发表于: 2018-06-28 23:31:00
1 726
编辑日报内容...
今天完成的事情
修改了任务13
完成了任务14全局样式和页面1
今天的收获
1.什么是javascript
js是一门脚本语言,可直接写入html页面当中,可以操作浏览器,比如弹出窗口,前进后退刷新等,也可以操作html页面比如更改页面颜色等
2.运行js
可以在头部或者body里直接添加标签script,一般头部添加函数,body里为执行语句,这样方便阅读,或者外链script文件,
3.js语句
js里语句的作用是告诉浏览器应该做什么
4.什么是dom
浏览器从服务器那边获取到html时,对于用户来说是一个页面,对于浏览器内部来说会组织成一棵树,这棵树也叫dom
例如:
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
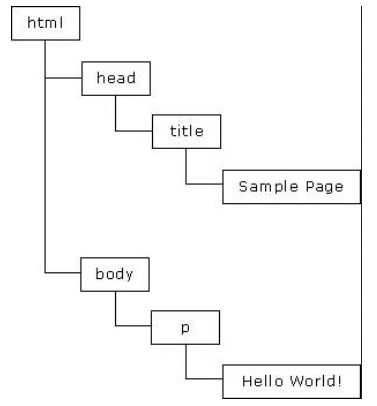
DOM树会长成这样:

明天的计划
完成css任务
开始js,争取完成任务1
深度思考
为什么要做组件库?
组件就好比一个个零件,互不影响可以单独拿出来用,组成各种各样的功能,可以参考bootstrap,一个方便功能强大且适合自己的组件库是非常有必要的能够极大的提升自己的编码效率。随着一步步深入css对css的了解,不断的去完善自己的组件库





评论