发表于: 2018-06-27 21:55:28
3 718
今天完成的事情
完成了css-13
剩余页面的制作
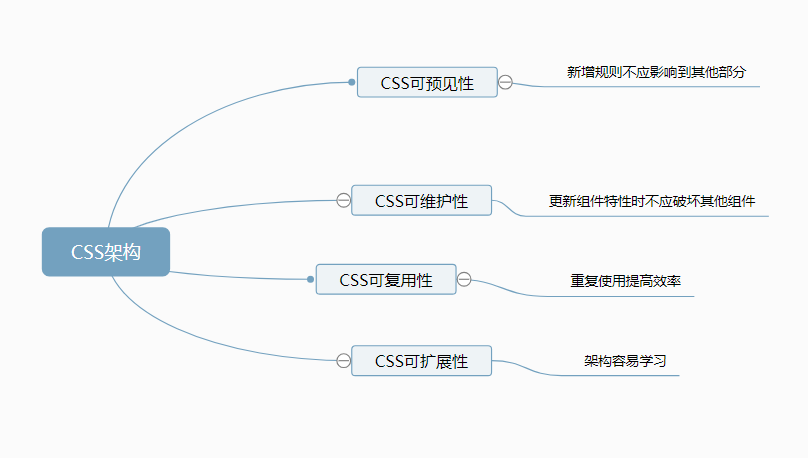
学习css架构,css架构就是一些优化自己代码的规则,一些思想,使自己的代码更加的稳定可靠方便。初步了解了一些架构思想,要有意识搭建自己的组件库
今天的收获
rotate旋转
使用时要注意元素的x,y轴也是跟着旋转的
transform-origin:调整元素旋转的圆点可以使用center等,百分比或者px
一些架构思想
今天的问题

汉堡点击后旋转变成X号,有过度效果,但再次点击后没有。已经给按钮本身加上了transition,没有效果。 
明天的计划
完成任务14-15,有剩余时间的话了解js
css-13任务总结

脑图↑
所用时间:6.26-6.27,两天,有延期
任务13所化时间远比预估要多,延期主要是对transform、transition运用不太熟练,比如旋转等,还有z-index,层层嵌套时有时显示效果和现象中的不一样,这些都是要提升的点,还有布局,对于一种效果使用哪种布局方法还是不能很快的找到一个最有选,需要多次修改调整,还需要多努力。这次任务完成后对css的架构有了初步一个概念,有意识去提升自己代码的维护性易读性等。
禅道:http://task.ptteng.com/zentao/project-task-760.html





评论