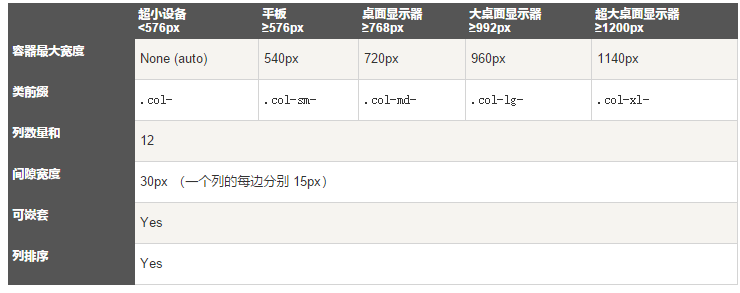
网格选项
bootstrap使用了四种栅格选项来形成栅格系统,适合不同尺寸的屏幕设备。
他们分别是col-xs ,col-sm,col-md,col-lg,
lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是maxsmall的缩写。
这样命名就体现了这几种class适应的屏幕宽度不同。
col-xs-*超小屏幕 手机 (<768px) {在bootstrap4里面改为col-}
col-sm-*小屏幕 平板 (≥576px)
col-md-*中等屏幕 桌面显示器 (≥768px)
col-lg-*中等屏幕 桌面显示器 (≥992px)
col-xl- 超大桌面显示器(≥1200px) {只在bootstrap4里面有xl}

折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
要创建折叠导航栏,可以在按钮上添加"collapse" 与 data-target="#thetarget"类。然后在设置了"_baidu_bookmark_end_47" style="display: none; line-height: 0px;">
Bootstrap4 轮播
轮播是一个循环的幻灯片:
在每个 <div "carousel-caption"> 来设置轮播图片的描述文本::
| .carousel | 创建一个轮播 |
| .carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。 |
| .carousel-inner | 添加要切换的图片 |
| .carousel-item | 指定每个图片的内容 |
| .carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
| .carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
| .carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
| .carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
| .slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |
不定宽布局
单列布局
水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式
使用inline-block 和 text-align实现
使用margin:0 auto来实现
使用table实现
使用绝对定位实现
垂直居中
使用vertical-align
实用绝对定位
实用flex实现
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
利用绝对定位实现
利用flex实现
多列布局
左列定宽,右列自适应
利用float+margin实现
利用float+margin(fix)实现
使用float+overflow实现
使用table实现
实用flex实现
右列定宽,左列自适应
实用float+margin实现
使用table实现
实用flex实现
两列定宽,一列自适应
利用float+margin实现
利用float+overflow实现
利用table实现
利用flex实现
两侧定宽,中栏自适应
利用float+margin实现
利用table实现
利用flex实现
一列不定宽,一列自适应
利用float+overflow实现
利用table实现
利用flex实现
多列等分布局
实用float实现
利用table实现
利用flex实现
<table> 标签定义 HTML 表格
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行
th 元素定义表头
td 元素定义表格单元
<th> 标签定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
如果需要将内容横跨多个行或列,使用 colspan 和 rowspan 属性。
<tr> 标签定义 HTML 表格中的行。
tr 元素包含一个或多个 th 或 td 元素
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
td 元素中的文本一般显示为正常字体且左对齐。
colspan 和 rowspan 属性来实现内容横跨多个行或列





评论