发表于: 2018-06-26 22:53:36
2 597
一、今天完成的事情:
准备小课堂,再次学习SASS
二、明天计划的事情:
开始任务13
三、遇到的问题:
看到一些文章说尽量不要使用嵌套,这是为什么呢?我觉得嵌套可以细分元素,比较容易调整每一个元素
收获:
四、收获:
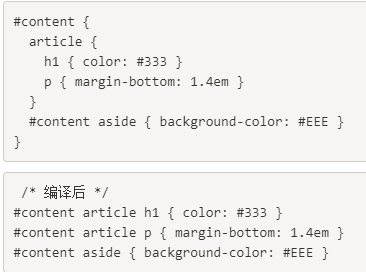
1 SASS嵌套相比于CSS,能够很直观的看出各个元素各有什么样式,并且层级分明

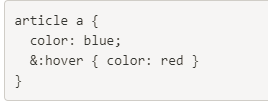
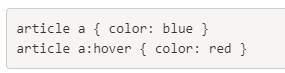
2 父选择器的标识符&;
一个特殊的sass选择器,即父选择器。在使用嵌套规则时,父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单的&符号,且可以放在任何一个选择器可出现的地方,比如h1放在哪,它就可以放在哪。

当包含父选择器标识符的嵌套规则被打开时,它不会像后代选择器那样进行拼接,而是&被父选择器直接替换:

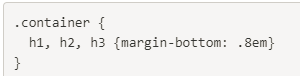
3 群组选择器


4 子组合选择器和同层组合选择器:>、+和~;
4.1 子组合选择器>

选择一个元素的直接子元素
第一个选择器会选择article下的所有命中section选择器的元素。第二个选择器只会选择article下紧跟着的子元素中命中section选择器的元素。
4.2 同层相邻组合选择器+

选择header元素后紧跟的p元素
4.3 同层全体组合选择器~

选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素
5 嵌套属性
嵌套属性的规则:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。


6.变量
凡是css属性的标准值(比如说1px或者bold)可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代。之后,如果你需要一个不同的值,只需要改变这个变量的值,则所有引用此变量的地方生成的值都会随之改变

进度:任务12
任务开始时间:06.22
预计demo时间:06.24
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-749.html





评论