发表于: 2018-06-25 22:35:52
1 701
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
学习bootstrap。
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
<div class="container">
<div class="row"></div>
</div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,12。
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置列容器的内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响

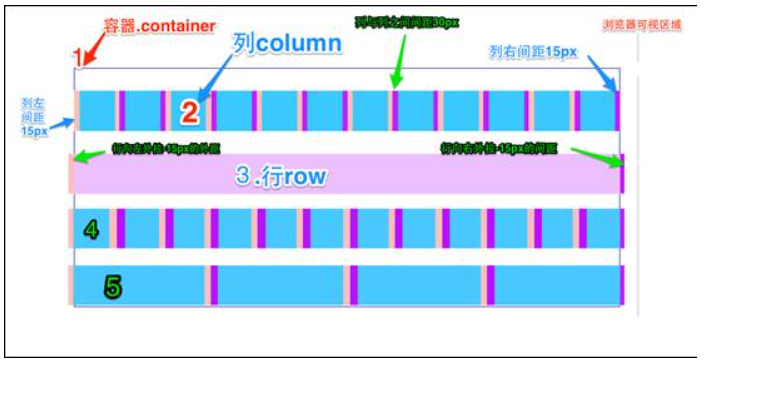
1、最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。
2、第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。
3、2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。
4、3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。
5、将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距。

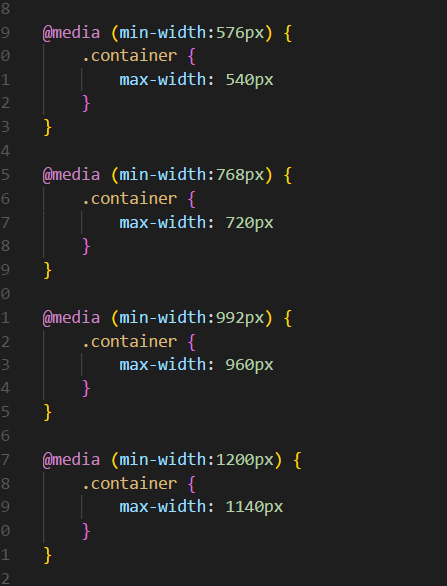
Bootstrap针对不同尺寸的屏幕设置了不同的样式类

但是这个和我在bootstrap看到的源码不太一样- -...不同网站的这个也不太一样。。
然后学习了一下media查询相关。。
通过使用@media screen and (max-width: 300px)
这里连接符可以使用or、only 对页面的min-width:设定宽度。
进行不同的响应。
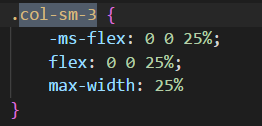
比如现在
这里的col-sm-3.是指屏幕大于768px占据三列显示。
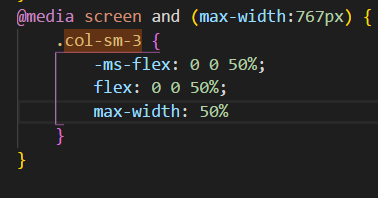
那么我现在要实现小于768px的时候。占据6列显示。

但是这样覆盖了屏幕宽度小于576px的时候。所以需要加上限制条件,大于576px
 其实还是蛮简单的,就是设定限定的条件,然后通过对应的类名重写覆盖bootstrap的样式,一开始不太明白什么意思,所以不明白。。明白了之后。。卧槽这么简单
其实还是蛮简单的,就是设定限定的条件,然后通过对应的类名重写覆盖bootstrap的样式,一开始不太明白什么意思,所以不明白。。明白了之后。。卧槽这么简单
 效果。
效果。
同理利用media实现箭头隐藏和row行间距隐藏
效果

文字排版:
bootstrap默认的font size是16px line height 1.5.
也就是默认行高是24px。
bootstrap设定了固定的<h1> - <h6>
h6是1rem,从h2-h6,每一个比小号大0.25rem。 h1比h2大0.5rem;
可以通过设定.display-1, .display-2, .display-3, .display-4。设定更大的样式。display4是3.5rem;display3是4.5rem;display2是5.5rem;display1是6rem;
在 Bootstrap 4 中 HTML <small> 元素用于创建字号更小的颜色更浅的文本,small的样式是父级font size的80%;
<mark> 为黄色背景及有一定的内边距;
<abbr> 元素的样式为显示在文本底部的一条虚线边框;

<pre>的样式可以将html的文本的宽度、字体还有空格一模一样的保存下来。
.font-weight-bold 加粗文本
.font-weight-normal 普通文本
.font-weight-light 更细的文本
.font-italic 斜体文本
.lead 让段落更突出
.small 指定更小文本 (为父元素的 85% )
.text-left 左对齐
.text-center 居中
.text-right 右对齐
.text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行
.text-nowrap 段落中超出屏幕部分不换行
.text-lowercase 设定文本小写
.text-uppercase 设定文本大写
.text-capitalize 设定单词首字母大写
.initialism 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母
.list-unstyled 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)
.list-inline 将所有列表项放置同一行
.pre-scrollable 使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条
- -这里现在也就是对齐方式目前用的多一点。。其他的就需要的时候在注意了。
图像形状:
可以在<img> 标签中添加
.rounded 类可以让图片显示圆角效果
.rounded-circle 类可以设置椭圆形图片(会切割图片的四角)
.img-thumbnail 类用于设置图片缩略图(图片有边框)
使用 .float-right 类来设置图片右对齐,使用 .float-left 类设置图片左对齐
.img-fluid 类来设置响应式图片:
.img-fluid 类设置了 max-width: 100%; 、 height: auto;
然后看了下关于导航栏- -
可以使用.navbar类来创建一个标准的导航栏。通过.navbar-expand-xl|lg|md|sm 设置不同屏幕可以平铺显示(不设置时,默认垂直显示)
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。
然后在 <li> 元素上添加 .nav-item 类,
<a> 元素上使用 .nav-link 类;
可以直接使用.justify-content-end .justify-content-center来让导航居中右对齐。
在bootstrap4下
垂直居中的几种方法:
1 - 使用自动边距的垂直中心:
垂直居中的另一种方法是使用my-auto 。 这会将元素置于其容器内。 例如, h-100使行全高, my-auto将垂直居中col-sm-12列。
my-auto表示垂直y轴的边距,相当于:
margin-top: auto;
margin-bottom: auto;
由于Bootstrap 4 .row是display:flex
可以简单地使用任意列上的align-self-center垂直居中
明天计划的事情:(一定要写非常细致的内容)
写完任务8首页。争取完成任务8
遇到的问题:(遇到什么困难,怎么解决的)
 有时候想不通就不要想了,接个电话回来聊天,卧槽思路瞬间开阔。想了三小时不明白,就和开了挂一样
有时候想不通就不要想了,接个电话回来聊天,卧槽思路瞬间开阔。想了三小时不明白,就和开了挂一样
收获:(通过今天的学习,学到了什么知识)
学会media的使用方法。





评论