发表于: 2018-06-25 22:44:15
1 556
一、今天完成的事情:
1.修改任务12
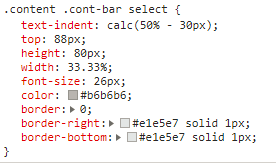
2.通过text-indent来使select文本居中
3.css重置样式表
4.开始任务13
二、明天计划的事情:
完成任务13
三、遇到的问题:
在看关于css的架构的问题时,有一种方法是建立通用样式库,在样式库了存放自己命名的常用常见的各种样式,再在html的相应元素里直接添加相应的类就可以实现想要的页面效果。这种方法感觉是挺便捷的,但感觉是否会不便于对网站进行扩展和维护。因为如果后期要修改,那么要么要找到相应的类名修改数据,要么要新建样式存放没有的效果。而且通用样式库感觉只能自己能很快的看懂各类名的效果,如果别人接手自己的项目,就比较难进行修改。
四、收获:
1.text-indent
text-indent 属性规定文本块中首行文本的缩进。
允许使用负值。如果使用负值,那么首行会被缩进到左边。
这个属性可以用来修改“顽固”的select标签,搭配使用calc便可以使得文本居中了。



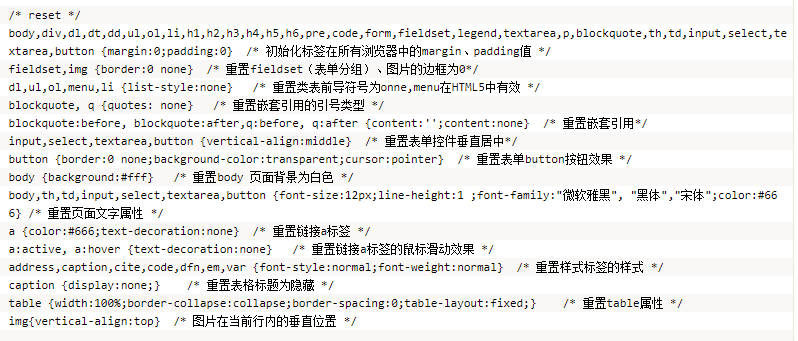
2.css重置样式表
重置样式表的原因:
(1)CSS Reset是根据我们自己编写页面的需求重新设置css属性。css reset主要是因为html标签在浏览器中都有各自的默认样式。不同浏览器的默认样式之间也会有差别。在切换页面的时候,浏览器的默认样式往往会给我们带来麻 烦,影响开发效率。所以解决的方法就是一开始就将浏览器的默认样式全部去掉,更准确说就是通过重新定义标签样式。
(2)从浏览器出发,因为不同的浏览器对于html标签的解释各不相同,重置css可以使得html标签在各个浏览器下产生相同的表现效果。
下面是学习资料里的样式重置表,但感觉重置的样式有些没有必要,有些样式的重置使得我在重构任务13修改样式的时候,发现同样的样式,却呈现不同的效果,后来看了下是样式重置表把有些默认样式重置了。个人感觉重置样式表还是不宜过多,只重置页面效果常用的和相应的样式比较好些。

进度:任务12
任务开始时间:06.22
预计demo时间:06.24
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-749.html





评论