发表于: 2018-06-22 18:55:26
2 760
今天完成的事情:
1.做完了任务14和任务15所有的页面和模块
明天计划的事情:
1.增加一下三个页面跳转的链接,将任务上传到github
2.完成并提交任务14和15给师兄审核,根据师兄建议做修改
3.写任务14和15的任务总结,并更新相关档案
4.开始js任务
遇到的问题:
1.用纯css写轮播图有点困难,单纯看师兄代码没能看懂,后来看师兄日报,理清了一下思路,上手写代码实践了一下就把轮播图做出来了,思路如下:
(1)首先用三个单选框模拟三个点击选取事件,并隐藏
(2)用三张图排成一行,总宽度300vw,每张图宽度100vw,父元素设置overflow-x: hidden;,准备使用
margin-left:0 ,margin-left:-100vw, margin-left:-200vw这三个属性来实现三张图的切换
(3)先设置下方的浮动圆点导航,每个圆点链接到一个单选框,设置单选框被选中时图片盒子margin-left相应地改变,实现了点击圆点轮播的效果
(4)最后开始设置浮动图标箭头,分为左箭头和右箭头,分别设置左箭头三个和右箭头三个,分别使它们链接到三个单选框(左右分开),将这些箭头全部设置隐藏,然后根据逻辑设置当其中一个单选框选中时,在三个左箭头中选一个相应的箭头,将它显现并且放到图中左边合适位置,同时在三个右箭头中也选一个相应的箭头,将它显现并且放到图中右边合适位置。至此,css手动轮播图就实现了。
收获:
1.如何实现轮播图
轮播图,是由网页banner进化而来,通常放在屏幕最显眼的位置,以大图显示。随着互联网的发展,网页中需要推广的信息越来越多,宣传信息都欲占据黄金位置,最后相互妥协,轮播图应运而生。总而言之,轮播图就是可以切换的一块信息。
制作轮播图的方法有两种:css轮播或js轮播
(1)css轮播。

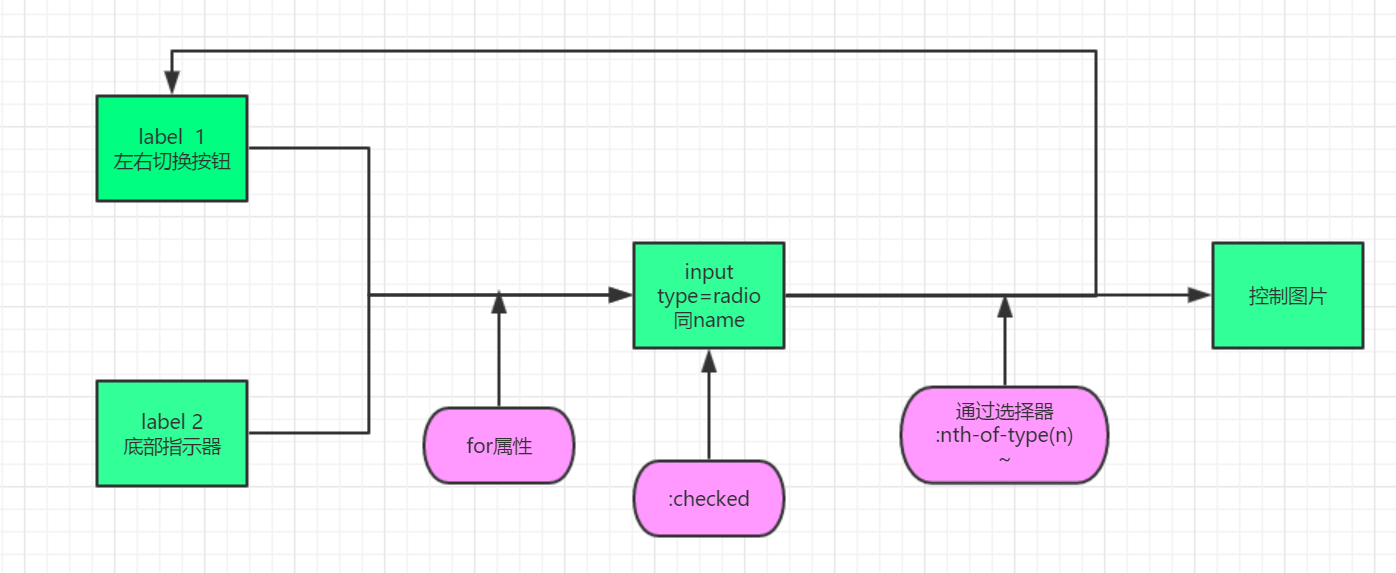
流程图解释:
1,把input[type="radio"]的一组按钮用设置相同name属性的方向进行关联,使得这组input可以切换。
2,用label标签可单向绑定input,点击label即可使相应的input被:checked。
3,多个label标签可绑定同一个input,分别为左右切换按钮和底部指示器设置一组label。
4,当input被:checked后,通过选择器可控制图片或label标签的样式。
5,input:nth-of-type(n)是选择input的父元素的第n个子元素。
6,input ~选择input之后的兄弟元素。
css自动轮播可用@keyframes动画实现定时循环切换,但是css不能实现同时按钮切换和自动轮播。
因为css不能判断当前图片自动轮播到的位置。
css轮播,适应性更广,可以在用户禁用js后仍然轮播,可以平稳退化。但不能同时自动轮播和点击轮播。
js轮播,主流轮播方法。
如何设计轮播图才能吸引用户?
(1)让轮播图看起来像是站点的一部分。
(2)自动轮播缺点:切换频繁,切换等待事件过长。在手机上不要用自动轮播,通过良好的设计让用户手动切换。
(3)给予清晰的操作反馈和内容预期。
(4)用轻量的图片,复杂的大图导致网站性能低,加载速度慢。
2.JavaScript-什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
JavaScript-判断语句(if...else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
假设我们通过年龄来判断是否为成年人,如年龄大于等于18岁,是成年人,否则不是成年人。代码表示如下:
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18是判断条件
{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>
3.JavaScript-输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
进度:css任务14
任务开始时间:2018.6.20
预计demo时间:2018.6.23
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-719.html





评论