发表于: 2018-06-27 22:47:03
1 723
2018.6.27
今天完成的事情:
1.继续任务八
2.重新review了bootstrap框架
明天计划的事情:
1.继续任务八
遇到的问题:
收获:
重新review了bootstrap框架
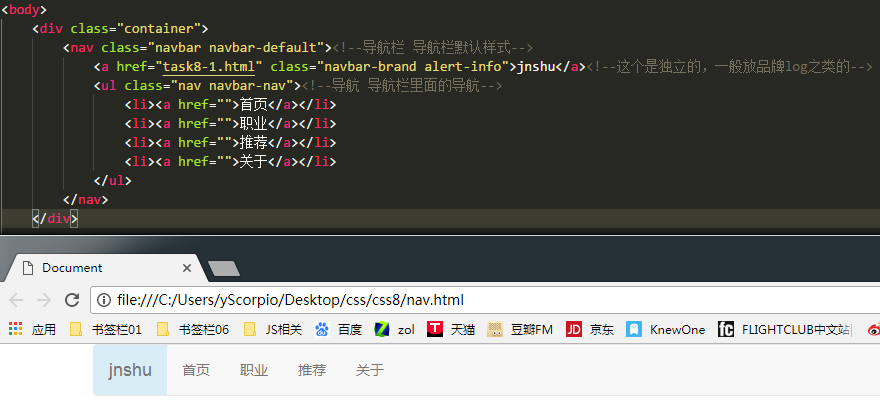
9.导航栏nav的制作
主要用到nav系的标签
如下:

可以看出来,在写类名时要先写它用的是什么类,再写具体是个什么样的类
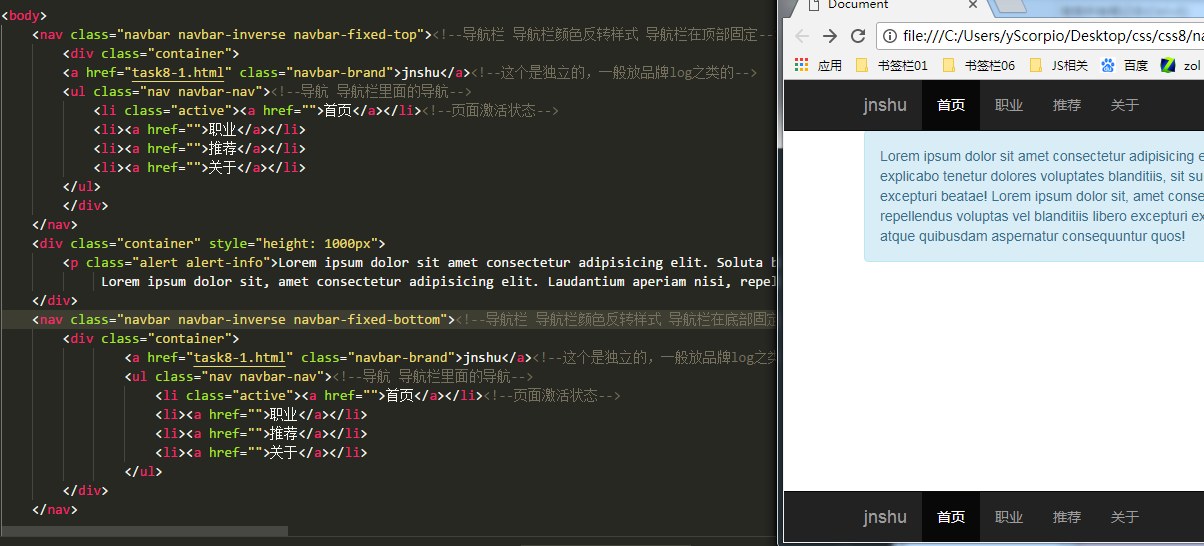
10.导航栏的固定方式
10.1fixed
navbar-fixed-top:在页面顶部固定
navbar-fixed-bottom:在页面底部固定
如下:

