发表于: 2018-06-25 22:39:06
2 580
一,今天完成的事情
html5标签学习
HTML5新增及删除的的标签
新增及删除的标签:1、结构标签;2、表单标签;3、媒体标签;4、其他功能标签
可以用css代替的标签;
不再使用frame;
只有个别浏览器支持的标签;
其他不常用的标签;
新增的结构标签:
section标签
表示页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分。可以和h1、h2等标签结合起来使用,表示文档结构。
article标签
表示页面中一块与上下文不相关的独立内容。比如一篇文章。
aside标签
表示artical标签内容之外的、与artical标签内容相关的辅助信息。
header标签
表示页面中一个内容区块或整个页面的标题。
hgroup标签
表示对整个页面或页面中的一个内容区块的标题进行组合。
footer标签
表示整个页面或页面中的一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者的联系信息。
nav标签
表示页面中导航链接的部分
figure标签
表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption标签为figure标签组添加标题。
新增的媒体标签
video标签
定义视频。想电影片段或其他视频流。例:<video src="movie.ogg" controls="controls"></video>
audio标签
定义音频,如音乐或其他音频流。例:<audio src="somdf.wav"></audio>
embed标签
用来嵌入内容(包括各种媒体)。格式可以是Midi、Wav、AIFF、AU、MP3、flash等。
新增表单控件标签
email 、url、number、range、Date Pickers、search、color
新增其他标签
mark
主要用来在视觉上向用户呈现哪种需要突出显示或高亮显示的文字。典型应用搜索结果中高亮显示搜索关键字。
progress
进度条,表示运行中的进程,可以使用progress标签显示JavaScript中耗时时间函数的进程。
time
ruby
rt
wbr
canvas
command
details
datalist
keygen
output
source
menu
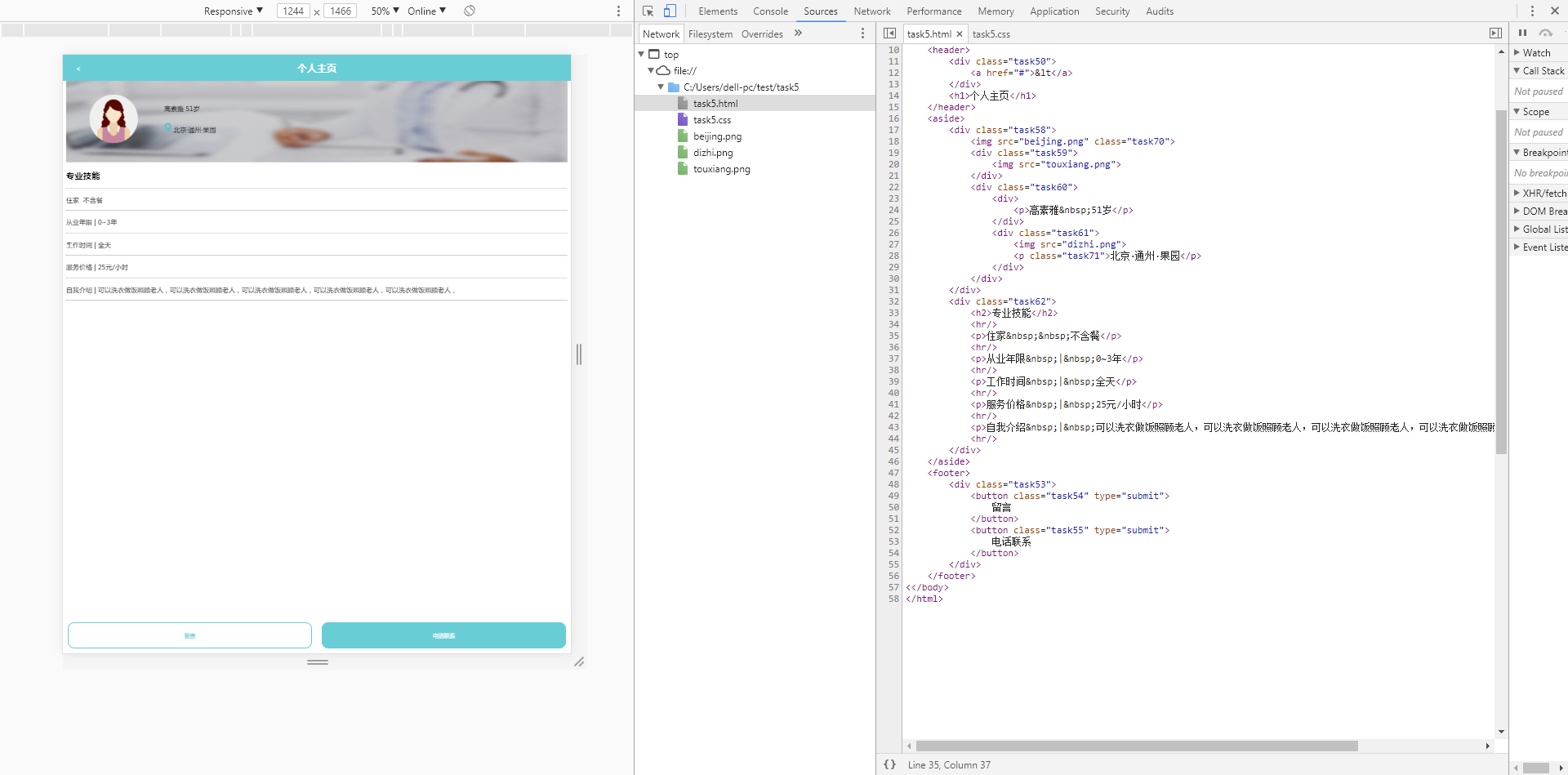
任务五初步完成

二,明天计划的事情
任务五提交,任务六初涉及
三,遇到的问题
大的背景的图宽度刚开始不能铺满,后来用了定位,宽度设置成百分之百才好。
布局上思路还不是很清晰,有点小混乱。
还要多加练习,熟悉概念。
四,收获
通过今天的学习,对新标准有了进一步了解,运用新标签能让编辑出来的标签语义化,结构更加清晰,明确。
对定位,弹性布局的使用熟悉了不少。





评论