发表于: 2018-06-22 21:27:33
1 643
#今天完成的事
##任务十三第二个页面
##侧滑栏的一部分(撑开页面主体还未做到)
#明天计划的事
##完成侧滑栏的制作
##写任务十三第三个页面
#遇到的问题
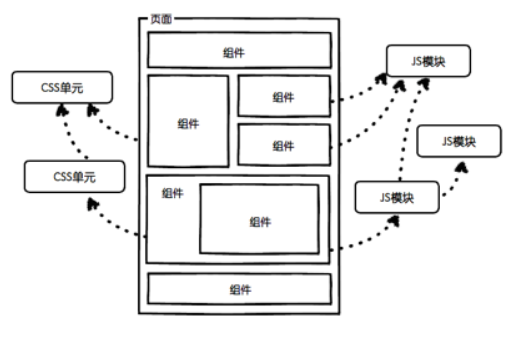
##组件和模块什么关系?什么区别?
组件:模块又由许多不同的部分,每个部分都需要有自己的样式,页面中可能很多地方都要用到这些样式,总体上这些样式没有比较大的差异,这样的部分称模块,模块通常是具体的,指明元素或者对象的样式。

关系:模块包含组件,组件构成模块,模块产生功能,功能对应用户。

#收获
关于sass语法的一些理解
变量
如果在选择器之外声明变量,那就是全局的量,可以使用到所有地方去。
如果在{}内声明的变量只能在它所在的{}中使用。
嵌套规则
嵌套可以使子级样式直接写在父级样式表中,可以省下很多选择器,同时注意好嵌套关系可以方便的从整体样式开始写到子级单独样式。
&表示父元素标识符
当面对伪元素时直接写:hover会遇到麻烦,如果你不想用后代选择器全选,就使用&:hover的写法。
组合选择器,兄弟选择器
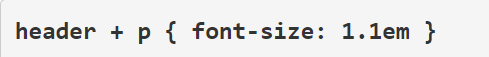
在下例中,你可以用同层相邻组合选择器+选择header元素后紧跟的p元素:

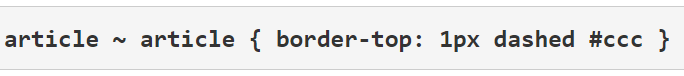
你也可以用同层全体组合选择器~,选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素:

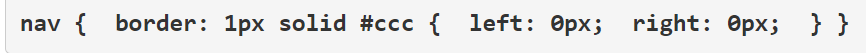
属性也可以进行嵌套

这样的写法可以方便的写一个样式,同时取消那些少数我们不需要的边,例如margin或者padding和border。
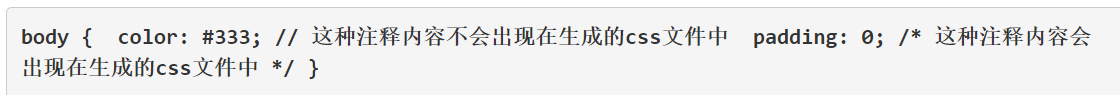
使用//注释不会被编译到CSS文件中去。

混合器使用@mixin标识符定义
可以直接标识一大段代码,赋予一个名字。
那么你就可以方便快速的在任何地方复用这段样式。
一般我会把flex常用的一些布局写成混合器进行布局使用。
当你想使用时需要用@include来使用这个混合器。
要方便的使用各种混合器,一定要取一个一看就懂的好名字。
例如flex-star-center,flex布局左对齐并垂直居中。
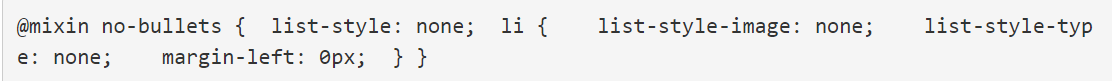
混合器中不仅可以包含属性,也可以包含css规则,包含选择器和选择器中的属性。

关于什么是高效精简的命名方法(昨天打错了,不是高速是高效)
这是看了张鑫旭的一篇文章知道的,自己也尝试着用了一下,对于这种命名思想还是有点难把控的
这种命名的方法的特点是,避免冗长的命名,进行样式分离再分离
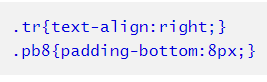
比如这样的命名方式
遵循三无原则,无id,无层级,无标签的命名方式





评论