发表于: 2018-06-25 23:28:04
1 626
今天完成的事情
CSS3 box-shadow 属性
CSS3 text-shadow 属性
display:flow-root属性
明天的计划
任务八
遇到的问题
收获
ul的点默认

用list-style: inside circle; color: #FF650E;
inside设置远点在文本以内 circle设置为空闲圆点 color设置远点颜色 hover设置点击效果颜色

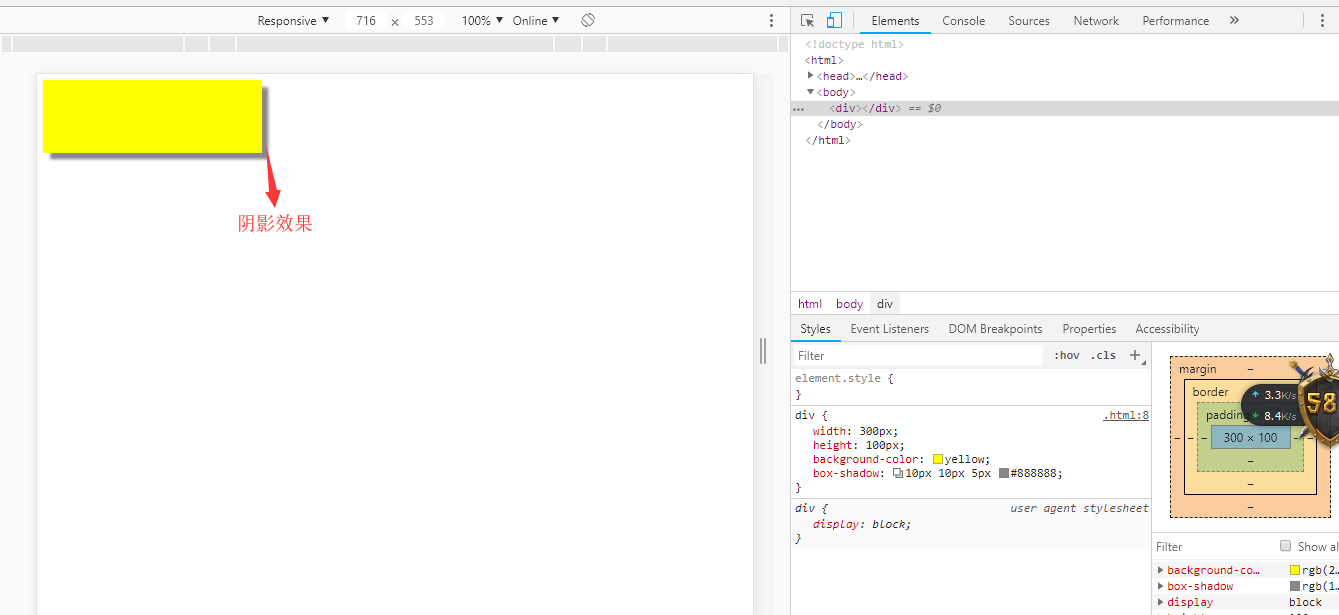
