发表于: 2018-06-21 23:01:40
1 705
今天完成的事情
查看Bootstrap4 导航栏
查看bootstrap4轮播图
明天的计划
任务八
遇到的问题
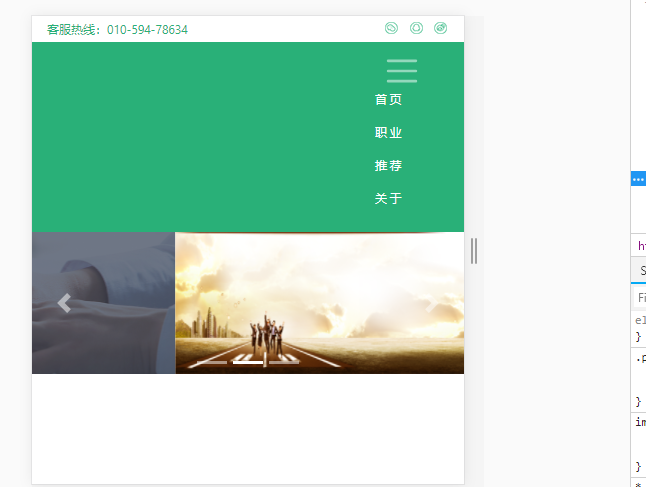
在md显示内导航栏在右边

