发表于: 2018-06-21 22:32:28
2 694
一、今天完成的事情:
1.开始任务11
2.学习使用SASS
二、明天计划的事情:
完成任务11
三、遇到的问题:
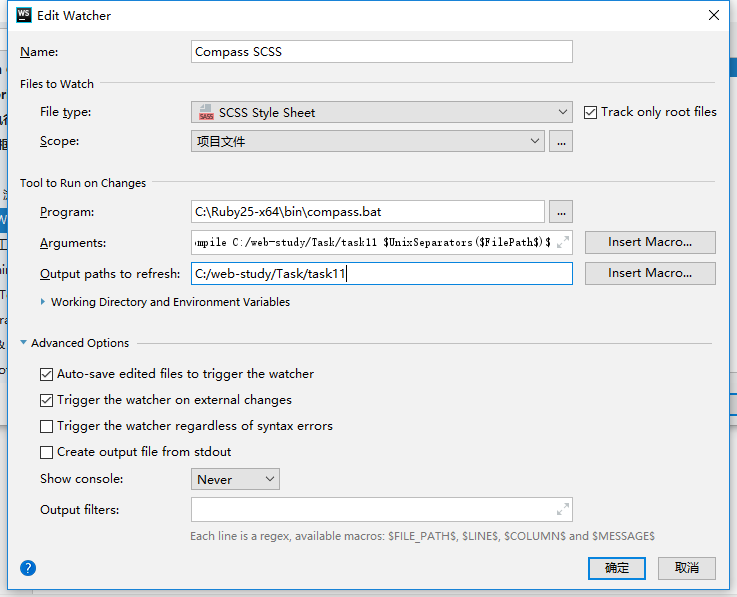
今天的问题主要是Webstorm配置Sass的问题,安装Sass需要先安装ruby,根据网站的指示安装成功,并安装Sass和Compass,但是想在Webstorm配置Sass和Compass弄了半天,总是报错。一开始配置Sass成功了,可是Sass写代码需要注意空格,还有不带花括号,跟原来写css有蛮大的区别。就想配置Scss,可是一直报错,检查格式之类的没有写错,可能是file watchers配置错误了,可是找了几种方法修改都还是会报错,要不就是没报错,可是页面没有写出的样式效果。后来又尝试去配置Compass,先在ruby里输入compass create myproject,然后就会生成myproject文件夹。文件夹里有sass和stylesheets文件夹还有config配置文件,将其剪切到任务11项目文件夹根目录,然后在Webstorm新建scss文件,再在file watchers配置,配置信息如图。arguments里的$符后面的信息不知道什么意思,虽然右边按钮可以看到各种意思,但是不知道写哪个才对....不过这次这些信息是自动填的(我也不知道为什么),然后就配置成功了,也没有报错


四、收获:
学习安装配置SASS,大概了解了下SASS如何使用
(一)、什么是SASS
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
(二)、基本用法
1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
2 计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
可以写成:
div {
hi {
color:red;
}
}
属性也可以嵌套,比如border-color属性,可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成:
a {
&:hover { color: #ffb3ff; }
}
(三)、代码的重用
1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {
@include left;
}
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
使用的时候,可以像下面这样调用:
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
进度:任务11
任务开始时间:06.21
预计demo时间:06.22
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-748.html





评论