发表于: 2018-06-23 23:35:44
1 786
今天完成的事情:复习了css框模型的元素内容,边距,边框等知识
继续思考九宫格的编写方式
在修真院的学习资料和问答里,我发现任务一(制作九宫格)中,我之前日报里的制作方法和别人的不太一样
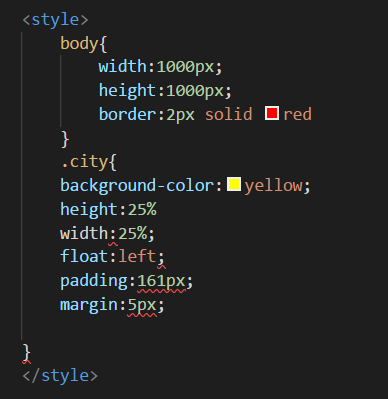
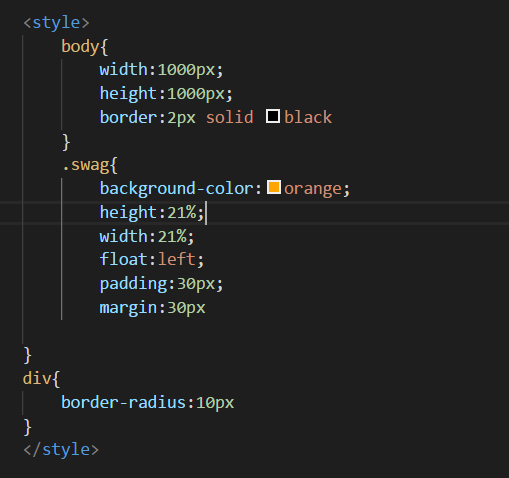
随后,我先修改了原先使用的ID选择器,换成普通的类选择器。
