发表于: 2018-06-22 22:59:16
1 896
今天完成的事情
查看Normalize.css
查看媒体查询
明天的计划
任务八
遇到的问题
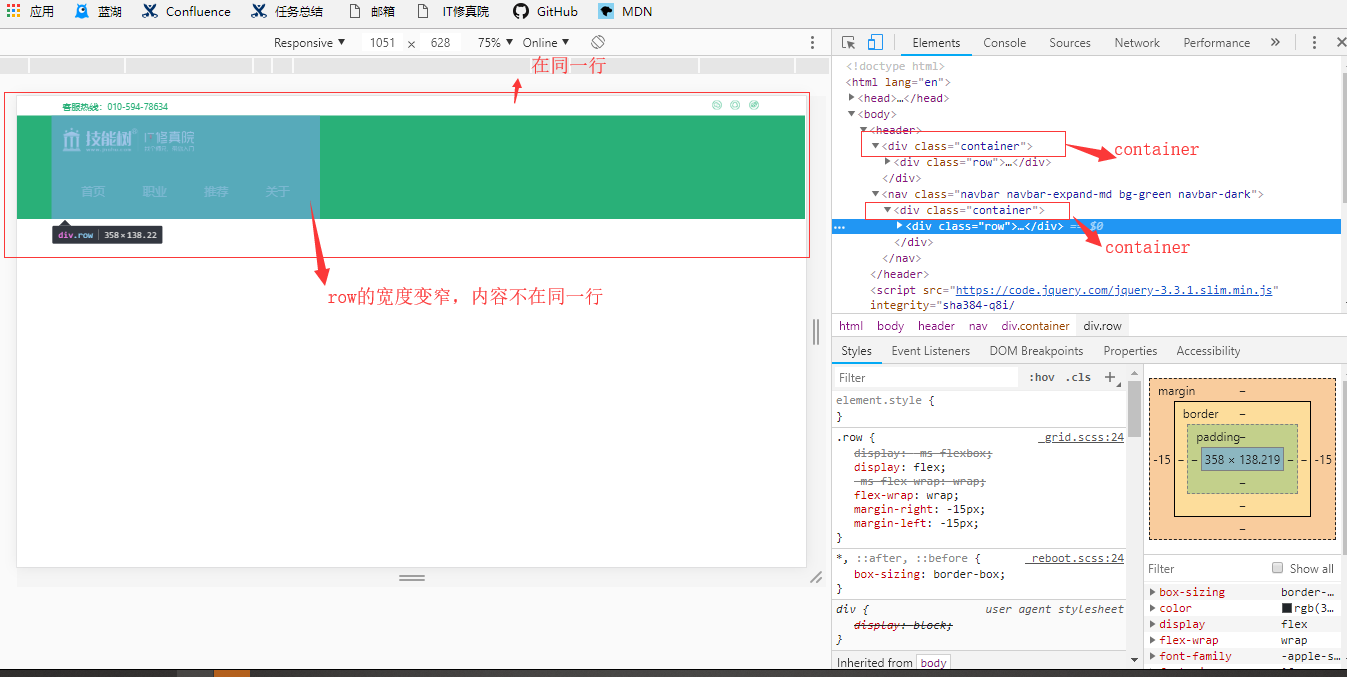
在导航栏使用了使用了row的时候导航栏内容不在同一行,row的宽度变窄,
解决:把nav的内容放在row里面