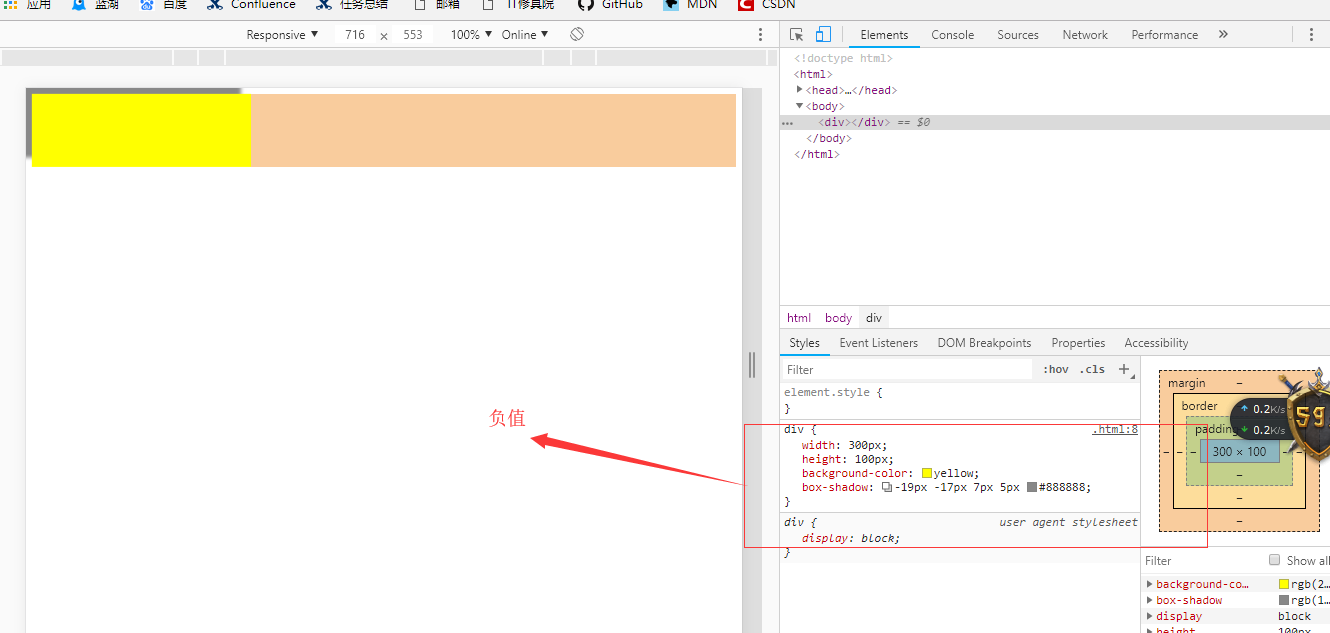
box-shadow属性可以设置一个或多个下拉阴影的框。
box-Shadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
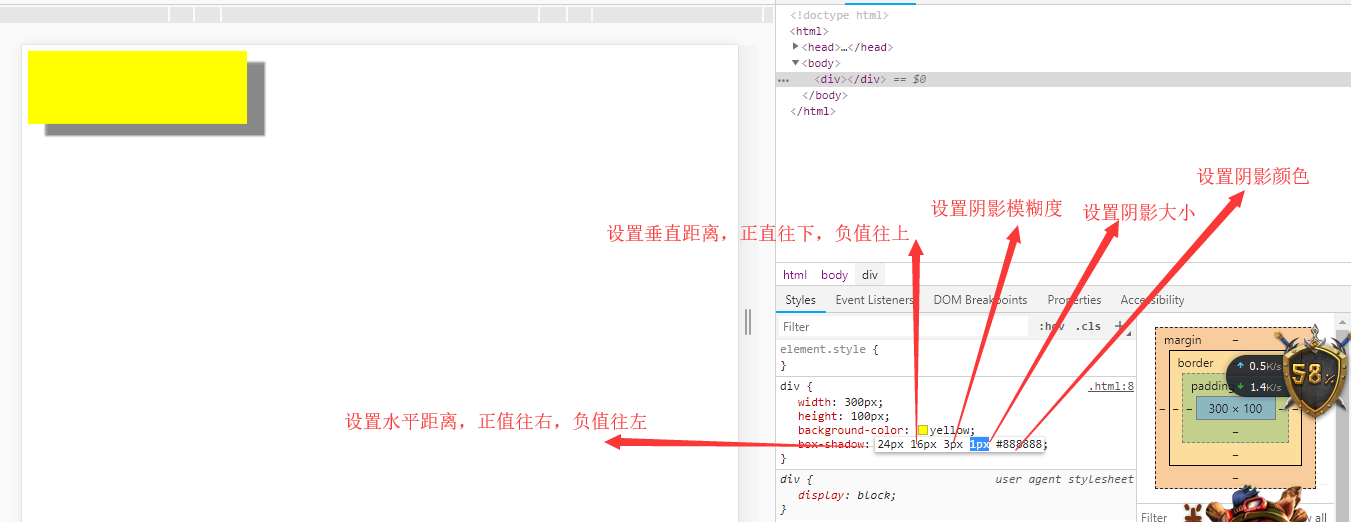
box-shadow属性值
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影

