发表于: 2018-06-26 22:24:25
1 518
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天继续开始任务8.首先完成了页面1.初步完成了页面2
主要还是对bootstrap栅格布局的应用和熟悉。以及之前所学到的常规布局的思考。

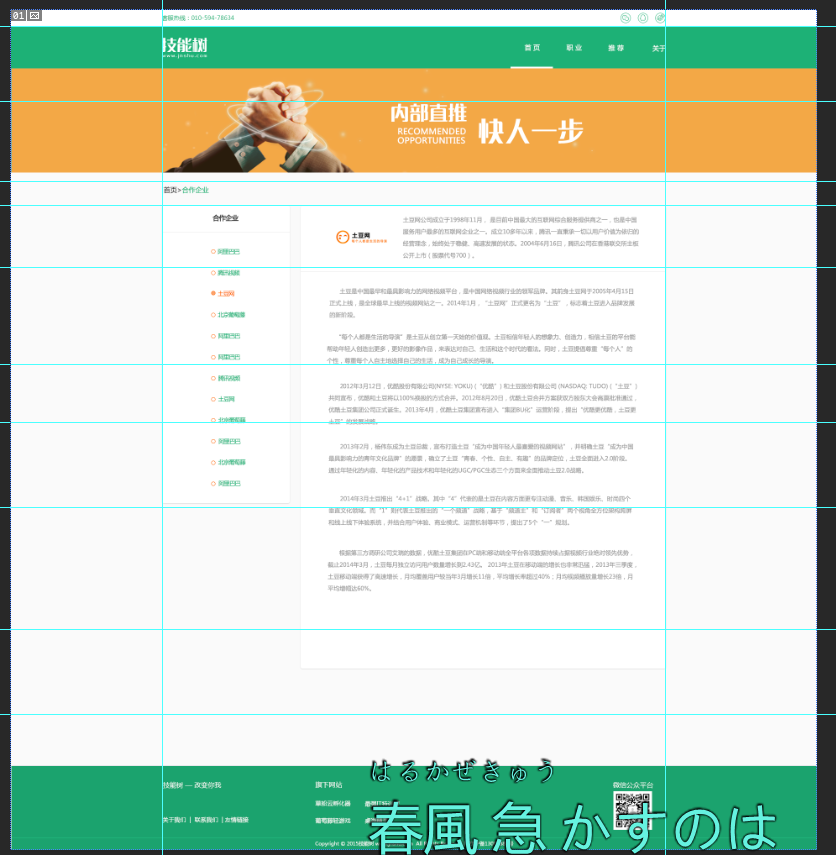
页面2首先分为header footer和main三部分。然后通过栅格布局对header和footer进行布局,
header是一行。左面4列一组左对齐,右面4列一组放icon右对齐。
footer可以做1行的row,通过flex布局,将主轴竖起来column,通过space between进行布局。
导航栏和页面1一样。左面logo,使用bootstrap自带的logo样式。navbar-brand;不过因为我在html下设置font size:625%。导致bootstrap默认的样式被放大了。所以需要在css文件下,重写navbar-brand样式的font size和padding的大小。
接下来main上方的图片。img直接插入- -
文字主题部分、采用一行的栅格布局。左侧col-sm-4 右侧col-sm-8.
因为列没有到达最底部。所以需要在列内写一个盒子,用来作为背景和border的表现,不能直接对col类进行border和background的设置。
通过文字的padding将盒子撑起来。

