发表于: 2018-06-22 21:30:15
1 622
一、今天完成的事情:
1.完成任务11
2.学习使用sass
二、明天计划的事情:
完成任务12
三、遇到的问题:
使用sass写样式确实简洁明了了一些,任务要求没有看清楚,导致改了好几遍。header里居中的登陆元素一开始用的是给父元素text-align:center;的属性,但是任务要求去掉header中任意元素,其他元素位置不会变动,然后就通过position:absolute绝对定位来给登陆元素居中,设left:为47%,但是这个数值当窗口伸缩的时候,元素位置会有些许变化,变得不居中,后来通过left: calc(50% - 29px);来使元素居中(29px为元素width的一半)。
四、收获:
学习使用SASS的嵌套
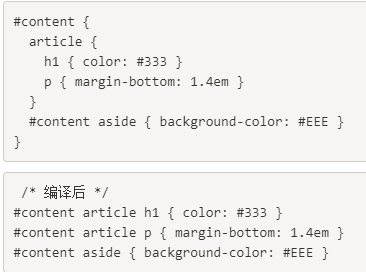
1 SASS嵌套相比于CSS,能够很直观的看出各个元素各有什么样式,并且层级分明

2 父选择器的标识符&;
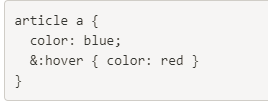
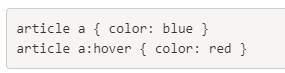
一个特殊的sass选择器,即父选择器。在使用嵌套规则时,父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单的&符号,且可以放在任何一个选择器可出现的地方,比如h1放在哪,它就可以放在哪。

当包含父选择器标识符的嵌套规则被打开时,它不会像后代选择器那样进行拼接,而是&被父选择器直接替换:

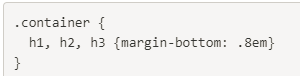
3 群组选择器


4 子组合选择器和同层组合选择器:>、+和~;
4.1 子组合选择器>

选择一个元素的直接子元素
第一个选择器会选择article下的所有命中section选择器的元素。第二个选择器只会选择article下紧跟着的子元素中命中section选择器的元素。
4.2 同层相邻组合选择器+

选择header元素后紧跟的p元素
4.3 同层全体组合选择器~

选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素
5 嵌套属性
嵌套属性的规则:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。


进度:任务11
任务开始时间:06.21
预计demo时间:06.22
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-748.html
任务总结:
任务名称:CSS=TASK11
任务耗时:06.21-06.22 无延期
任务总结:用SASS重构任务4,SASS还需多加练习

任务11主要遇到的难点有:
SASS的配置问题,主要在于Webstorm配置SASS时老是报错,后来知道SASS不能有花括号,要缩进来区分块,就去使用SCSS,
但是老是会报错,后来发现应该是配置file watchers的arguments和output地址有误,可是不知道具体应该怎么填写。后通过COMPASS
生成css和scss文件,将其放到Webstorm项目根目录下,然后再在file watchers配置选择COMPASS SCSS,arguments和output的地址
自动生成了,然后就神奇地可以用了...





评论