发表于: 2018-06-26 21:39:53
2 816
今天完成的事情:
1今天学习了
兼容性测试
软件本身的兼容性
主要是指软件向后兼容 新开发软件的版本需要对历史版本的功能和配置相应的数据兼容 不能因为版本升级导致很多以前的功能或者历史数据不能使用
不同平台下的兼容性
字面意思。在不同承载的平台的兼容性。
软件对运行设备的兼容性
软件运行在不同的设备上可能对软件的运行结果产生差异 这个时候就要进行设备兼容性测试 例如32 64 位系统 电脑手机 电视盒子。
软件互操作性
同一个厂商有不同的软件 这些不同的软件会功能的交互 要考虑到相互的影响和 交互的时候功能是否正常 例如手机运用要和主流的应用进行兼容性测试例如 微信 qq。
web兼容性的问题
浏览器的兼容
不同厂商的浏览器 导致web应用 可能在不同的浏览器上有区别。
例如ie6-8 9,10 浏览器内核为trident4-6 不同的版本 内核不一样的。
fire fox 内核为gecko
safari chrome 内核为webkit
opear 内核为presto。
不同的内核导致兼容性的差异 需要重点测试的。
浏览器兼容性测试工具
browsershots通过不同页下的截图对比差异 browsersandbox 不同的插件来实现浏览器模拟测试。
google 浏览器测试插件 www. w3help.org
根据代码来判断兼容性。
敏捷开发。
scrum xp 的区别
scrum偏重于过程。xp则偏重于实践,但在两者是结合一起应用的。
接口测试
接口测试是做什么的 接口测试怎么做。
为什么要做接口测试。
接口的由来:链接前后端及移动端
不同端的工作进度不一样 需要对最开始出来的接口进行接口测试。
优点
1节约时间 缩短项目时间
2提高工作效率
3提高系统的健壮性
接口测试工具postman
接口测试基础之接口测试入门
什么是接口测试
1什么是接口
接口的种类
外部接口
内部接口{上层服务与下层服务 同级服务}
接口的分类
日常工作中用的最多的两个请求 get post (站在服务器的角度)
提交参数的方式 http{post get delete put}
get和post的区别
请求数据大小
get请求是通过地址栏发送请求所以要小一些因为地址栏对字符大小有限制的
post是通过webfrom表格发送请求的对大小没有限制。
安全性
比如账号秘密 最好放在post表格里面 如果放在get地址请求里面不安全
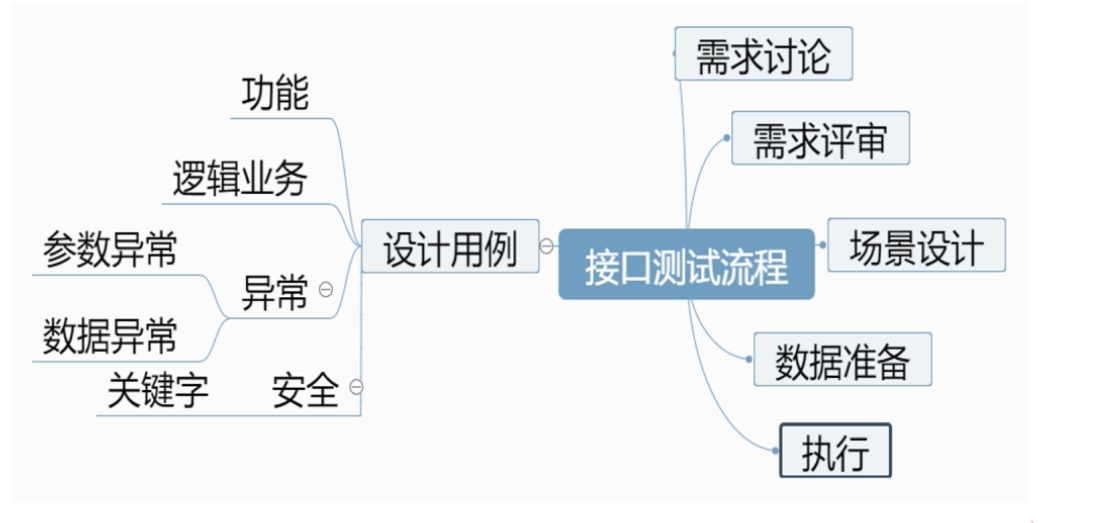
接口测试流程

