发表于: 2018-06-24 21:58:21
1 653
一、今天完成的事情:
1.完成任务12
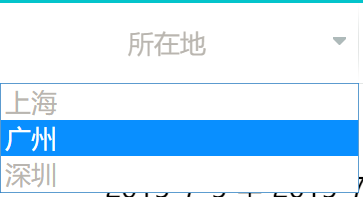
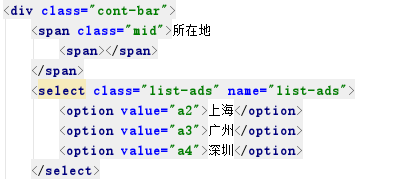
2.通过select创建下拉菜单,并修改默认样式
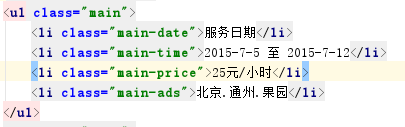
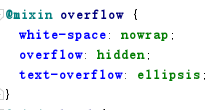
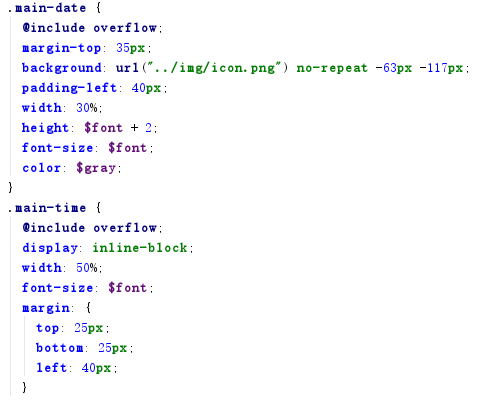
3.给受挤压的元素添加省略号显示
二、明天计划的事情:
开始任务13
三、遇到的问题:
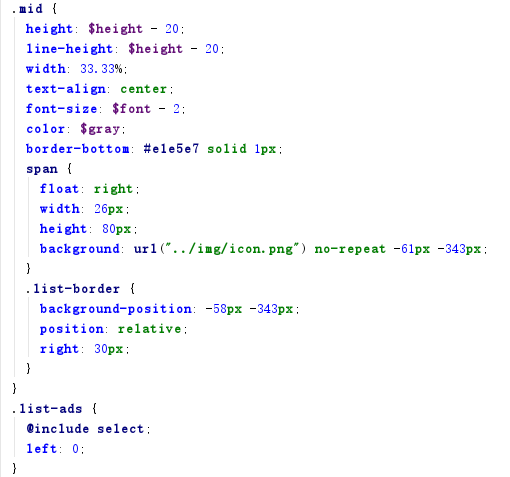
header三个下拉菜单的问题,选择使用select来构建下拉菜单,样式有些难修改。主要在于表头文本和下拉选项不能居中,使用text-align:center等各种居中样式都不行。后来在select外部新建一个span来写居中效果和边框,然后给span和select绝对定位属性,再将select通过opacity:0来将不能居中的表头隐藏,这样原生不能居中的表头就被隐藏了,下拉菜单也可以出现,下拉菜单不知道如何居中,还有因为将表头隐藏了,所以当选中下拉选项时,表头文本不会随之改变。师兄说将表头文本也加入下拉选项里,试了一下,可是因为表头被隐藏了,所以表头还是变不了,不知道是不是有其他方法?
四、收获:
1.通过select创建下拉菜单,并修改默认样式

select下拉菜单主要通过select标签和option标签建立,难点主要还是在于修改默认样式,text-align:center;居中的效果在chrome中会失效,有兼容问题。所以通过采取新建span来覆盖原生表头,来达到居中和加边框的效果,但是这会使在电脑端选择下拉选项,表头不会随之更改。下拉选项居中效果则暂未找到方法。



2.给受挤压的元素添加省略号显示

添加省略号显示的要点在于要注意为inline或inline-block元素,并设置宽度,百分比,固定尺寸都可以



进度:任务12
任务开始时间:06.22
预计demo时间:06.24
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-749.html





评论