收获
Normalize.css
normalize.css有下几个目的
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
Normalize.css支持包括手机浏览器在内的超多浏览器,同时对HTML元素,排版,列表,嵌入的内容,表单和表格都进行了一般化。尽管这个项目进行了一般化的原则,但我们还是在合适的地方使用了更实用的默认值。
1.Normalize.css保护了有价值的默认值
2.Normalize.css修复了浏览器的bug
3.Normalize.css不会让你的调试工具变得杂乱
4.Normalize.css是模块化的
5.Normalize.css拥有详细的文档
媒体查询
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
max-width 最大宽度
min-widt 最小宽度
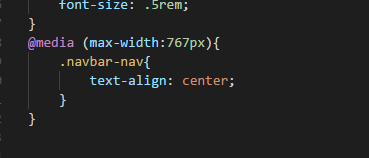
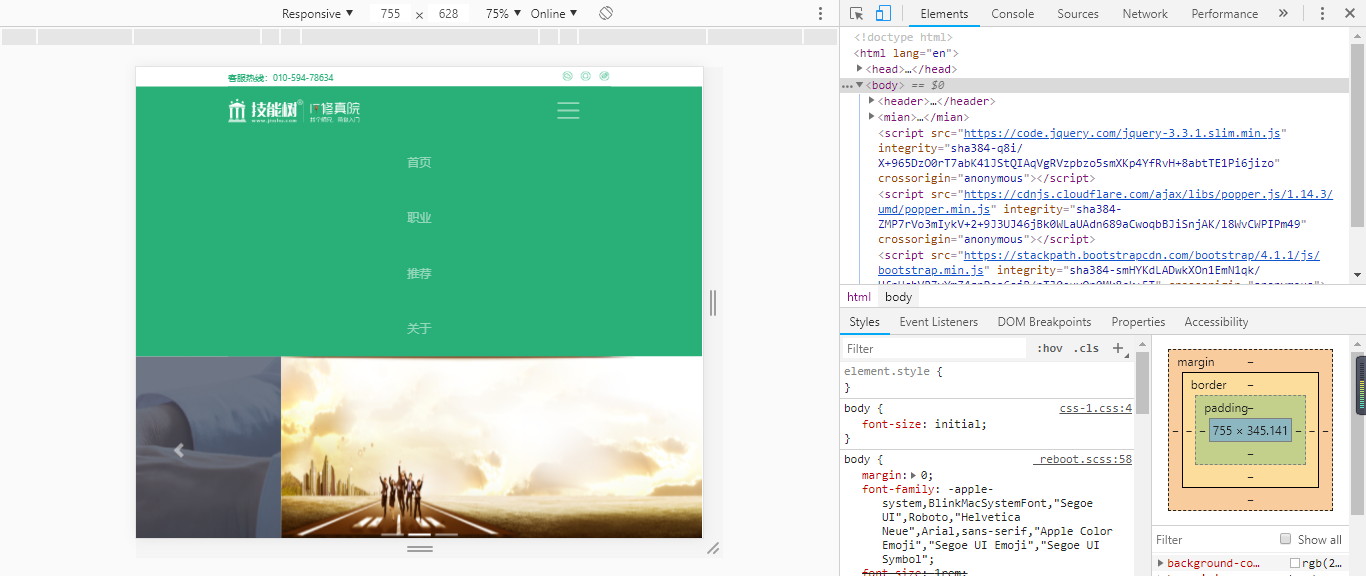
在屏幕宽度小于767px时下拉内容居中


任务名称 :css-task-07
成果链接:https://zn724761135.github.io/css/css7/css7-1
任务耗时:2018.6.15-2018.6.22(7天)
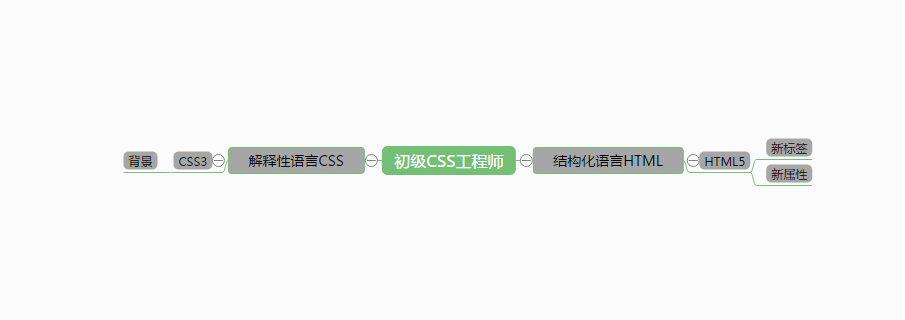
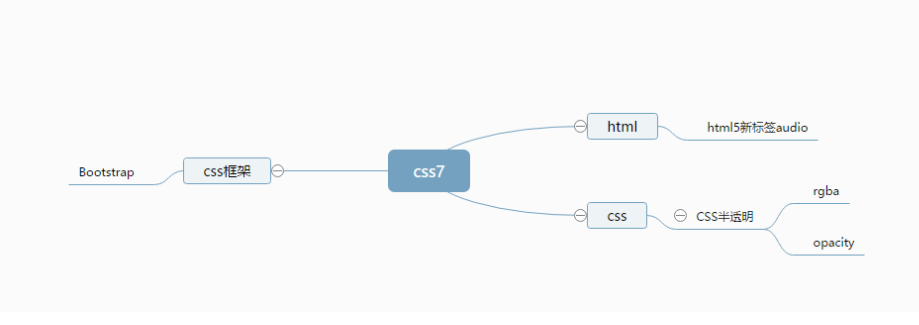
技能脑图:
官网脑图:

