发表于: 2018-06-23 22:59:38
1 794
今天完成的事情
查看无依赖绝对定位
查看单位vw vh
明天的计划
任务八
遇到的问题
收获
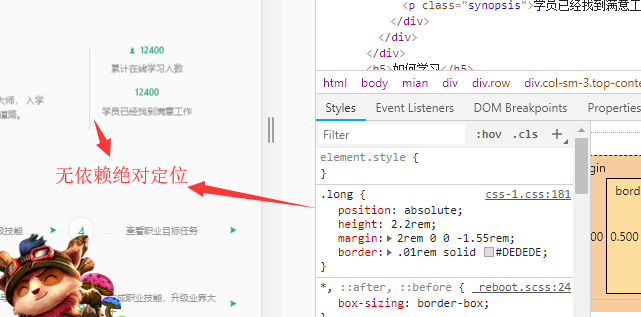
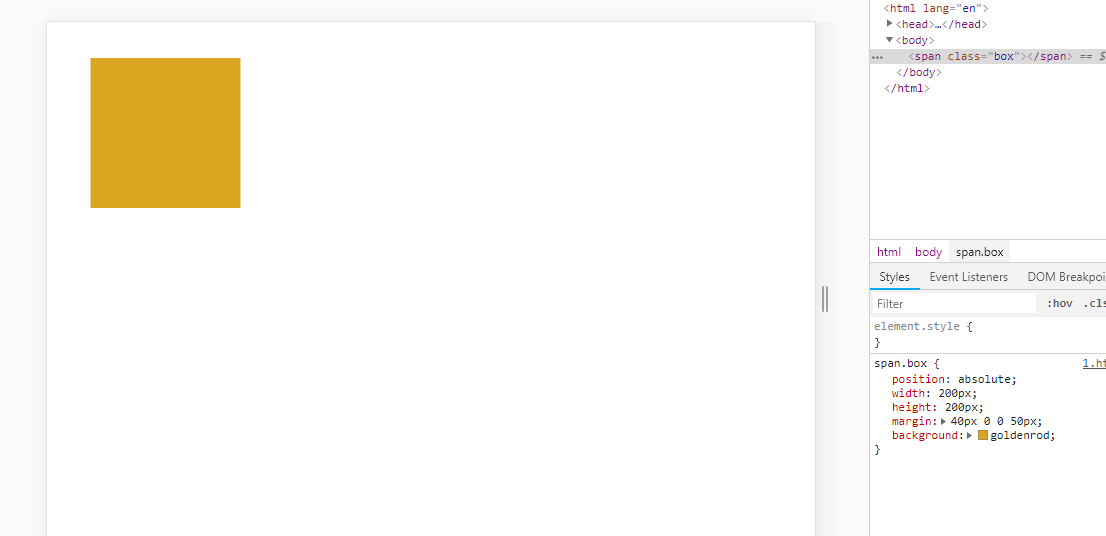
无依赖绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
Absolutely定位使元素的位置与文档流无关,脱离文档流,因此不占据空间。
Absolutely定位的元素会和其他元素重叠。
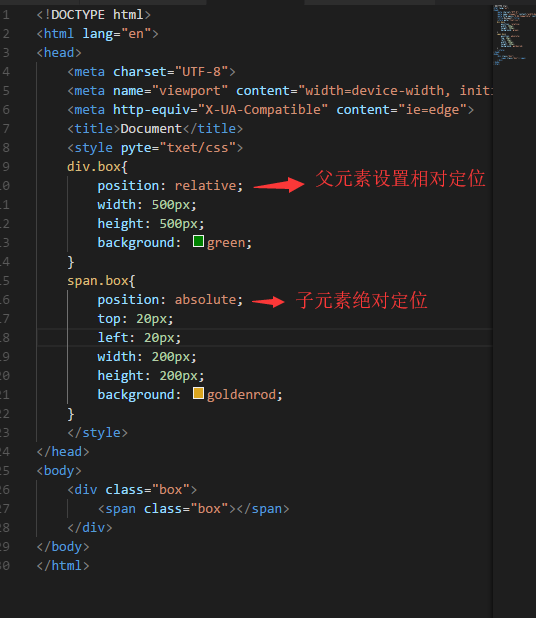
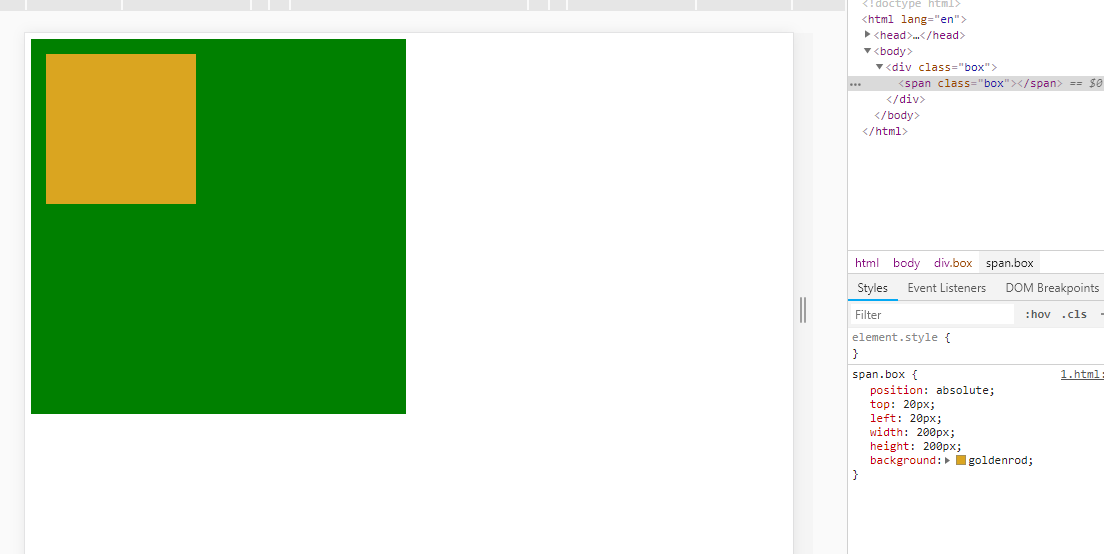
一般绝对定位要给父元素设置相对定位,在父元素的空间面用top和left进行定位,