为什么要讲接口测试流程?
1面使用
2熟悉接下来该干的事
3掌握基础知识
需求讨论》需求评审》场景设计》用例设计》数据准备》执行(和黑盒测试差不多)
!流程中测试用例是重点。!
为什么要设计测试用例
1理清思路,避免漏测
2提高测试效率。
3跟进测试进度。
4告诉领导说我做过。
5根据重复性工作。
用例设计
1功能
2逻辑业务
3异常
4安全
功能用例设计
1功能是否正常
2功能是否按照接口文档实现
重要参数( loginname password)
逻辑用例设计
1是否依赖业务。
异常测试用例设计
异常测试{参数异常 数据异常 多,少参数 错误参数}
参数异常 关键字参数 参数为空
参数异常 {关键字数据 数据为空 长度不一致(长度测试) 错误数据 }
安全测试用例设计
1 cookie 常用于下单逻辑依赖业务
2 header 在移动端为了安全考虑需要header信息
3 唯一识别码 移动端到接口测试。
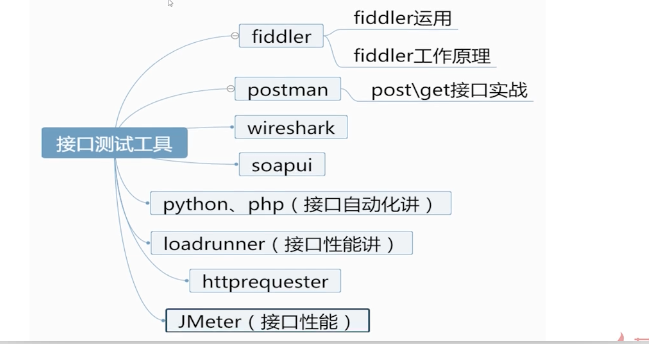
接口测试工具

接口测试工具的使用目的
提高工作效率
如何选择接口测试工具?
根据 测试时间 简易程度 业务复杂度 测试员的能力选择测试工具
1抓取接口 获取接口的工具
2测试接口 测试接口工具
抓包工具分析与抉择
1 httpwatch
缺点 只能在ie和firefox浏览器里面使用其他浏览器不支持 看请求数据很麻烦。(一般不会用)
2 wireshark
经过电脑的所有请求都会抓取。 (一般不会用)
3fiddler 轻量级的
只接受http请求 能进行接口测试。
抓包工具的不二选择(常用工具)
接口测试工具分析与抉择。
loadrunner
fiddler
soapui (可以做接口测试也可以做自动化)
jmeter (可以做性能测试也可以做接口测试)
postman (常用的软件,不二选择)
接口测试工具三剑客
1fiddler
2postman
3python 自己开发。
为什么要自己开发接口测试程序?
(因为我们牛逼)
如果工具没法满足需求时
业务限制
安全性 得不到保障时就需要自己开发。
fiddler
优点 独立可以直接抓取http请求。
小巧功能完善。
快捷 启动就行。
代理方便。
fiddler 是一个http协议调试的爱丽工具他能够记录并检查所有你的电脑和互联网之间http通讯 设置断点 查看所有的进出 fiddler的数据
工作原理
给电脑设置一个代理电脑发出的所有http请求都会经过这个代理代理收到请求会将请求发送给服务器,服务器收到fiddler发送的请求的处理之后返回数据给fiddler fiddler收到返回数据后在返回给计算器
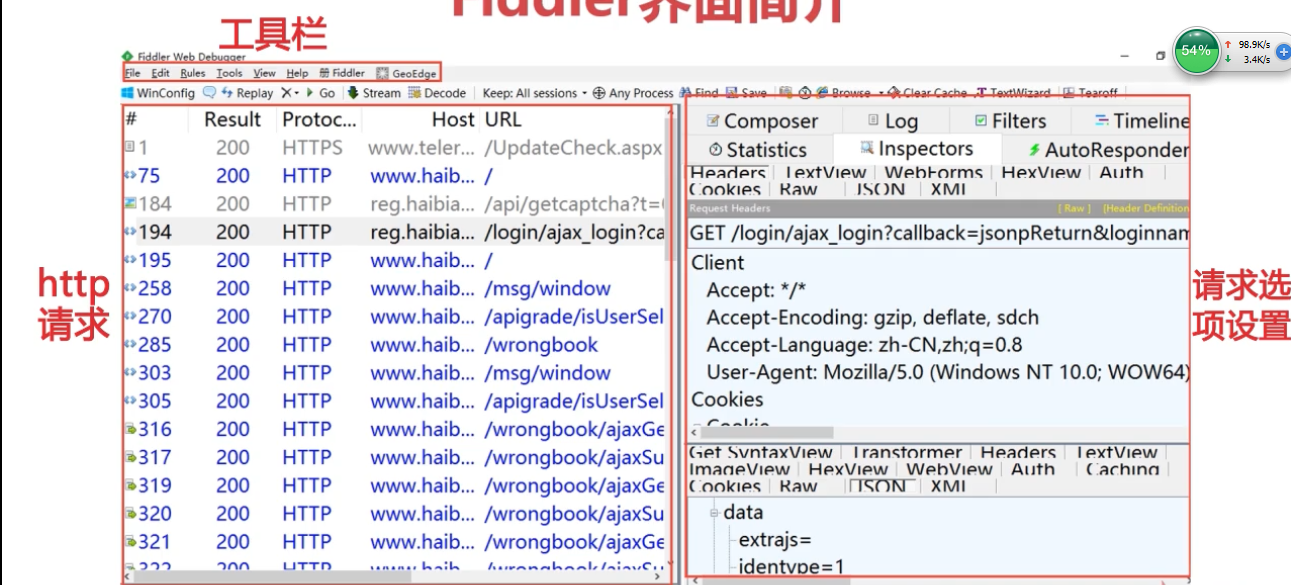
fiddler见面简介

