发表于: 2018-06-26 22:48:16
1 565
今天完成的事情:完成任务十二页面的sass编写。
明天计划的事情:开始任务十三的页面编写,至少完成两个页面。
遇到的问题:开始用混合器传参方面的东西写代码 ,
,
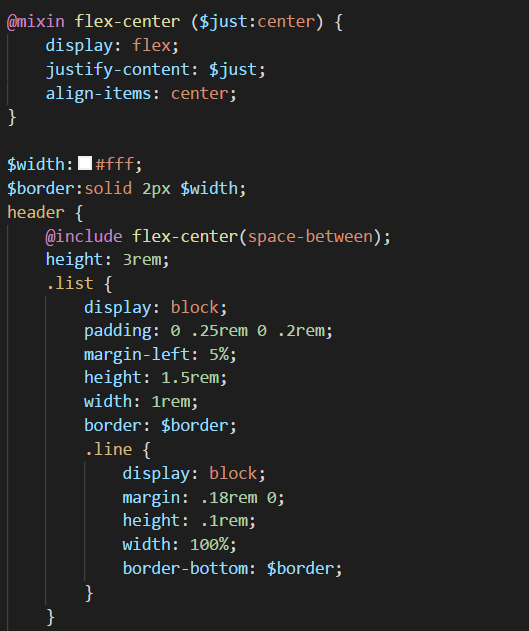
开始很奇怪,为什么在把混合器引用了之后不能在( )里进行参数的修改,看了教程上但上面写的晦涩难懂,其实就是先把需要更改的参数先设置为变量,然后才能在( )里进行混合传参的修改,需要注意的是如果设置了两个变量A与B,当要更改A的属性的时候可以直接写,但如果要修改得是B的属性,那么就必须先写A,再写B,按照顺序来,不然编译器没办法识别你需要的到底是哪个参数。
收获:1、对于sass的编写比起前两天有了一些进步,但离熟练的使用它还有很长的一段路。
2、经常会写了之后又修修改改,对页面的整体布局把握能力还是有待提高。
5-3. 给混合器传参;
混合器并不一定总得生成相同的样式。可以通过在@include混合器时给混合器传参,来定制混合器生成的精确样式。当@include混合器时,参数其实就是可以赋值给css属性值的变量。如果你写过JavaScript,这种方式跟JavaScript的function很像:
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}当混合器被@include时,你可以把它当作一个css函数来传参。如果你像下边这样写:
a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }当你@include混合器时,有时候可能会很难区分每个参数是什么意思,参数之间是一个什么样的顺序。为了解决这个问题,sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可:
a {
@include link-colors(
$normal: blue,
$visited: green,
$hover: red
);
}尽管给混合器加参数来实现定制很好,但是有时有些参数我们没有定制的需要,这时候也需要赋值一个变量就变成很痛苦的事情了。所以sass允许混合器声明时给参数赋默认值。





评论