自己脑图:

任务总结:
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的。
Bootstrap历史
Bootstrap是由Twitter的Mark Otto和Jacob Thornton开发的。Bootstrap是2011年八月在 GitHub 上发布的开源产品。
为什么使用 Bootstrap?
- 移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备HTML和CSS的基础知识,您就可以开始学习Bootstrap。
- 响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于Web 的定制。
- 它是开源的。
Bootstrap 包的内容
- 基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
- CSS:Bootstrap自带以下特性:全局的 CSS 设置、定义基本的 HTML元素样式、可扩展的 class,以及一个先进的网格系统。
- 组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。可以直接包含所有的插件,也可以逐个包含这些插件。
- 定制:可以定制 Bootstrap 的组件、LESS 变量和 jQuery插件来得到自己的版本。
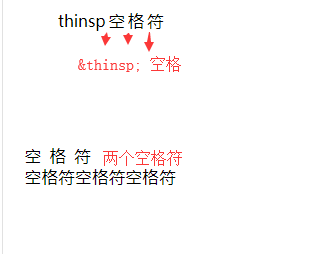
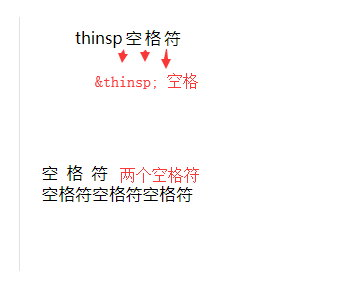
html有五种空格符
 ;
 ;叫做不换行空格符,全称是no break space 他是最常见的和使用最多的空格符,他是按下空格键产生的空格,(该空格符占据的宽度受字体的影响)

 
 他叫半角空格,全称是en space,en是字体排印学的计量单位,为em的一半,他等同于字体宽的一半,如 16px的字体中空格就是8px,(该空格符占据的宽度正好是中文字体宽度的一半,而且基本上不受字体的影响。)

 
 他叫全角空格,全称是em space,em是字体排印学的计量单位,相当于当前指定的点数,例如,1em在16px 的字体中空格的宽度就是16px,(该空格符的宽度正好是一个中文字体的宽度,而且基本上不收字体的影响)

 
 他叫窄空格,全称是thin space,就是该空格比较瘦,该空格符占据的宽度比较小,他是em的六分之一 的宽度。

‌
‌他叫零宽度不连子,全称是zero width non joiner,全称zwnj,是一个不打印字符,放在文本的两个字符 之间,控制本来会发生的连字

audio标签是html5的新标签用来定义声音,如音乐或其他音频
audio标签的值
autoplay 音频在就绪后马上播放,网页打开自动播放音乐
controls 显示控件,播放、暂停、声音按钮
loop 音乐循环播放,播放结束后再自动继续播放
muted 静音
preload 音频先加载,再播放
url 音频的地址
css半透明
设置背景颜色半透明的样式
background:rgba(41,189,244,.6)
蓝色部分代表的是需要设置透明的颜色
红色部分代表的是透明度
1是代表不透明度是100%,透明度为0
.9是代表不透明度是90%,透明度为10%
.8是代表不透明度是80%,透明度为20%
.6是代表不透明度是60%,透明度为40%
.1是代表不透明度是10%。透明度为90%
0是代表不透明度是0,透明度为100%
其他的以此类推。。。。。。。。
opacity属性是一个css3属性设置一个元素了透明度级别
opacity属性的值
value 定义元素的不透明度。取值为0到1之间 0全透明 1不透明
inherit 让opacity的值继承父元素
opacity:0透明度为100%
opacity:0.5透明度为50%
opacity:1 透明度为0
rgba和opacity的区别
opacity可以对一个元素的所有内容设置透明效果,包括元素自身的内容、背景、边框、字体
opacity会继承父元素的opacity 属性.
rgab只用于元素的一些背景颜色。边框颜色、字体颜色
rgba设置的元素该元素的后代不会继承该属性及属性值





评论