发表于: 2018-06-29 21:11:29
1 728
#今天完成的事
任务十四页面一的一部分
js基础知识
#明天计划的事
继续任务十四
#遇到的问题
还是轮播图的问题,今天终于在大佬的讲解下理解了那么一点点
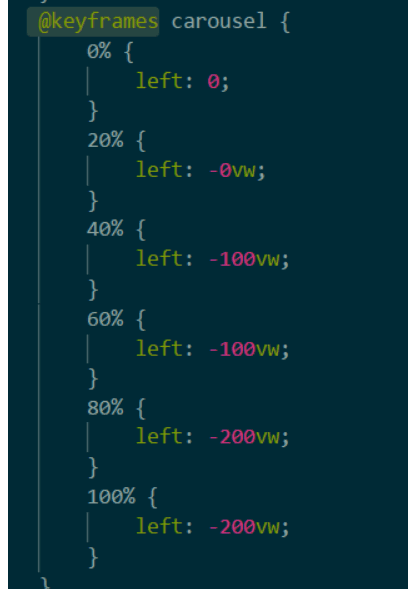
1.第一种轮播,效果如下:
之前的问题就是,轮播一轮之后突然就会跳回第一张,和想象中的轮播效果不一样,想象的效果应该是一直无限的循环下去。

 存在的问题就是没有一个过渡,所以会很突然的就回到了第一张
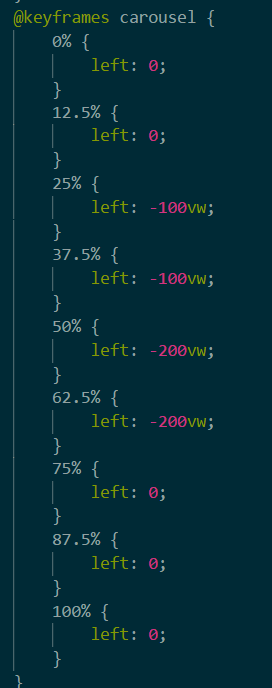
存在的问题就是没有一个过渡,所以会很突然的就回到了第一张后来经过师兄的指点,也是明白了,要使图片不是突然回到第一张图就必须要设置一个时间上的过渡,设置过渡后的代码如下:
 意思就是不能是百分百的时候还停留在第三张,这样的话设置了animation的无限播放属性就会很突然的回到第一张,要给他一个过渡的时间,最后这种方法完成的效果如下:
意思就是不能是百分百的时候还停留在第三张,这样的话设置了animation的无限播放属性就会很突然的回到第一张,要给他一个过渡的时间,最后这种方法完成的效果如下:

2.另一种轮播方法,效果如下,之前并不清楚原理,在师兄的讲解下,总算是懂了一点
这种方法在我想给它加上箭头的时候出现了问题,像下面这样的:

可以注意到,我的箭头会随着轮播图被隐藏

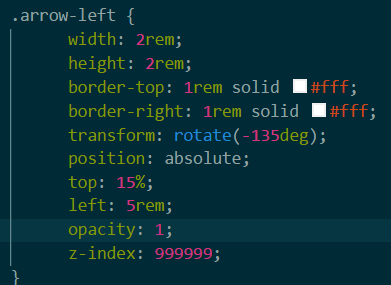
后来得知是因为层级的原因,给箭头设置一个比动画效果高的层级解决
动画的层级

设置的层级

效果:

箭头就出现啦
还有就是简单说一下我对这种轮播方法的理解:
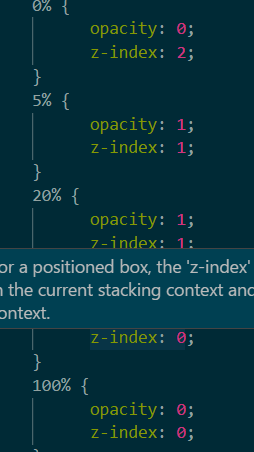
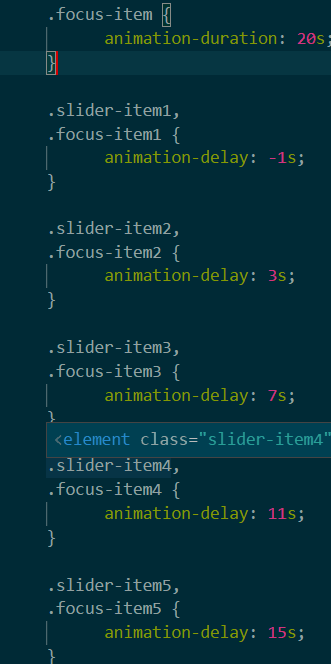
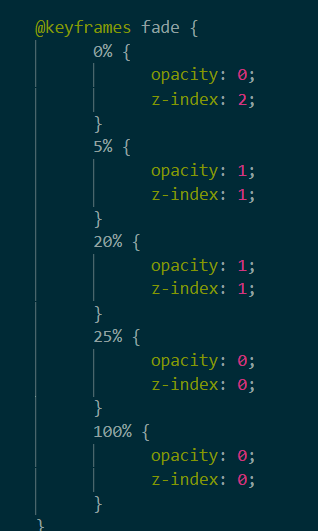
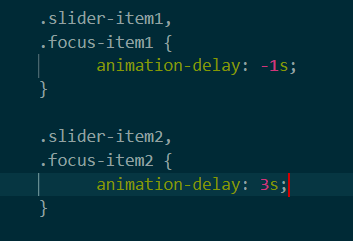
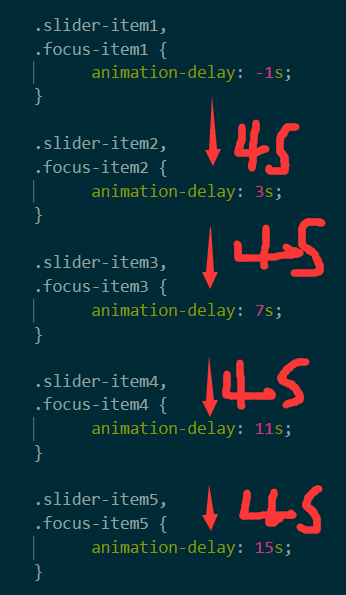
这种方法就是通过animation动画的延迟属性配合上opacity隐藏效果和z-index层级关系达到效果,实现的代码如下:


下面说下我的理解,也不知道对不对:
首先这个轮播图是五张图

动画总时间是20秒

第一张图到第二张图的延迟时间是-1~3,也就是四秒钟,第一张图的延迟时间之所以设置为-1,就是为了使第一张图片在最开始的时候显示出来不被隐藏。然后就是一个运动的过程总时间是20秒,刚开始运动在0%-20%也就是0-4秒的时候是属于第一张图片的时间,因为第一张图设置了延迟是-1s,所以第一张图在一开始是可以看见的,然后从-1s到0数字上是到了0s,时间上已经是过了1s了,所以在5%的时候设置的是opacity为1,0s时候的z-index为2实际上是为之后的图片设置的,目的就是盖过第一张图片的层级,因为在这里层级是随着时间降低的。然后到25%的时候也就是5s的时候,之后的opacity和z-index就都变成了0,也就是消失了或者说是被其他图片给盖住了。在20%也就是4s的时候第一张图片的opacity和z-index都为1,这个时候第二张图片要开始运动了,第二张图片在0%的时候opacity为0也就是说这时候第二张图片是被隐藏的,但是实际上它已经开始运动了,直到5%也就是1s的时候opacity变成1才开始出现,这个时候第一张图片运动到25%,刚好opacity为0,刚好消失,所以会有一个渐变的效果。后面的原理都是一样的了,延迟都是4s

#收获
css的两种自动轮播图





评论