正直阴影

负值阴影

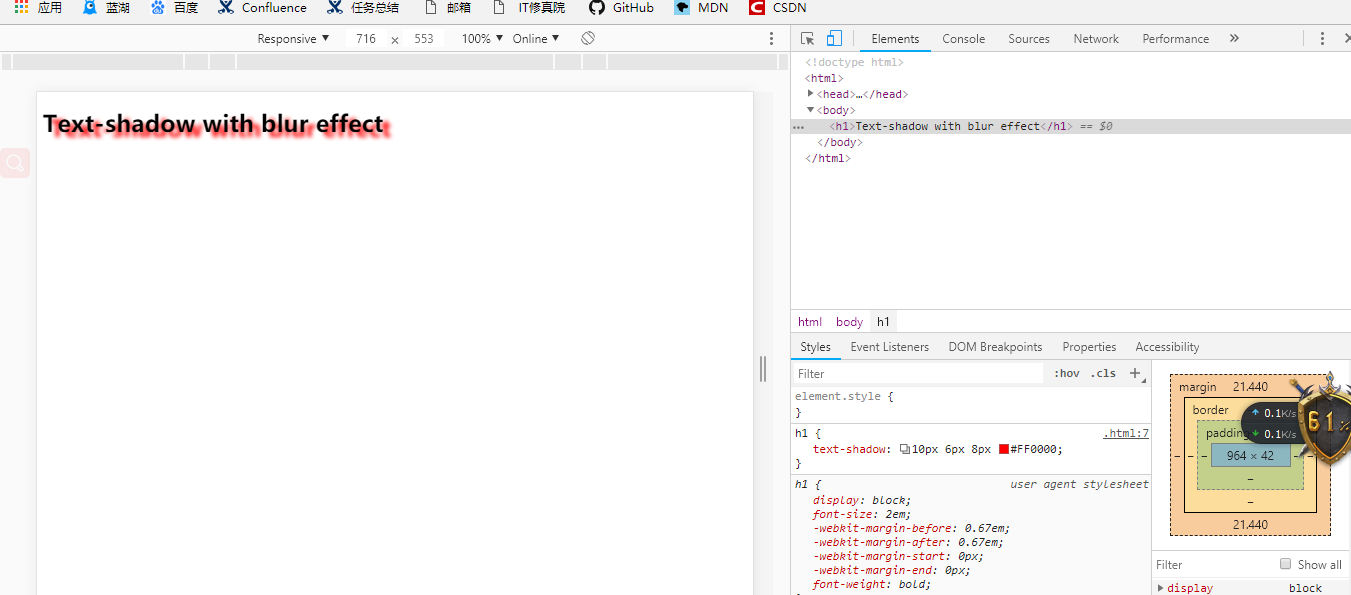
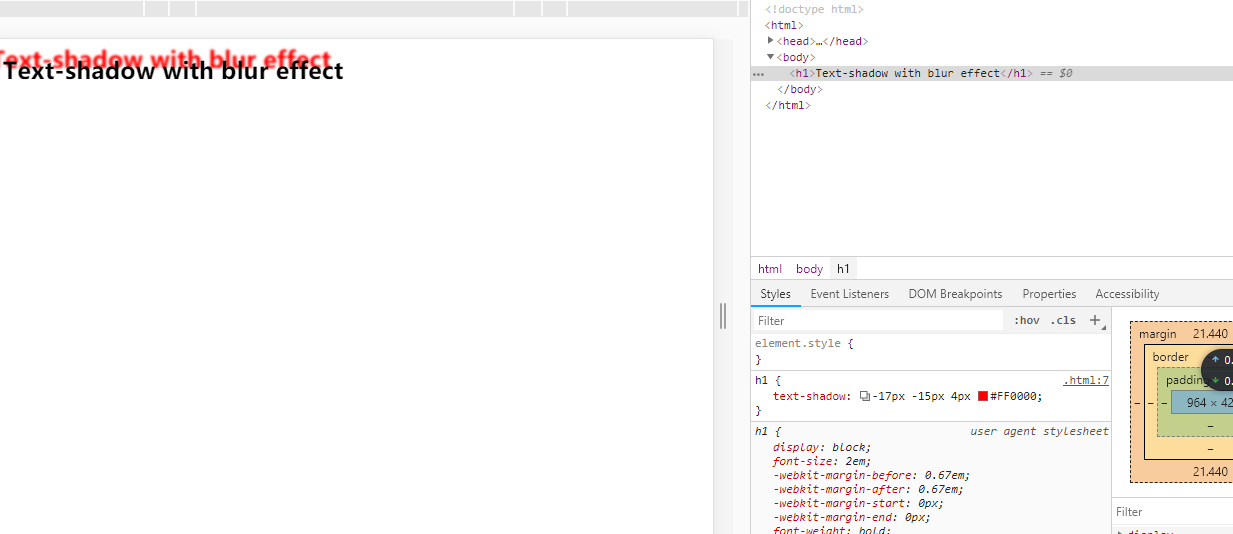
text-shadow 属性应用于阴影文本。
text-shadow属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0
text-shadow 属性值
h-shadow 必需。水平阴影的位置。允许负值
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色。
正直阴影