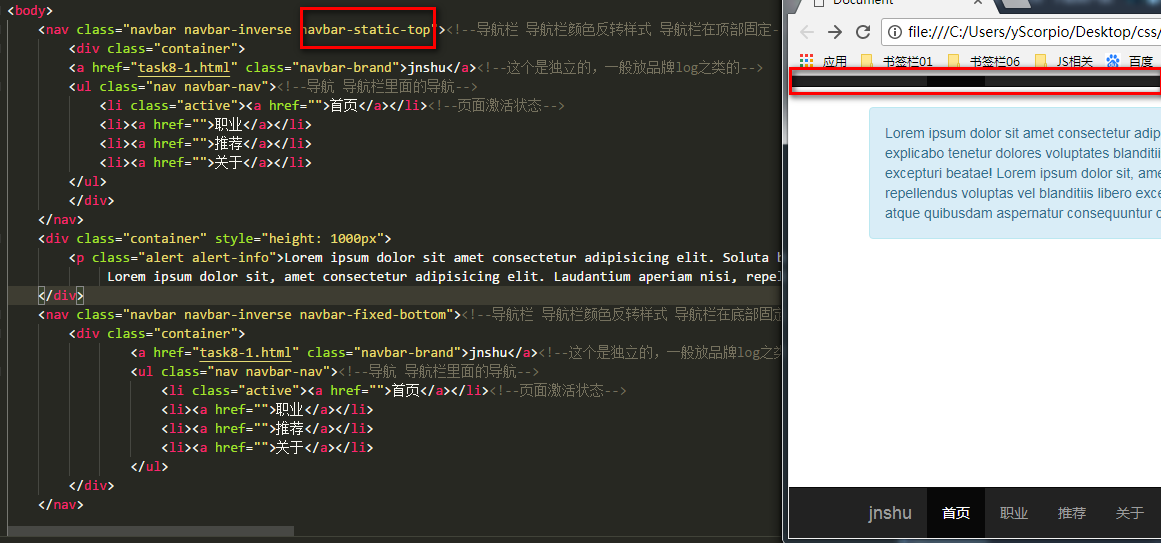
10.2static

navbar-static-top:会随着滚动条的滚动而位置变化
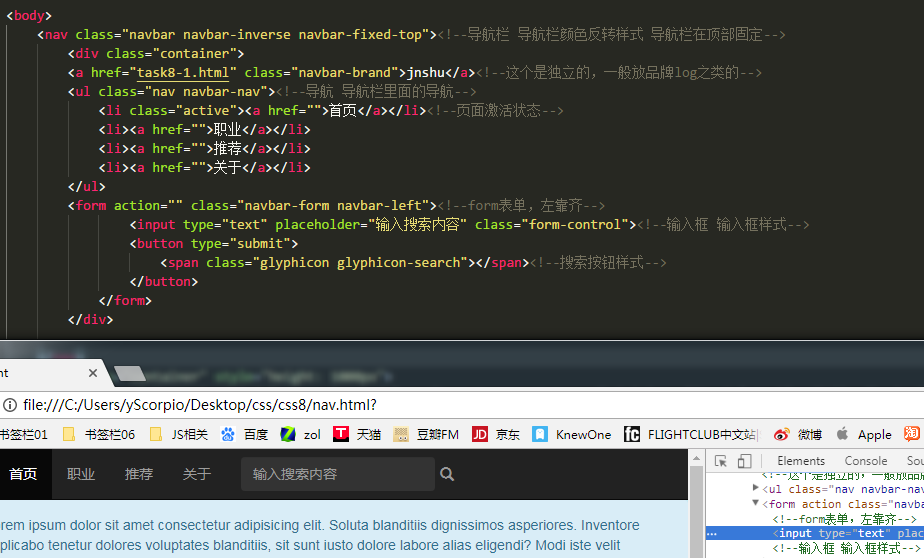
11.导航栏搜索框的制作
navbar-form:form表单
form-control:输入框样式
glyphicon-search:搜索按钮样式

