发表于: 2018-06-21 23:41:04
1 767
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
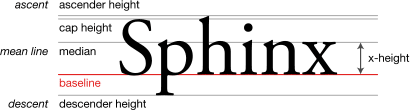
首先了解了x-height的定义概念。
在各种内联相关模型中,凡是涉及到垂直方向的排版或者对齐的,都离不开最最基本的基线(baseline)。
line-height行高的定义就是两基线的间距;vertical-align的默认值就是基线;
那么基线是什么呢。
字母x的下边缘(线)就是基线...。
而"x-height", 指的是x的高度。

而vertical-align: middle 居中对齐的位置就是1/2的x-height。也就是x的中心点.
小写字母x的高度,是x-height,在css里表示为ex单位。
- -这里虽然ex是一个尺寸单位。但是它受到x-hight的影响。字母x的高度受到font size和环境的影响。。变动较大,不适合作为尺寸单位限定元素的尺寸。
ex的作用在于可以实现 -----不受字体字号影响的内联元素的垂直居中对齐效果。

类似于这种文字后面跟着的小图标
因为内联元素默认是基线对齐的,而基线就是x的底部,而1ex就是一个x的高度。
就可以使用height:1ex,然后在插入背景图片的时候background: url(arrow.png) no-repeat center;使用center让背景图片居中。因为高度是1ex,那么图标就在这个line居中了。
这种方法仅限于图片高度不超过1ex的情况。
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
回到vertical-align和line-height的关系上。
首先尝试一个demo

在这里的背景超过了img的大小,
块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,就是隐匿文本节点- -

使用匿名inline box, 也就是字符。这里会发现,空隙依然存在。
将添加的字符inline-block化,添加背景显示其高度


这里可以发现空隙还是原来的那个空隙。
通过浏览器自带的审查元素,可以发现。

存在默认的vertical-align对其方式,默认值是baseline, 也就是基线对齐。
基线是什么。
- -最开始已经写了,基线就是x的下边缘,所以上面就会发现。图片与x的下边缘对齐了。 而字符x本身是有高度的。所以下面就会有空隙。
而字符x本身是有高度的。所以下面就会有空隙。
字符x的高度则是由行高决定的。
那么为什么没有x的时候,它还会按照x的下边缘的基线对其呢?
按照定义来说一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
就只能说是存在隐匿的文本节点了。因为存在这个节点,这个节点还具有line-height。才会导致img与基线对齐。
这时只要让vertical-align或者line-height失效就可以让下面的空隙消失了。
因为img是行内元素。vertical-align只对行内和行内块元素生效。只要将img改成display:block就可以让空隙消失。
或者使用vertical-align其他的值,改变其默认的基线对齐属性。
/* 关键字值 */
vertical-align: baseline;(只要不用这个。)
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* <长度> 值 */
vertical-align: 10em;
vertical-align: 4px;
/* <百分比> 值 */
vertical-align: 10%;
/* 全局值 */
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
还可以通过修改line-height的方法来消除间隙。因为

通过审查元素,可以发现line-height的默认值是normal。
这里的normal并不是一个固定值。他是会随着字体的大小变动的。
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
这里的normal值是相对于的number值,他会乘上font size。然后得到行高。
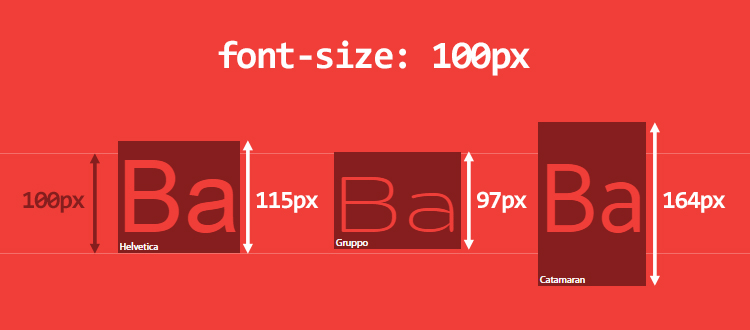
这里引用一段代码(电脑里没有这几个字体..)
<p>
<span class="a">Ba</span>
<span class="b">Ba</span>
<span class="c">Ba</span>
</p>
p {
font-size: 100px;
}
.a {
font-family: Helvetica;
}
.b {
font-family: Gruppo;
}
.c {
font-family: Catamaran;
}

