发表于: 2018-06-29 20:31:25
1 699
2018.6.29
今天完成的事情:
1.继续任务八
2.word-break
3.bootstrap3&4的区别
明天计划的事情:
1.完成任务八
遇到的问题:
收获:
1.word-break
对p标签内文字内有单词导致的换行不正常使用
word-break: normal|break-all|keep-all;
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
2.bootstrap3&4的变化
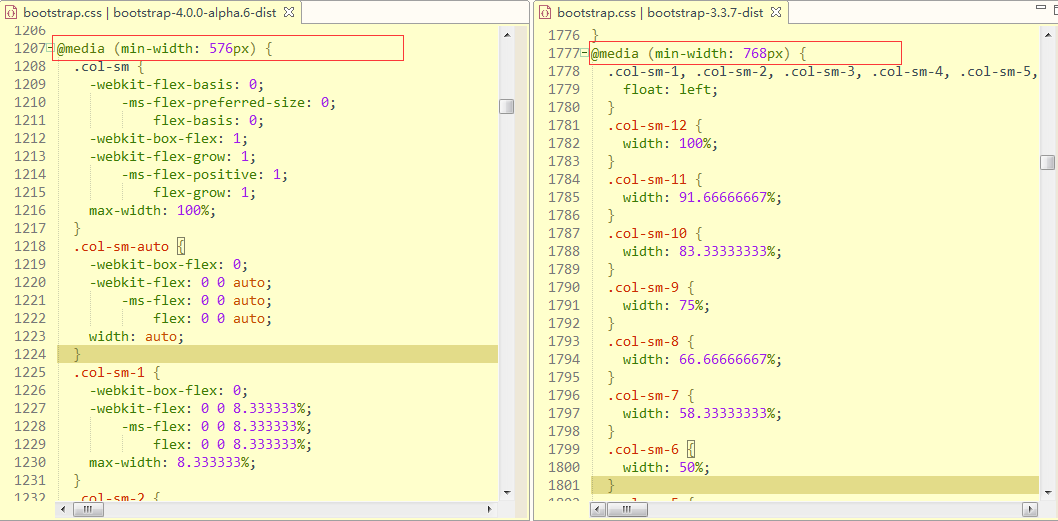
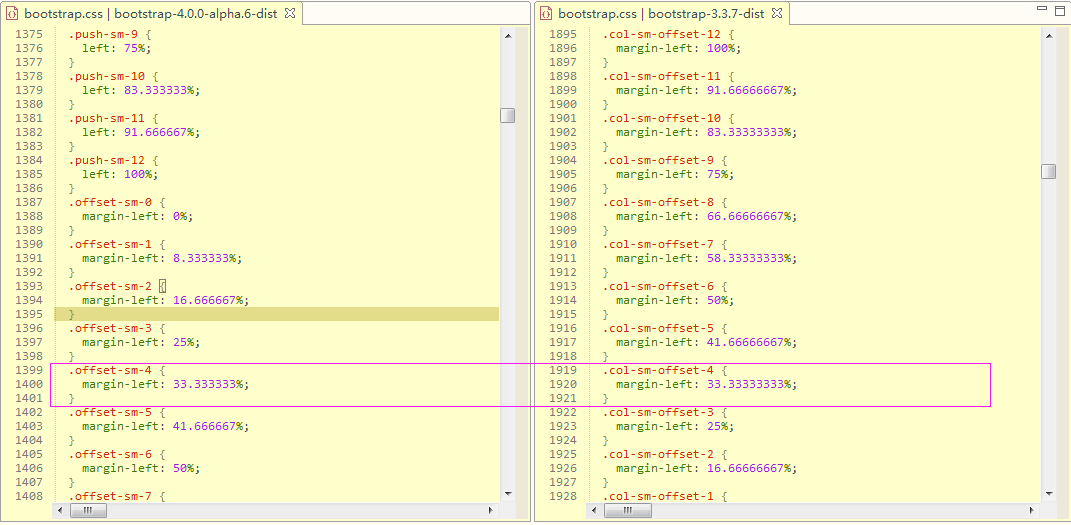
变化:不在支持IE9以及以下的浏览器。它的源码是采用 Sass 语言编写的,也就是说sass全面取代了less,这也是我第一节说看好sass的原因。代码使用flexbox的布局方式。源代码中全部使用了rem为单位(除了部分的margin和padding使用px),并结合百分比的写入方式。使得对于移动端,支持更加充分。栅格系统 ( Grid System ) 升级,更好地适配移动端。card组件,reboot模块,增强了定制化。新增媒体查询最小零界点 576px,更改了很多class样式的写法,如图:
如图:class命名不同了







评论