负值阴影

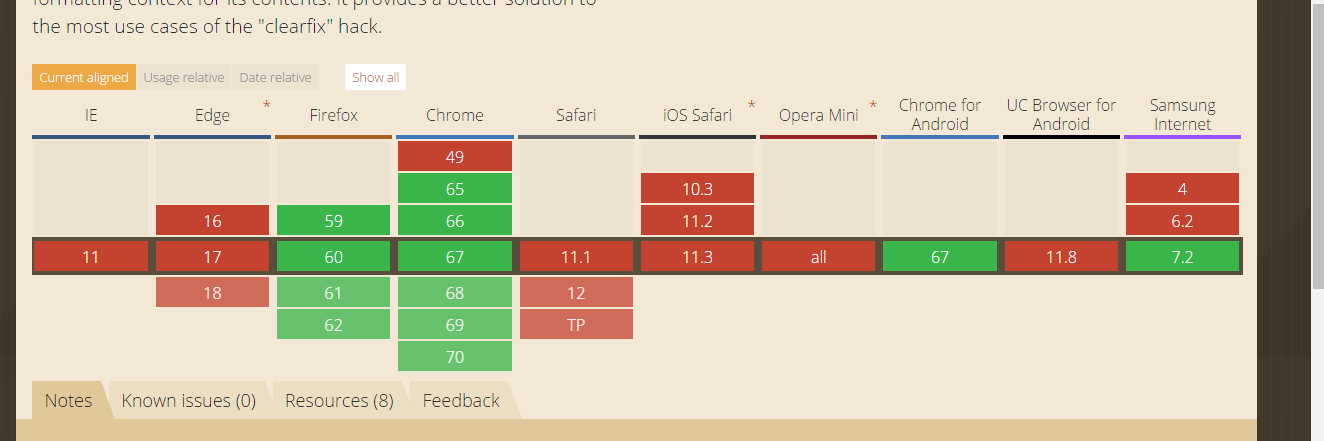
display:flow-root
元素容器会生成一个块盒子,并且块盒子里的内容是使用流布局。它总是为它建立一个新的块格式化上下文内容。
flow-root是最新一种创建BFC的属性。也可以清除浮动
flow-root兼容性不好






评论