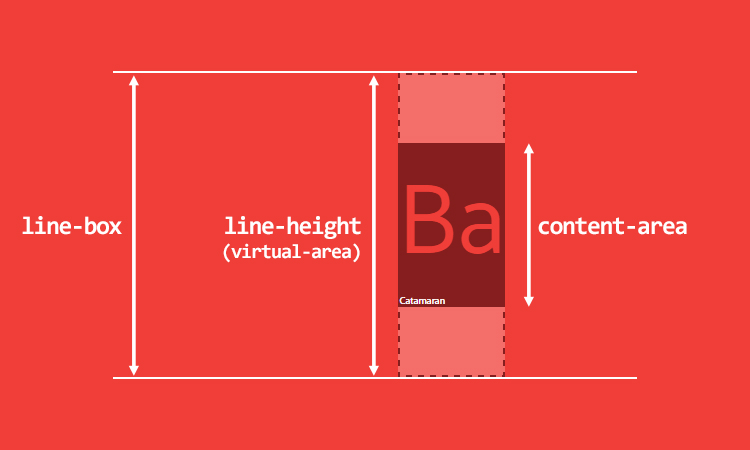
这里可以发现,在使用了不同的字体。使用了相同的font size,生成的line-box是不一样的。
line-box的高度是基于它的子元素高度的。浏览器为每个行内元素计算的高度都是line-box(子元素的最高点到最低点)。因此line-box的总高度足以包含所有子元素(默认情况下)。

line-height的normal值是依据于里面的字体来度量。
目前所有的Google Web字体,1117种字体。其中1059种字体,占全部字体的95%左右,计算的line-height大于1。它们计算line-height是从0.618到3.378。
回到消除空隙。。
下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。
这里就是将line-height缩小使line-height小于或等于。字符本身的高度..空隙也就不存在了。
因为默认的normal是要乘以fontsize的number值。所以这里将font size设置为0也可以将空隙消除。
由于存在隐匿的文本节点可以响应line-height。就可以使用vertical-align:middle。将图片进行居中。但是他居中的x的1/2height位置。而x在他本身的line-height里并不是居中的。

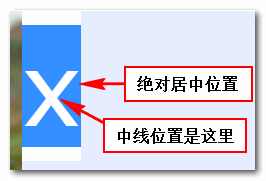
这张图可以看出来。。
middle中线位置(字符x的中心)并不是字符内容的绝对居中位置。他将图片的中线与隐匿文本节点的1/2x-height重合。与绝对居中位置差那么一丢丢。
最先想到的方法就是让后面的隐匿文本节点也是vertical-align:middle,然而,尝试过后发现隐匿文本节点不会受非继承特性的属性影响,
所以,根本没法设置vertical-align:middle
可以受具有继承特性的CSS属性影响。那么只要让font size=0,content-area的空间为0。绝对中线和图片中线重合。自然就垂直居中了....不过。。。不是强迫症放大看,应该看不到这个吧................

接下来回到这句定义:
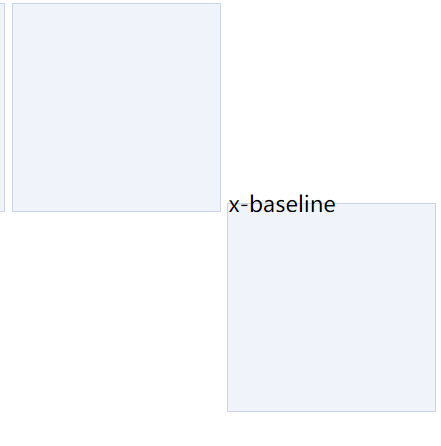
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
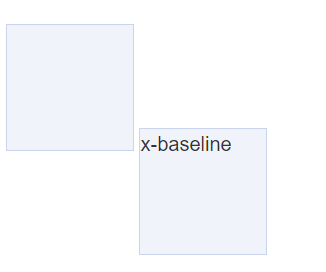
这里可以看到第一个方框内部没有任何东西,他的基线是其底部margin边缘。而第二个方框内部有字符。他的基线就是x的下边缘..
将字符删掉可以看到

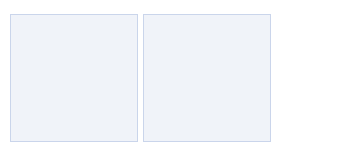
然后将字符的line-height设置为0

因为字符实际占据的高度是由行高决定的,当行高变成0的时候,字符占据的高度也是0,此时,高度的起始位置就变成了字符content area的垂直中心位置,于是,文字就一半落在了外面。
由于文字字符上移了,自然基线位置(字母x的底边缘)也往上移动了,然后第二个框就下沉了.与前面的框框底部基线对齐
终了- -
明天计划的事情:(一定要写非常细致的内容)
争取完成任务7
遇到的问题:(遇到什么困难,怎么解决的)
sprites插入自适应问题
收获:(通过今天的学习,学到了什么知识)
熟悉vartical-align 和line-height。





评论