发表于: 2018-06-24 21:00:26
1 683
今天完成的事情:
用了将近半天的时间去看深度思考,整体感觉这部分效率有点低,还需要在专注点提高效率
学习css书写规范
学习SASS,深入了解了下,还是有诸多功能需要提炼出来多加运用,用sass和书写规范重写了11
今天的收获
代码组织
如果使用多个css文件,将其按照组件进行拆分,因为页面会被重组,而组件不会
css书写顺序
声明顺序:
1.Positioning 由于定位可以从正常文档流移出元素,还能覆盖盒模型相关样式,所以写在第一位
2.Box model 盒子模型排在第二位,他决定了组件的尺寸和位置
3.Typographic 排版
4.visual 视觉
避免日报太长,例子:http://www.runoob.com/w3cnote/html-css-guide.html#css-syntax
media位置
尽可能放在相关规则的附近。不要将他们打包放在一个单一样式文件中或者放在文档底部。因为这样做容易让人遗忘
今天遇到的问题
问题就是没有及时记录下遇到的问题。。。明天注意了
明天的计划
继续深度思考,进行任务12,了解JavaScript基础
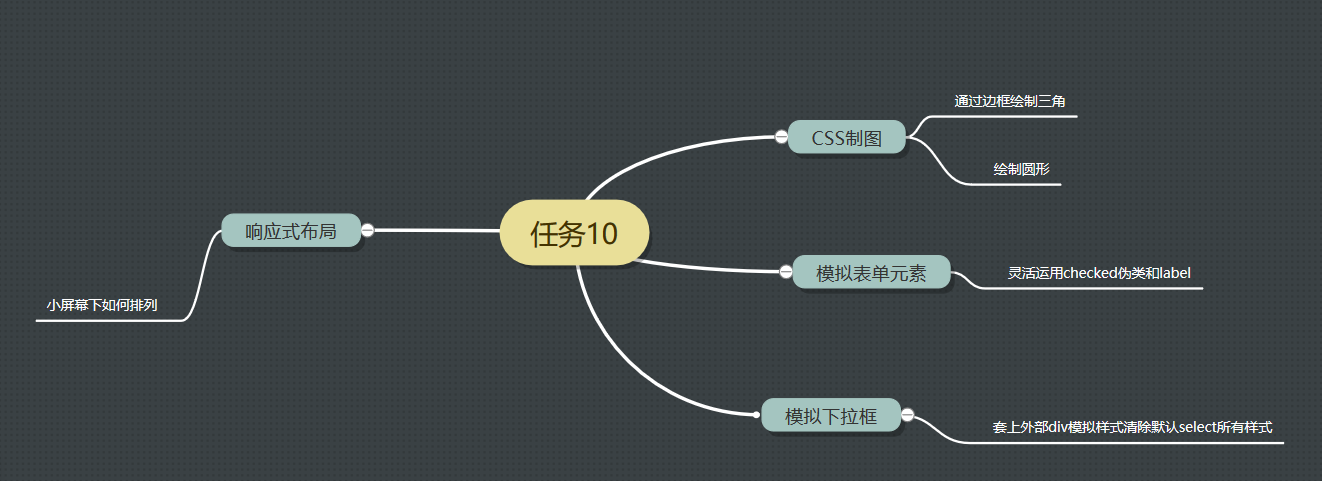
任务10总结:

