发表于: 2018-06-28 18:06:54
1 683
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
文档首行缩进使用
text-indent: .28rem;
值为字符大小,缩进几格用字符大小*缩进数量
可以使用column来进行文字的多列的布局。
column-count: 3;列数。
column-gap: 1em; 列间隔
任务八-九任务总结
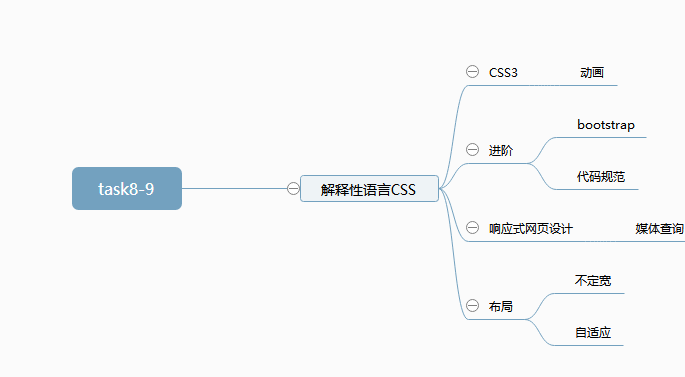
我的脑图

官方脑图


- -任务八九首先学习了bootstrap的概念和栅格布局的使用方法。
栅格布局的一行row分为12列。可以通过不同的col 1~12对列数进行选择。当一行的列数加起来大于12的时候,bootstrap会进行换行。
..然后学习了bootstrap导航栏的使用。
.navbar 类来创建一个标准的导航栏,
后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类
如果要制作根据屏幕响应的折叠式导航栏,则需要添加导航栏按钮。button class="navbar-toggler"type="button"
使用 <div class="collapse navbar-collapse" id="navbar1">的div包裹住导航内容
通过data-target设置的id值,使导航内容与按钮匹配。
可以通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏
使用navbar-brand建立响应式的logo。
<!-- 导航栏 -->
<nav class="navbar navbar-expand-sm navbar-dark justify-content-end">
<!-- logo -->
<div class="navbar-brand">
<img src="images/8-2/logo.png" alt="logo" style="width:240px">
</div>
<!-- 折叠按钮 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar1">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar1">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">在线定制</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">标准箱</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">品质保障</a>
</li>
</ul>
</div>
</nav>
然后了解了轮播图的代码结构和使用方式。
学习了通过@media媒体查询,对屏幕的大小进行响应式的反馈。
通过使用transition进行过渡动画的显示。这里要注意,如果是hover触发式的transition。。其元素显示类型不可以使用display:none,hover {display:block}进行触发。
要使用visibility:hidden。
因为display none,是将元素从html渲染树中清除,在渲染文档流内没有给它留位置。父元素的display:none导致子元素隐藏是因为,它从渲染树中摘除了。display:none不继承
而visibility:hidden只是元素隐藏,但是他还存在于渲染树中。子元素的隐藏是因为visibility是继承属性,子元素的隐藏是因为继承了visibility的值。
接下来学习了一下伪元素after和before的使用
在最初,伪元素的语法是使用“:”(一个冒号),随着web的发展,在CSS3中修订后的伪元素使用“::”(两个冒号)
无论使用单冒号还是双冒号,浏览器都将能识别它们。由于IE8只支持单冒号的格式,安全起见使用:更好一些
伪元素将会在内容元素的前后插入额外的元素,使用以下的标记方式,他们在技术上是平等的。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标
<p>
<span>:before</span>
内容
<span>:after</span>
</p>
伪元素属于本身元素的子元素。
使用伪元素必须使用content;
明天计划的事情:(一定要写非常细致的内容)
开始任务10
遇到的问题:(遇到什么困难,怎么解决的)
布局的思考不够深,没有考虑到之后的元素的布局情况
收获:(通过今天的学习,学到了什么知识)
熟悉bootstrap和布局





评论