最后达成了这样的效果。
- -
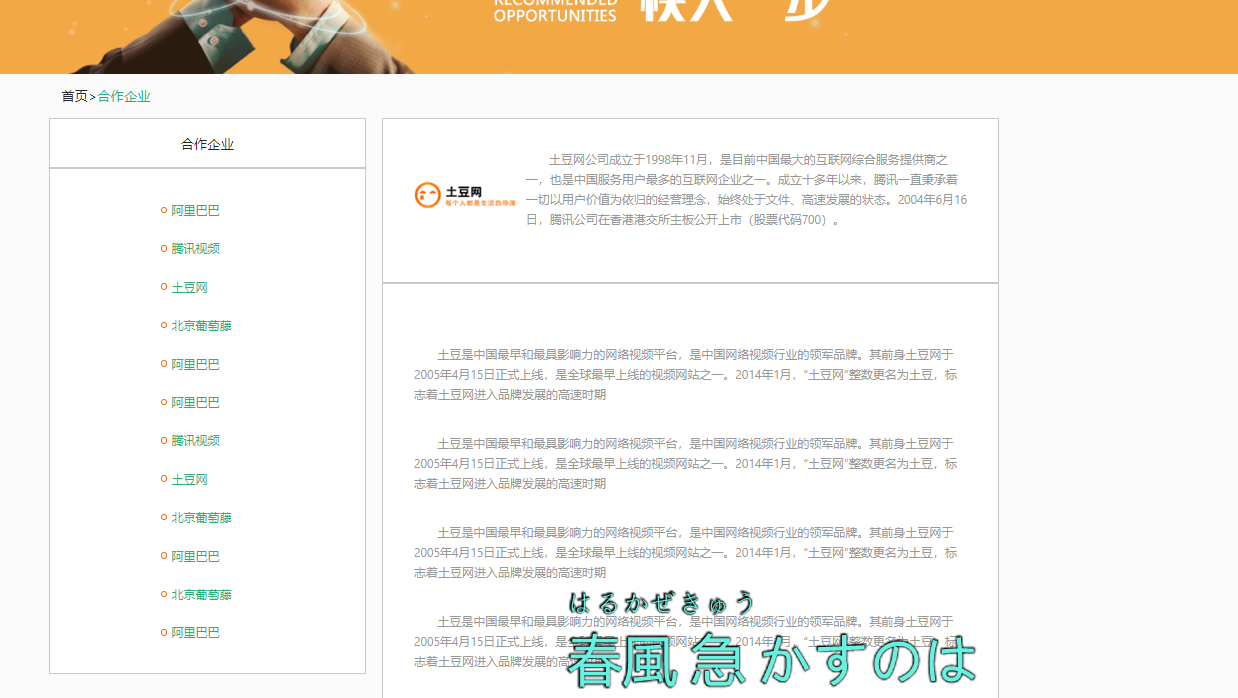
这里左侧栏居中对齐的办法,.....
这里有一个伪居中办法。可以保持上下的位置不会改变。

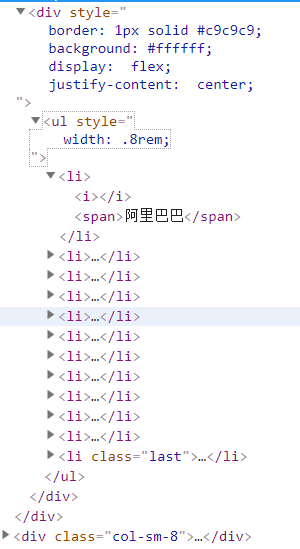
在ul外面套一个盒子作为border和背景的显示。设置为flex布局,水平居中
ul本身也是flex布局,然后将主轴竖立。
display: flex;
flex-direction: column;
将li转为inline-block格式。
这样
就可以达到一种相对居中的状态。可以通过对ul设定宽度来调整居中的位置- -、然后在li内设置一个比ul大的宽度值。保证文字和标记符号不换行
这样子的效果比padding撑起来的好看一点...变动页面的时候不会导致位置过大的变动。
明天计划的事情:(一定要写非常细致的内容)
写页面3
遇到的问题:(遇到什么困难,怎么解决的)
图片的缩放方式。
解决方法:对图片设置固定px值。然后如果父元素flex布局,为了保证图片的正常显示,要对子元素设定flex shinrk 为0;
收获:(通过今天的学习,学到了什么知识)
熟悉bootstrap和布局。





评论