起止时间:6月22-6月23,预计耗时一天,实际耗时1天,无延期
小结:这是第二遍做css了,做起来也应手一些,发现了之前的一些不足,并且解决了一些遗留的问题。比如,小屏幕下折叠来的按钮组,通过按钮点击展开后,缩放浏览器到大屏下不会消失的bug。起初解决思路是通过media大屏幕时将按钮组display:none掉,但无效,分析了原因是没有抓住问题的根本,弹出的按钮组是:checked伪类激活的效果,所以应该通过改大屏幕下:checked的效果来达到目的。通过任务10,主要提升了分析问题的一个能力,并且对模拟各种效果更精通了些。
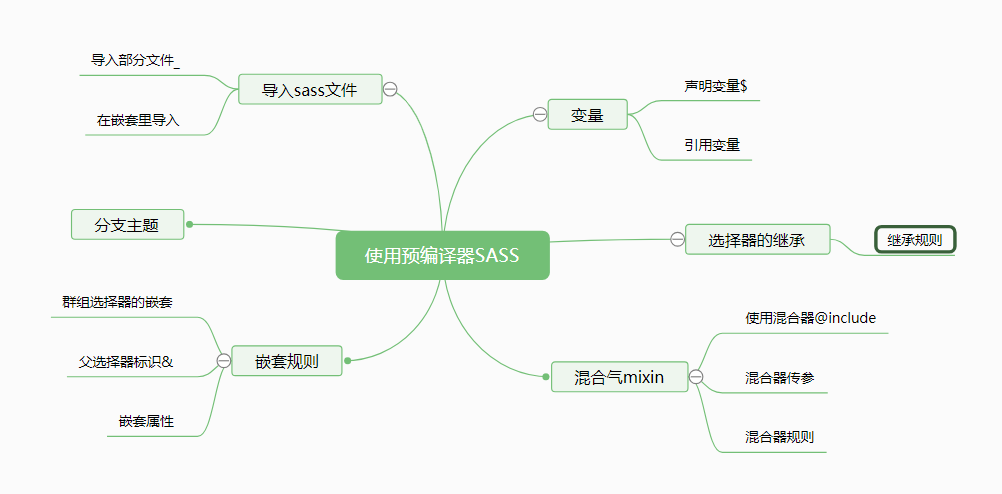
任务11总结

起止时间:6月23-6月24,预计耗时1天,实际耗时1天,无延期
小结:原生css用了很久,任务做到现在发现很多重复性的代码,这时SASS出现了!!SASS上手简单,精通也不难,合理运用极大的简化我们的编码,提高可读性,增加我们的工作的效率。目前SASS掌握情况还不是很好,目前用的最多的就是混合器mixin,嵌套,导入,三个功能。变量感觉在目前的任务当中带来的便利性不大,我想会比较方便日后工作时的维护。下一步对于SASS上要多去熟练混合器传参的功能,包括选择器的继承,这些是目前我感觉用处比较大但用的比较少的点,要多加强。
深度思考:
1.如何制作轮播图
js--还不会用,暂不考虑
①使用框架,比如bootstap,方便快捷,稳定性强。缺点:新手可能理解源码较困难,不好做更改
②css3动画,可以实现自动轮播的效果,但不好手动调整
3 css,label+checked组合拳制作,比较费脑子,可以完全模拟出轮播图想要的效果,但没有自动轮播
2.如何用css制作简单的幻灯片页面
类似与制作轮播图,通过label或者动画,达到切换页面的效果,可以使用透明度渐变或者使用边距来位移
3.主流浏览器内核
IE:Trident内核; Chrome:以前是webkit内核,现在是Blink内核; Firefox内核:Gecko内核 safari:Webkit内核; Opera:现在是Blink内核
4.什么是外边距重叠?为有什么效果
外边距重叠仅仅是值垂直方向的边距会重叠,而且只会发生在普通文档流里面
5.div+css布局相对table布局有什么有点
table是在最初css不完善时兴起的,table本身时用来显示数据的,不是用来布局的,table布局容易上手,简单粗暴,兼容性好。但div css 更符合语义,修改起来简单,页面加载块,更好的维护性
6.bootstrap常用的组件
轮播图,下拉菜单,响应式导航栏
自己做轮播图需要大量的代码,自带的下拉菜单不美观,响应式导航栏更不用说了,这三个灵活的使用可以极大的简化我们的工作,具体带啊可以参考菜鸟教程
7.css哪些方法可以实现垂直居中?
最简单,易维护,但兼容性略差的方法:flex布局
容易调整,兼容性佳,但牵一发动全身而且代码量多:position 定位
纯文本情况下:设置line-height
还未掌握:table布局
8.margin负值在页面中有哪些应用
可以配合transition属性达到位移的过度效果,用css制作轮播图基本上必须的用法。或者使元素重叠。





评论