发表于: 2018-06-23 22:35:26
1 626
一、今天完成的事情:
完成任务12护工个人主页和招聘页面的头部和底部
二、明天计划的事情:
完成任务12
三、遇到的问题:
招聘页面的下拉菜单问题:
之前招聘页面的下拉菜单是用Bootstrap下拉菜单组件写的,现在任务要求不能使用Bootstrap来写,一下不知道怎么写。用a:hover来写的话,是鼠标在菜单栏上面,下拉菜单就会出现。跟原来点击出现下拉菜单的效果有些不用,不知是否有要求要点击菜单栏才出现下拉菜单。如果可以使用a:hover来写的话,还会有另一个问题,就是鼠标hover后下拉菜单出现,但是如果想选择下拉菜单的选项,鼠标会离开原来的hover区域,下拉菜单就会消失而选择不了选项。不能用a:hover写的话,可能需要用js来写,用onMouseclick,这样就不会出现a:hover离开hover区域下拉菜单消失而选不了选项的问题。
四、收获:
1.使用flex布局
1.1 容器
display: flex; 使用flex布局
display: -webkit-flex; 兼容chrome
align-items: center; 定义项目在交叉轴上的对齐方式,垂直居中
-webkit-align-items: center;

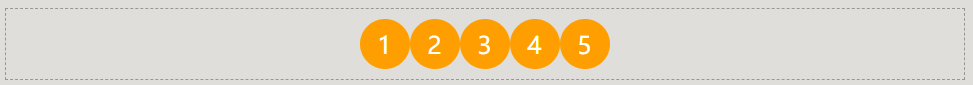
justify-content: center; 定义项目在主轴上的对齐方式。水平居中
-webkit-justify-content: center;

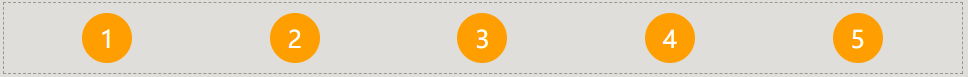
justify-content: space-around; 每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
-webkit-justify-content: space-around;

1.2 项目
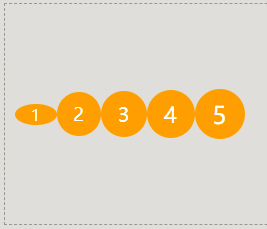
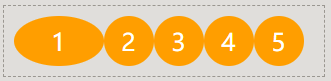
flex-shrink
属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。

2.不使用Bootstrap来固定header和footer
.content {
padding-top: 80px; header的高度
padding-bottom: 168px; footer的高度
}
header {
width: 100%;
position: fixed;
}
footer {
width: 100%;
position: fixed;
}
进度:任务12
任务开始时间:06.22
预计demo时间:06.24
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-749.html





评论