fiddler的运用
1查看接口请求方式
在request headers下面显示的是什么请求
2查看请求数据响应数据
get请求数据在地址栏里 多个数据已连接符&链接
post请求数据是在在from表格里。
3接口返回状态。
所有http都有返回状态
返回为成功的状态 result显示为200
500 404 504 异常状态码
4设置代理。
在测试移动端接口的时候需要抓取移动带接口 要设置代理来抓取
在tools里设置代理
header cookie
cookie是属于header的一部分
设置断点
rules
before request 设置断点在请求之前
after responses 设置断点在请求之后
添加筛选
filters
fiddler进行接口测试。
composer
什么是postman
是由谷歌开发的一接口测试插件
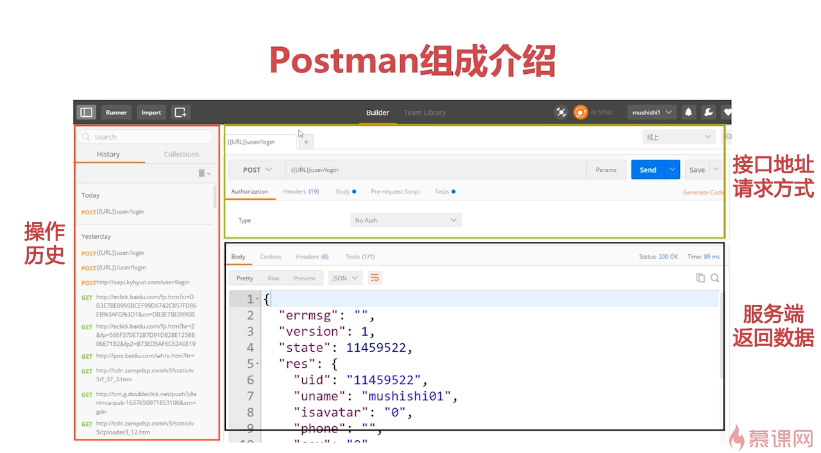
postman 组成介绍

postman能别人所不能
如何自动如反复测试一个需要携带header的post请求并针对线上测试环境同一个数据进行测试。并对实际结果做比较,以作为测试结果。
明天计划的事情:
1继续学习postman
2回顾还有哪些不懂的知识点。
遇到的问题:
现在都是讲一些理论上的东西和接口测试工具的引用,具体拿到一个接口测试和教程中表述的方式有很多区别吗。
收获:
1大致了解了一些兼容性的测试,但没有具体细化的去理解,打算明天好好看一些手机和电脑不同型号不同分辨率不同系统不同版本之前的兼容区别。
2了解了一些关于敏捷开发,但是我们修真院好像自有一套敏捷开发所以就没有看的太过自习。打算以后实战的时候在学习修真院的敏捷。
3学习了接口测试 以及其目的,流程,工具, 工具的使用。





评论