发表于: 2018-06-26 15:35:51
1 545
#今天完成的事
js基础知识
学习纯css轮播图制作
#明天计划的事
继续写任务14.15
#遇到的问题
因为任务八九用的都是bootstrap插件实现轮播图,现在要求就是不用bootstrap。用css制作轮播图的话,手动和自动只能存在一种,就很纠结,用自动的话就没手动效果,用手动的话就没有自动轮播
在实现手动轮播图和自动轮播图的时候都出现了一定的问题
实现手动轮播图:轮播顺序出现了问题

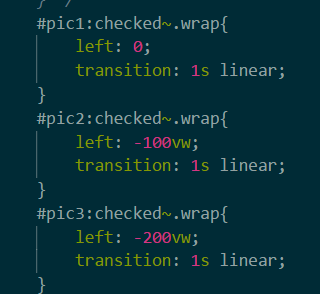
我的想法是在选中的时候依次轮播,代码如下



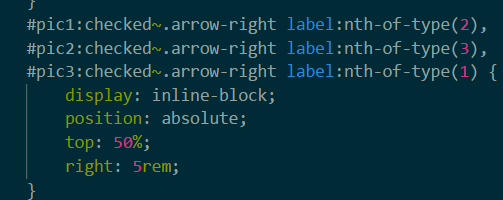
在选中点击第一张图片的时候,跳转到第二张。在点击选中第二张图片的时候,跳转到第三张
在点击选中第三张的时候再跳回第一张。可以看到gif图的效果,在第三张图跳转回第一张图的时候,明显不是我想要的效果,效果应当是点击右箭头图片一直都是往左跳转,而到最后一张图片的时候却是往右回到了第一张,尚未解决该问题。
#收获
对于纯css轮播图的原理基本上是理解了
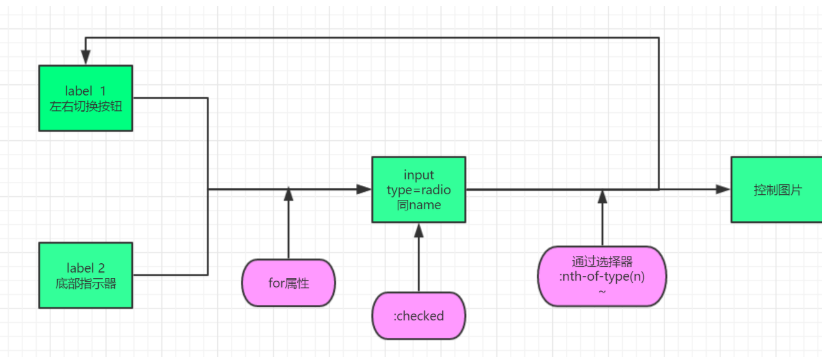
css实现手动轮播图原理,流程图如下

流程图解释:
(1)把input[type="radio"]的一组按钮用设置相同name属性的方向进行关联,使得这组input可以切换。
(2)用label标签可单向绑定input,点击label即可使相应的input被:checked。
(3)多个label标签可绑定同一个input,分别为左右切换按钮和底部指示器设置一组label。
(4)当input被:checked后,通过选择器可控制图片或label标签的样式(模拟JS的点击事件)。
(5)input:nth-of-type(n)是选择input的父元素的第n个子元素,也可以给input加上id来代替。
(6)input ~选择input之后的兄弟元素(一定是之后,渲染关系不可逆;而且一定是兄弟,如果是子集,请加上后代选择器)。





评论