在父元素设置相对定位,子元素在父元素绝对定位 上左个20px的定位

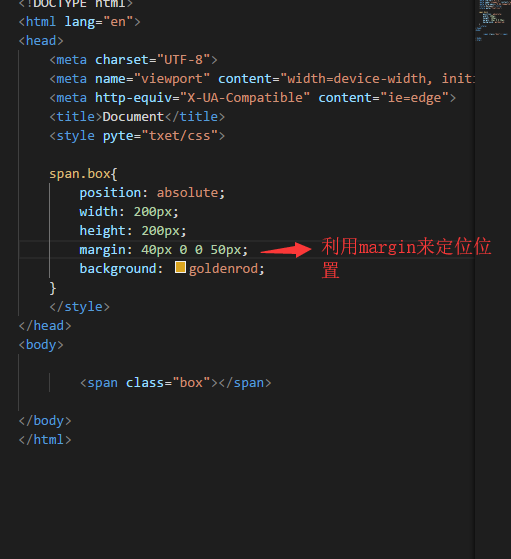
无依赖绝对定位
无依赖绝对定位不用再父元素设置相对定位,用margn来进行定位



一般绝对定位和无依赖绝对定位的区别
一般绝对定位通过top和left来调整位置但是这样定位,自适应不好。
无依赖绝对定位不调整top和left,而通过margin来控制位置,那么这样自适应就很好,而且父容器也不用定位。
vw和vh
vw是相对于视窗的宽度;
vh是相对于视窗的高度;

视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
移动端vh vw真正的基准度量是layout viewport,也就是meta标签中viewport属性定义的值,默认980px。可以用document.document Element.clientWidth来获取
vw、vh和%的区别
vw、vh指的是根据屏幕的视口宽度(viewport width)来计算元素所占据的宽度以及位置
1vw等于视窗宽度的1%
1vh等于视窗宽度的1%
%则是直接根据屏幕的分辨率来计算





评论