12.创建一个按钮
btn:button这个大类
navbar-btn:导航栏中的btn
btn-primary:btn的样式
btn-sm:btn的大小

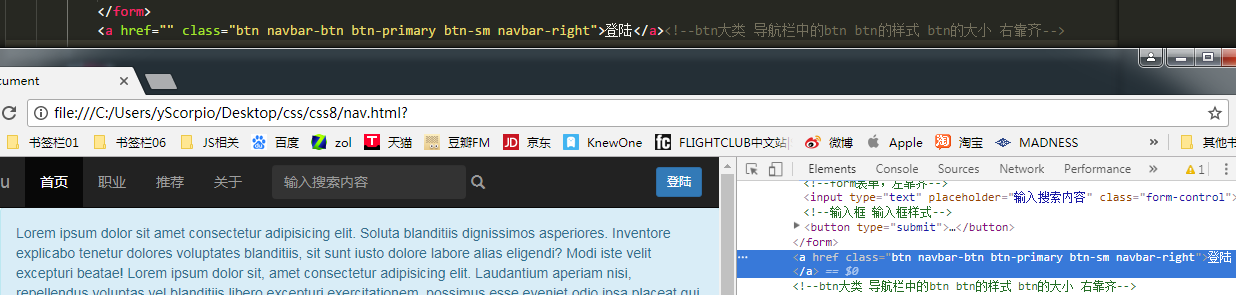
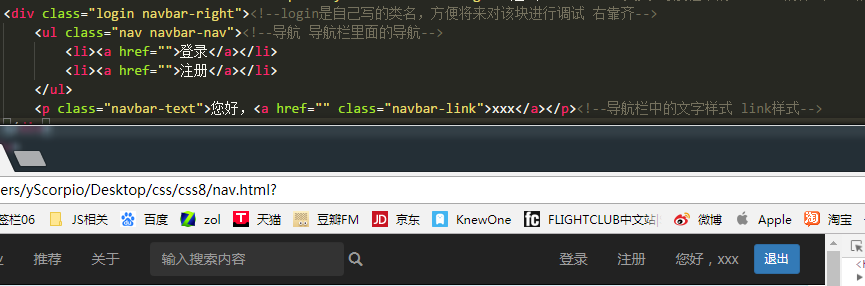
13.创建一个登录注册按钮
和上面的导航栏是一样的处理方式

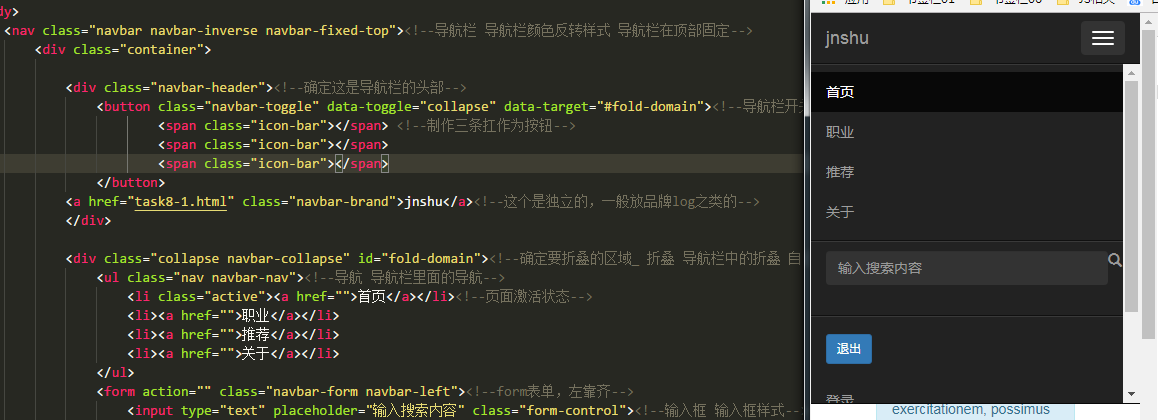
14.折叠导航栏内容
collapse:折叠
navbar-collapse:导航栏中的折叠
a.确定需要折叠的部分,这部分外面加上一个div,使用折叠系的类名,并且给这个div自己起一个类名
b.建立一个折叠的按钮,设定一个导航栏开关,开关作用在折叠,折叠的对象是a中的div(用到a中自己起的那个类名)
c.将按钮和保留的部分加上一个navbar-header,表明这是导航栏的头部
如下:






评论