开始的时候,我没有在city前加一个点(.) 结果是没有格子出现在网页上
而且,如果我在body前加点(.)的话,同样也没有格子
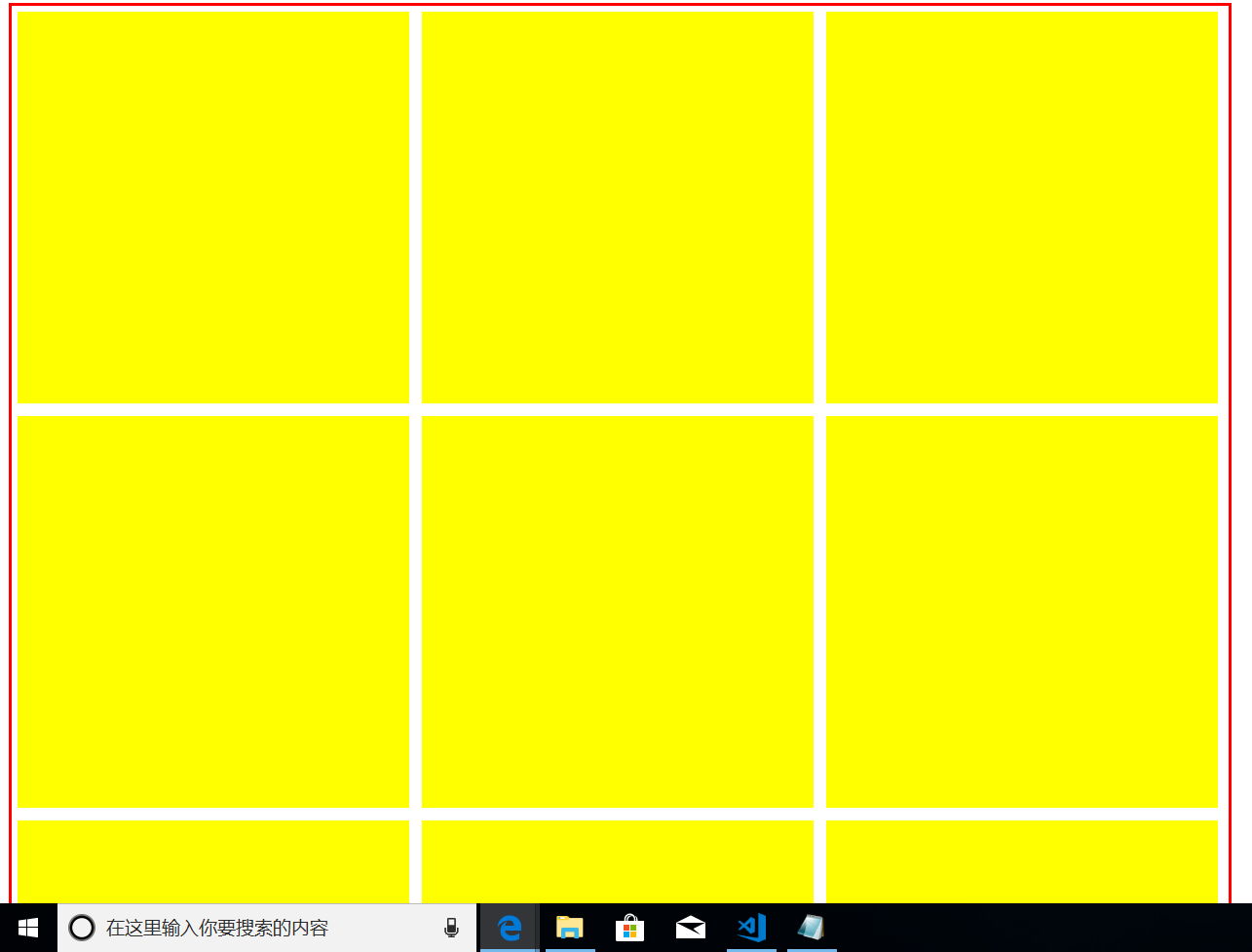
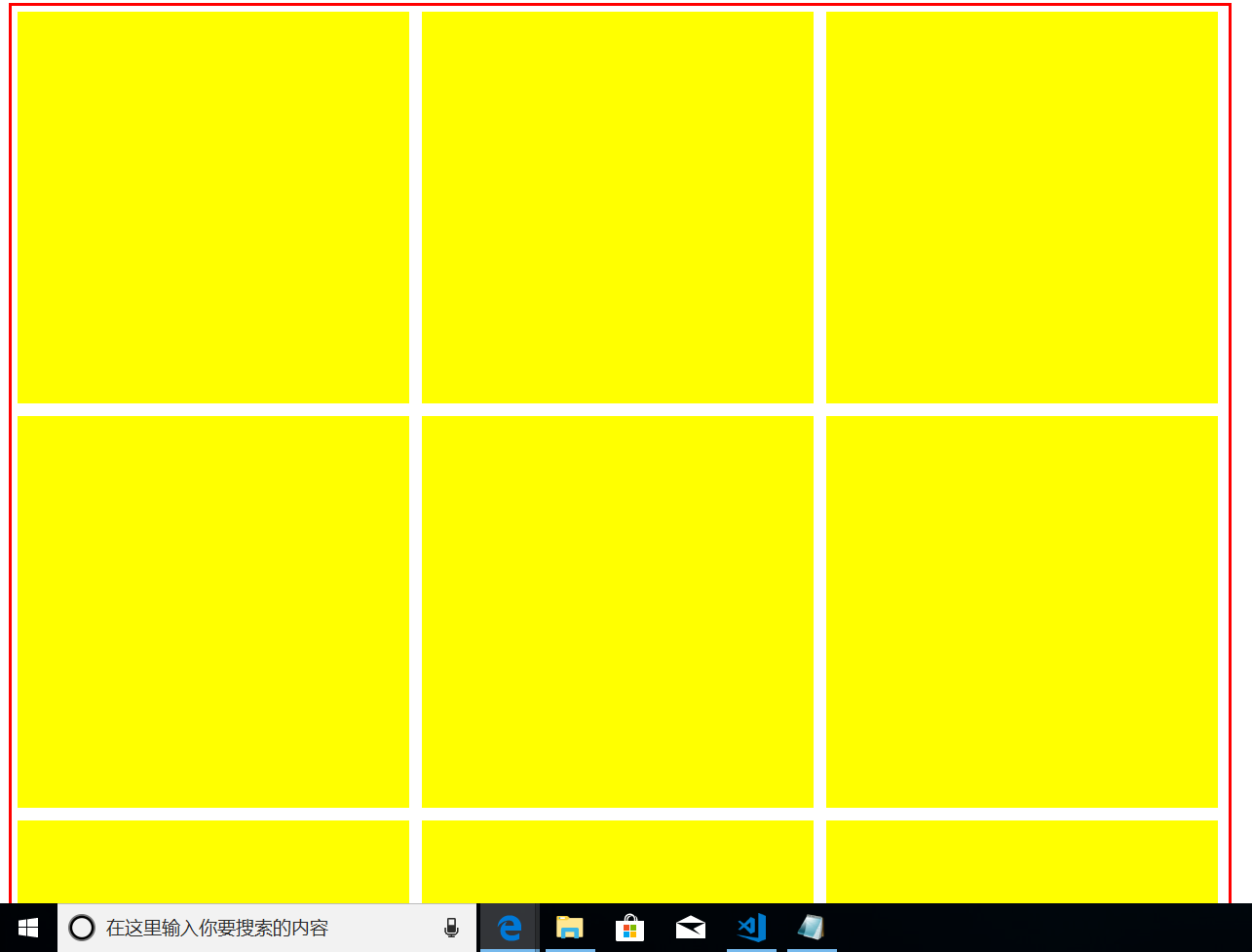
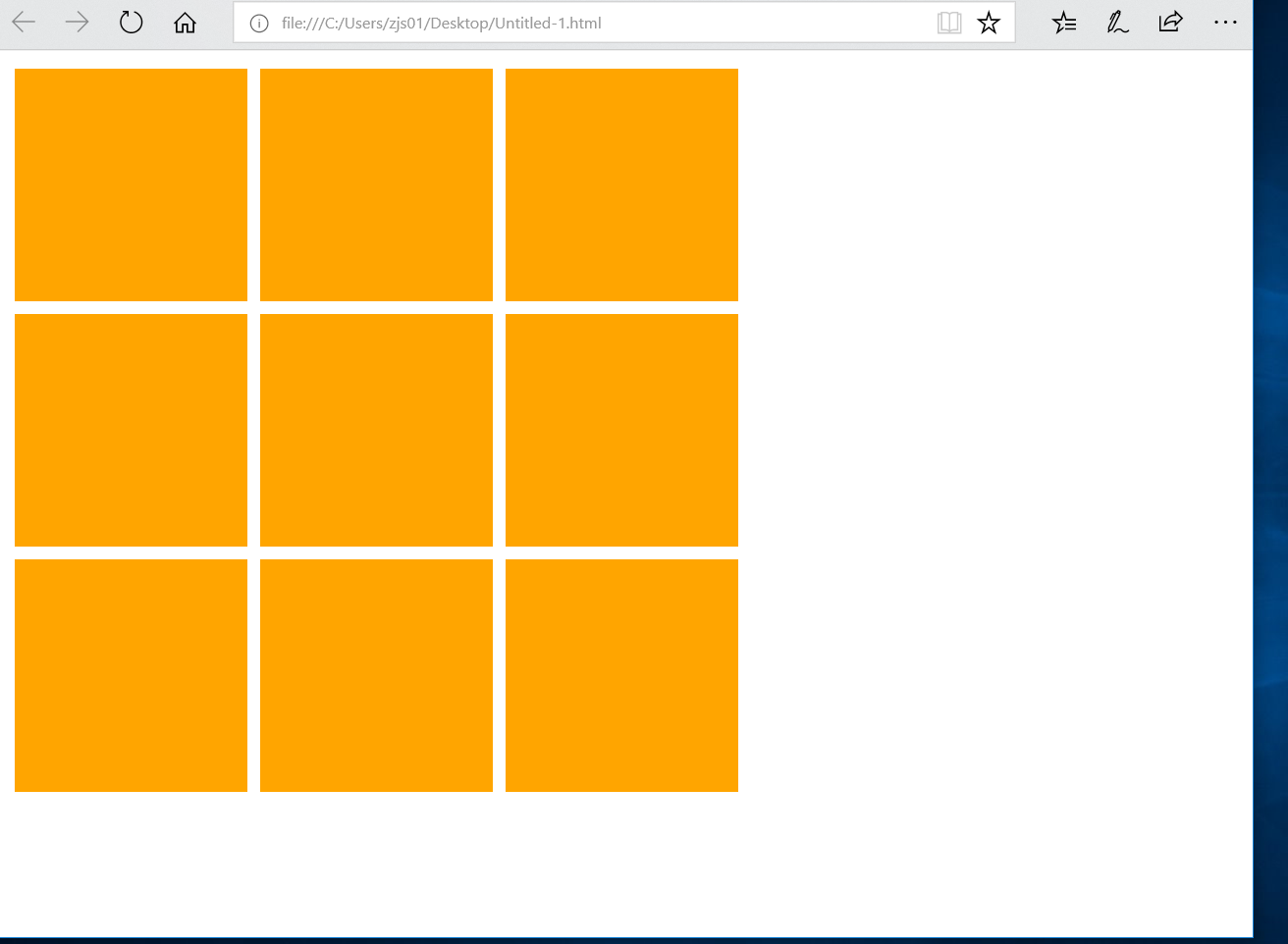
这时的效果和上次的一样
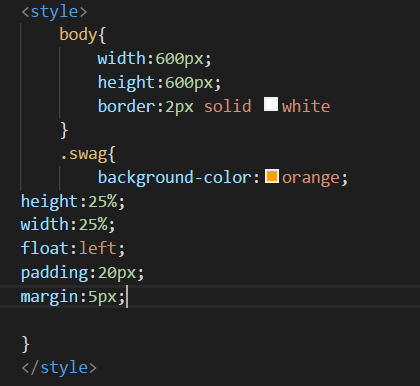
在这之后,我又尝试把边框变小,格子颜色变橙色,边框颜色无色,这样和任务要求的比较接近一些
