发表于: 2018-06-27 17:22:26
1 654
#今天完成的事
提交任务十三,完成了之前未完成的侧边栏
css自动轮播图的实现(但还存在一点问题)
#明天计划的事
继续写任务十四,十五
#遇到的问题
在实现css自动轮播图时出现了一个问题,轮播完一轮之后,回到原点是时不能够平滑的回到第一张图片,而是比较快速的突然回到第一张图片,如下图这样

不知道是哪里出了问题,制作css自动轮播图的思路和代码如下:

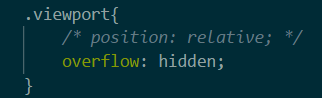
给视窗(大div)设置不能溢出

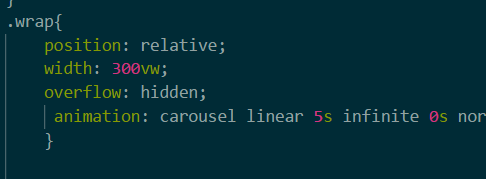
然后给包裹三张图片的容器设置相对定位,宽度是三个视窗的宽度,同样也不能溢出
然后是animation动画效果:linear值规定动画从头到尾的速度都是相同的,动画的时间是5s
infinite规定该动画无限次播放,0s代表无延迟,normal代表动画正常播放

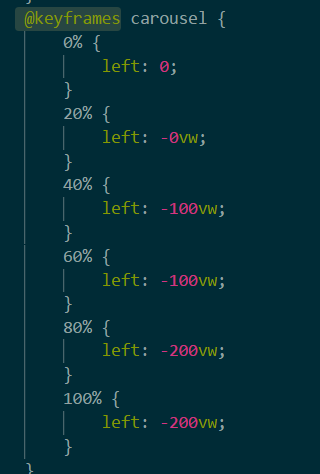
接着设置animation的@keyframes选择器(也就是关键帧),@keyframes定义一个动画,并定义具体的动画效果,比如是放大还是位移等等。可以看到轮播图在0%时是在原点的,到100%的时候移动了-200vw,也就是两个视窗的宽度,刚好回到了第一张图片。就是回到第一张图片的时候不是平滑的,不清楚错在哪里。
#收获
animation动画
css自动轮播图的实现
#任务十三总结
任务名称:任务十三
任务耗时:三天 无延期
成果链接:https://uziiiii.github.io/rw/css/task13/task13-1.html
官方脑图

我的脑图

总结
任务十三主要就是对页面的重构,使用sass来简化自己的css代码,拆分出一些公用的样式,还有就是代码规范的问题。学习css样式分离,还有一些css架构的知识。





评论