在sm显示下下拉导航栏不能居中

收获
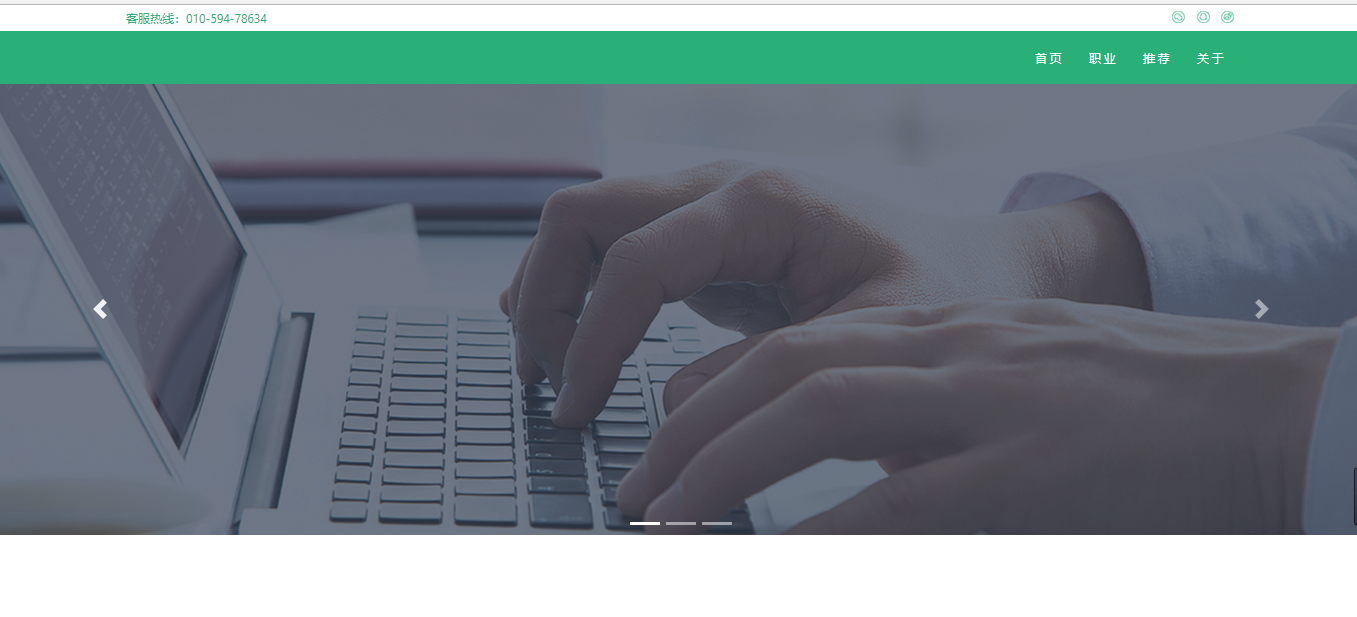
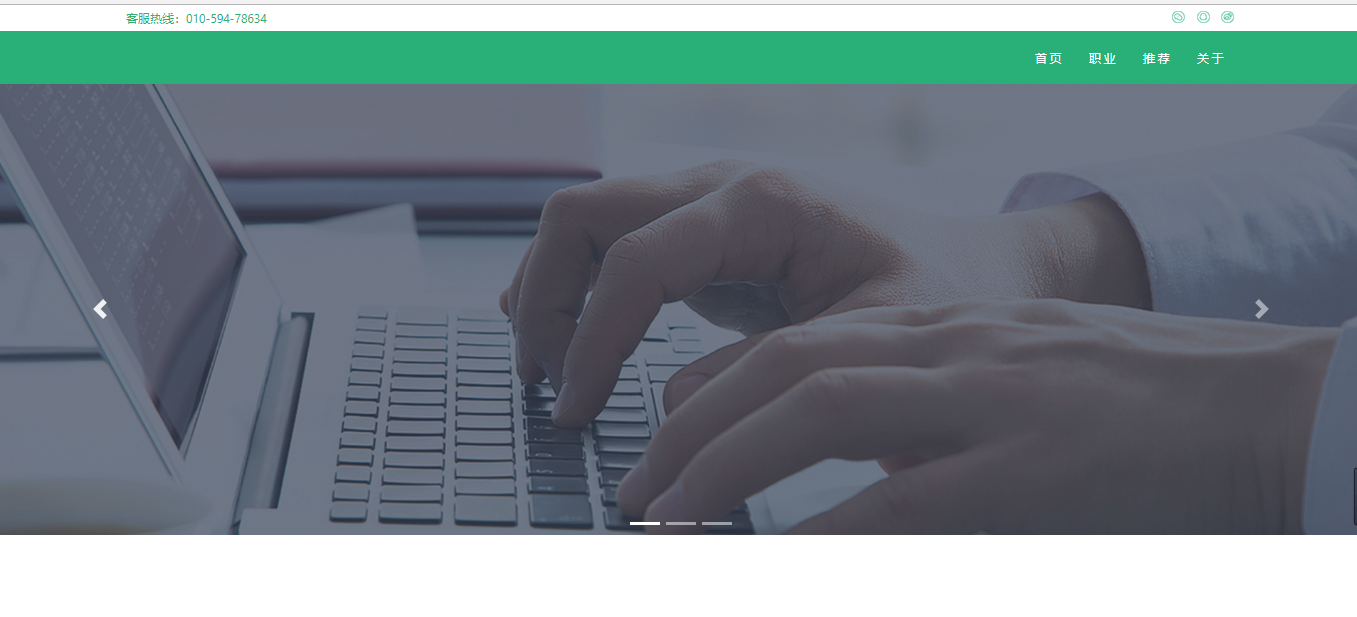
导航栏一般放在页面的顶部。
在bootstrap4可以使用.navbar类来创建一个标准的导航栏,后面紧跟:.navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用<ul>元素并添加class="navbar-nav"类。然后在<li>元素上添加.nav-item类,<a>元素上使用.nav-link类
折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
要创建折叠导航栏,可以在按钮上添加class="navbar-toggle", data-toggle="collapse" 与 data-target="#thetarget"类。然后在设置了class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮data-target 的上指定的 id:
Bootstrap4 轮播
轮播是一个循环的幻灯片:
在每个 <div class="carousel-item"> 内添加 <div class="carousel-caption"> 来设置轮播图片的描述文本::
.carousel | 创建一个轮播 |
| .carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。 |
| .carousel-inner | 添加要切换的图片 |
| .carousel-item | 指定每个图片的内容 |
| .carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
| .carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
| .carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
| .carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
| .slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |





评论