效果图:
看着还不错的样子
接下来,我又发现别人的九宫格的格子都是圆角的,于是我在W3C上寻找圆角边框的编写方式
最终发现,在 CSS3 中,border-radius 属性用于创建圆角,于是我把它加到了定义样式中,
开始的时候,我直接把
放在swag中,却发现不起任何作用
再继续学习的过程中,我发现再W3C的教程中,这个标签一直是定义再<div>内的,于是,我写了这样的代码
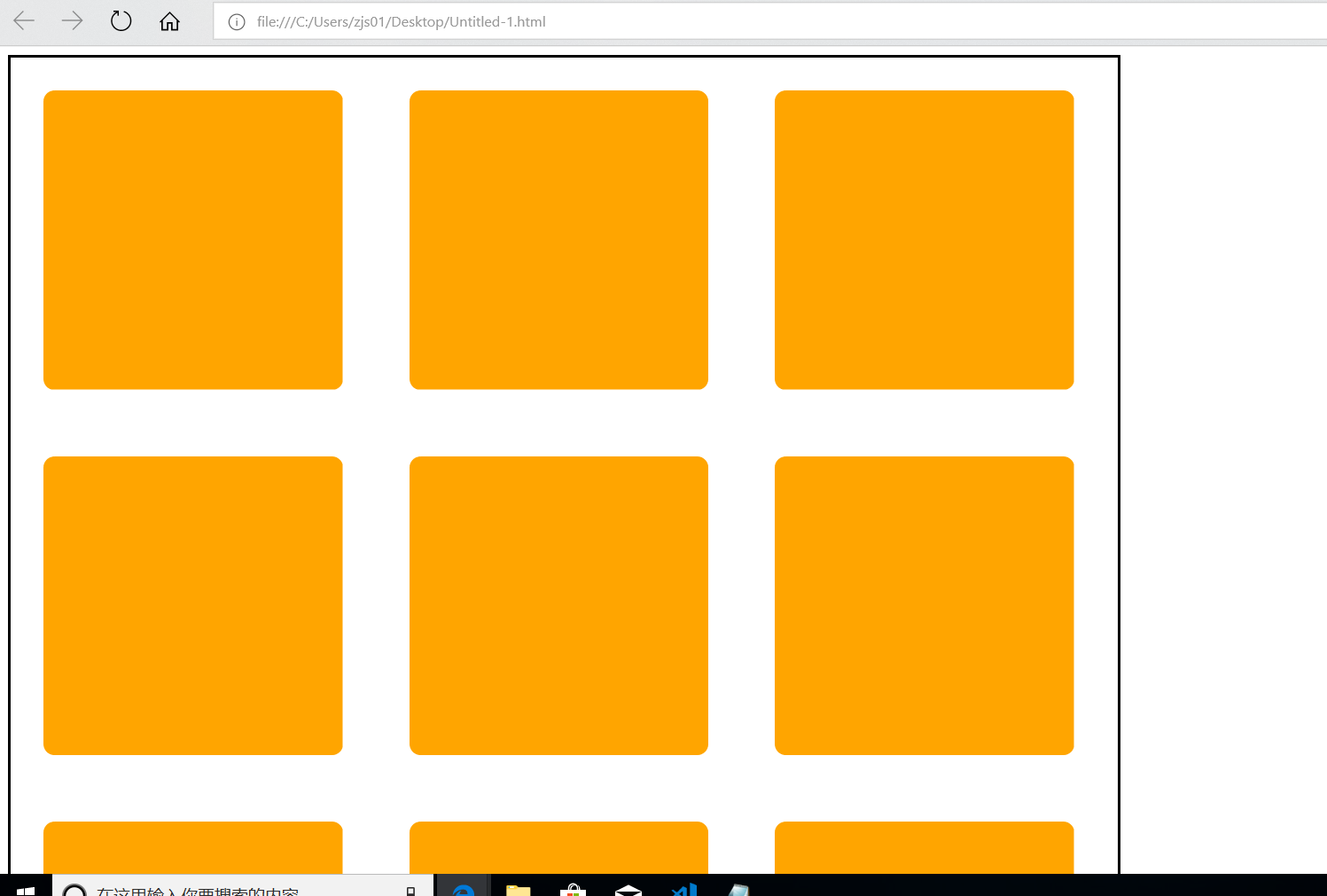
效果图:
边框颜色我还是用黑色,这样比较容易看出九宫格的分布均不均匀
看效果图的话,这个九宫格还是挺完美的,同时高宽也都是用百分比,我用手机也看过了,可以适应,所以我提交了任务
明天计划的事情:学习任务一的深度思考,
1.HTML文件里开头的Doctype有什么作用
2.如何理解盒模型及其content、padding、border、margin?
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
4.如何使用浏览器的F12调试页面?
5.九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
6.IDE是什么?它和文本编辑器相比有什么优缺点?
7.加和不加meta的viewport有什么区别?
学习任务二
遇到的问题:
开始的时候,我没有在city前加一个点(.) 结果是没有格子出现在网页上
而且,如果我在body前加点(.)的话,同样也没有格子
这个是因为父级元素的关系?类选择器一定要加一个点吗?
收获:九宫格做出了圆角,做了百分比自适应,能充分理解标签的父级元素












评论