发表于: 2018-06-26 22:46:37
3 550
今天完成的事情:
把任务5的问题解决了
任务6的雪碧图原理看完了,图也拼好了
初步学习bootstrap4
学习了bootstrap的栅格布局
明天计划的事情:
进行下面的任务6
遇到的问题:
1、任务5中的问题:
变小的问题解决方法是直接按照素材的大小进行用rem,之前用px的时候我是把大小除2.
中间部分最后显示不出来解决方法是:在main中加了“overflow-y: auto;”
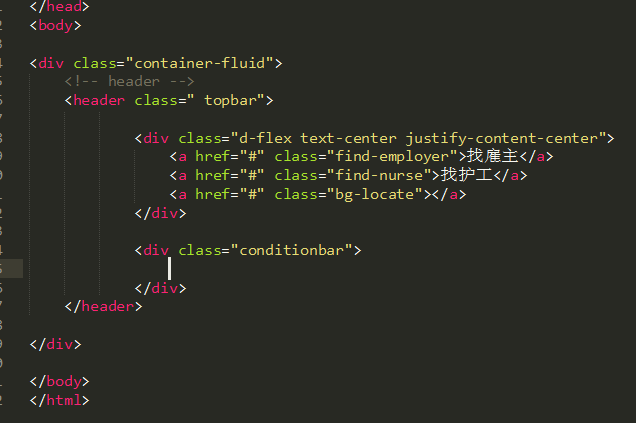
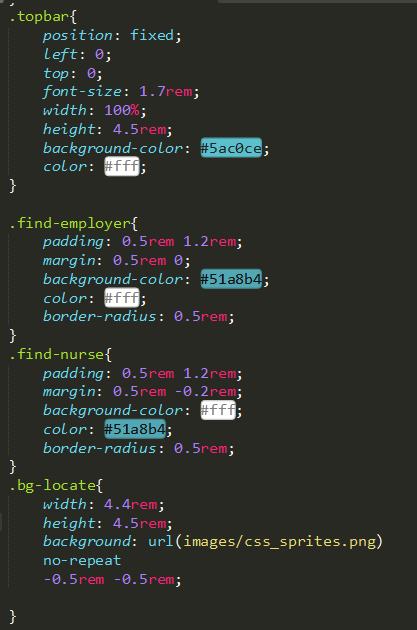
2、 任务6中的问题:
光写了给头部就很崩溃,使用flex布局,试了好久也不能把位置图标放在右边,明天继续



3、bootstrap理解的还不是很灵活
收获:
1、学习了多行文本怎么垂直居中,有几个方法:
父级元素高度不固定
父级高度不固定的时,高度只能通过内部文本来撑开。这样可以通过设置内填充(padding)的值来使文本看起来垂直居中,只需设置padding-top和padding-bottom的值相等:
父级元素高度固定
本文一开始就提到css中的vertical-align属性,但是它只对拥有valign特性的元素才生效,结合display: table;,可以使得div模拟table属性。因此我们可以设置父级div的display属性:display: table;;然后再添加一个div包含文本内容,设置其display:table-cell;和vertical-align:middle;( 不能很好支持IE7及以下的版本)
子div垂直居中
1、根据子div具体大小设置偏移
如果子div固定大小,设定水平和垂直偏移父元素的50%,再根据实际长度将子元素向上和向左挪回一半大小,(方法兼容IE7、IE6,但是只针对子div大小的固定的情况下才有效)
2、利用translate
子div不固定,针对第一种方法中水平和垂直偏移父元素的50%后,不设置margin值,而是利用除css3中的transform属性设置translate的值(注意transform是css3中的属性,使用时注意浏览器的兼容性,IE9之前的版本不支持。)
3、利用绝对布局absolute
该方法不兼容IE7、IE6
4、利用vertical-align
div转变成table-cell显示,然后通过vertical-align: middle;再设置其子元素垂直居中,这种方法和上面设置父级元素高度固定时多行文本居中的方法一样,所以这种方法也不能兼容IE7、IE6。
5、利用display: flex
justyfy-content:center;
align-items:center;
这种方法只需要在父级div中加上这三句话就行,但是在IE中兼容性不好,IE9及以下IE浏览器版本都不支持
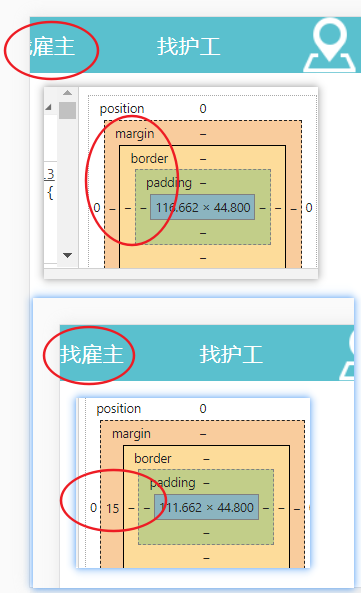
2、最开始做的时候使用row和col发现有一部分的字没有了,后来查了一下原来row左右各有 -15px 的 margin






评论