发表于: 2018-06-27 23:38:20
1 740
今天完成的任务
a.日报6.16-6.20的温习
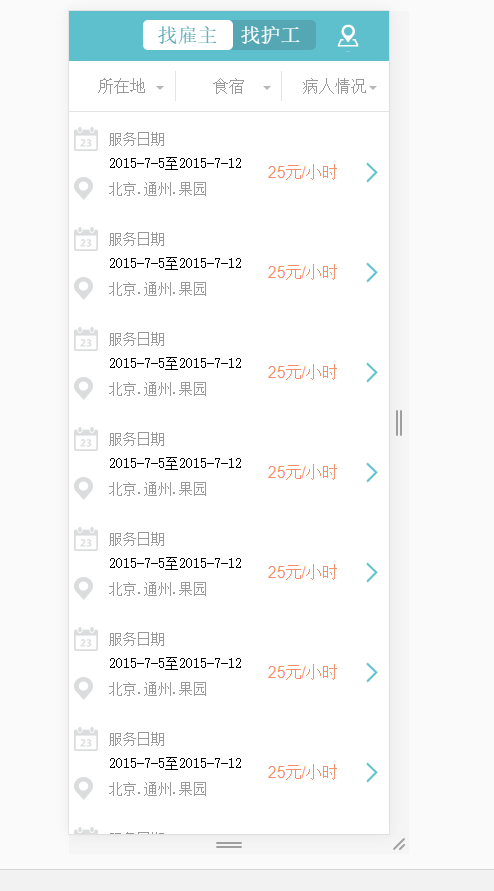
b.任务5的制作(现在只剩下footer和代码的复查改善了)
c.拓展知识
明天的计划
a.日报6.21-6.23的温习
b.任务5的完成
c.拓展知识
遇到的问题
a.雪碧图使用起来非常变扭(虽然把图片集合成一张了,但是感觉用起来还是没有单个图片顺手舒畅),虽然按照标准使用了雪碧图并做到要求效果,但是比我单个使用图片麻烦和耗时了不少,因为我没用习惯还是技术太菜的原因?
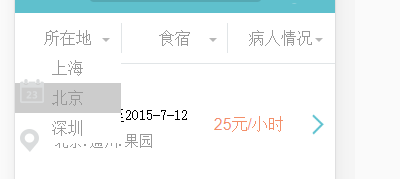
b.下拉列表开始设置文本居中后,下面的文本因为float的原因没办法跟着上面文本居中,后来开窍了因为下拉列表是上面文本的子元素直接使用width:100%(继承父元素一样的宽)+text-align: center;完成 现在还有一个瑕疵就是下拉列表出来的时候下面文本是屏蔽掉了,但是放入的背景图缺没有屏蔽掉,这个问题明天找源头解决
现在还有一个瑕疵就是下拉列表出来的时候下面文本是屏蔽掉了,但是放入的背景图缺没有屏蔽掉,这个问题明天找源头解决
c. 点击按钮变色效果,通过添加active(focus)等伪类来实现,不过因为z-index的原因,开始左边按钮效果不明显,后来发现是z-index失效,通过修改元素添加relative解决;不过想知道有没有不添加position的属性的解决方法。
点击按钮变色效果,通过添加active(focus)等伪类来实现,不过因为z-index的原因,开始左边按钮效果不明显,后来发现是z-index失效,通过修改元素添加relative解决;不过想知道有没有不添加position的属性的解决方法。
d.雪碧图确实用起来很难受, 图片出来不好直接用backgroun-position修改,依靠了transform属性来进行scale缩小放大 translate 移动来实现(开始translate用2个数值的时候没习惯用,开始失效,后来发发现的)
图片出来不好直接用backgroun-position修改,依靠了transform属性来进行scale缩小放大 translate 移动来实现(开始translate用2个数值的时候没习惯用,开始失效,后来发发现的)
收获:
三角形图片的制作方法:在HTML里面增加一个标签,如span。给这个标签增加类名,如arrow-top。
源代码如下:<span class="arrow-top"></span>
在CSS文件中定义相应的CSS属性:
border-bottom:4px solid #B7B7B7; /*实线*/
border-left:4px dashed transparent;/*透明的虚线*/
border-right:4px dashed transparent;/*透明的虚线*/
以上代码得到一个向上的灰色三角形图标,如果需要修改颜色,将#B7B7B7修改为其他颜色代码即可。
如果需要高度不一样的三角形图标,只需要将各个border的宽度修改为其他数值即可。
如果需要一个向下的灰色三角形图标,只需要将border-bottom修改为border-top即可。
如果需要一个向左的灰色三角形图标,只需要将以上代码border-left,border-right修改为border-top,border-bottom;border-bottom修改为border-right即可。
如果需要一个向右的灰色三角形图标,只需要将以上代码border-right修改为border-left即可。
找了好久找到了这个原理图 这一看就明白太多了。
这一看就明白太多了。
由四条边的border进行填充,如果四条border设置的宽度相等,那么就等分成四个全等三角形。

如果对其中一个border的宽度设置为0.那么

只需将左右的border的参数设置为透明(transparent) 就可以得到方向向上的三角形了。
z-index失效原因:
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(position属性值设置除默认值static以外的元素,包括relative,absolute,fixed样式)
能导致这个问题的出现:
* 1、父标签 position属性为relative;*
* 2、问题标签含有浮动(float)属性;*
解决方法也很简单:
1、position:relative改为position:absolute;
3、去除浮动。
还有一种比较特殊的情况也会导致这个问题:
IE6 、IE7下,层级的表现有时候不是看子标签的z-index多高,而要看整个DOM tree(节点树)的第一个relative属性的父标签的层级。(万恶的IE6啊~ )
解决方法也很简单: 在第一个relative属性加上一个更高的层级就可以了。
总结:今天的拓展知识也就这么点了。不过主要在制作main的时候因为雪碧图导致文本的竖行宽度之类的,进行不停的修改,所以今天主要的收获还是在代码编写上,不如意的修改速度,想法还有检查报错都在有意的培养,每天进步一点,希望能够慢慢跟上师兄弟们的学习脚步。





评论