发表于: 2018-06-25 22:29:17
3 660
做一个小总结
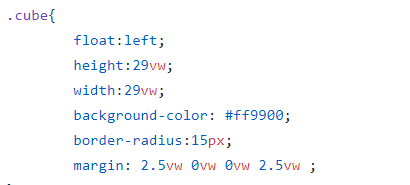
1.div的宽是可以由%得到,为父元素的%
而高是不可以的,所以这里用了vw(view width)1vw=1%
好用

2.github的网页直接显示效果而不是代码
Github-README 中展示demo
https://www.jianshu.com/p/75e30889e70a
3.float浮动的清除
http://www.w3school.com.cn/css/css_positioning_floating.asp
两种方法,一是加一个空的div,设为clear:both;
二是,外面的父元素也设置为float
4.git的学习,推荐掘金小册
顺序:
先打开repo,在cmd用cd命令到自己想下载到的目录 git clone 你刚复制的地址
这个 .git 目录,就是你的本地仓库(Local Repository),你的所有版本信息都会存在这里。而 .git 所在的这个根目录,称为 Git 的工作目录(Working Directory)
将文件移动到工作目录下,在cmd下,git status
得到untrack文件,git add shopping\ list.txt
开始追踪,文件变成staged,进入了是 .git 目录下一个叫做 index 的文件,进入了暂存区
git commit
再git push,提交到 GitHub 仓库
所以是先文件追踪,再commit提交到本地的仓库,再push到线上的仓库
5.ngnix的配置
参考老师给的文档外,因为win10会80端口冲突,所以我改成了81,而且改了默认页面文件夹D:\shangxian
在网页显示的时候除了写IP外还要写端口号码,形式IP:81/task.html
6.body有默认的margin,如果不需要就设置
7.





评论